인프런 커뮤니티 질문&답변
40강 base.css에 대해서
작성
·
279
1
40강에서 base.css를 설정중인데요.
a 태그에 text-decoration: none; color: black 을 설정해줬는데
그 부분만 적용이 안되더라구요.
그래서 인터넷을 보고 캐쉬삭제를 해야한다해서 해서 적용이 되었는데
그 다음 progmatic_hearder_nav의 css를 꾸며줬더니 그게 또 적용이 안되더군요.
이것도 캐쉬삭제를 하면 될것같긴한데 스마트폰에서 보여지는건 또 text-decoration: none; color: black이 적용이 안된
버전이고..
이 문제를 해결하려면 어떻게 해야하나요?
답변 1
1
안녕하세요!
Hj S 님! 강좌 잘 들어주셔서 감사합니다.
아무래도 html 이나 CSS 같은 파일들은 정적이라,
브라우저 자체 캐쉬를 해놓는 경우가 많다보니 이런현상이 생기는게 일반적입니다.
하지만 정적이라고 해도 개발중에는 수시로 바뀔수 있는 파일이라 종종 보게 되는 현상이죠.
질문이 스마트폰에서 캐시 삭제하는 방법을 여쭤보시는건지
원천적으로 이런 현상을 없애는 방법을 원하시는건지 확실하지 않습니다만, 두가지 다 제 나름대로 답변을 드리겠습니다.
제가 개발을 할때 이런 현상을 방지하는 방법입니다.
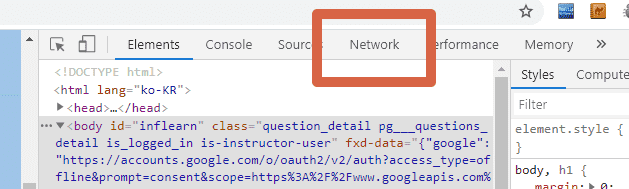
일단 데스크탑 크롬에서 개발중일때는, F12를 눌러 개발자탭을 활성화하고
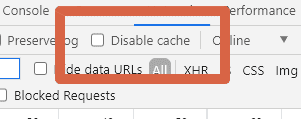
개발자탭 중에서 Network 에서 Disable Cache 버튼을 활성화합니다.
이런 설정을 통해, 개발을 하는 도중에는 항상 CSS 가 캐쉬되지 않고, 새로이 서버에서 불러온 파일을 사용합니다.


그리고 모바일에 맞추어서 디자인을 수정하실때,
직접 모바일 기기로 접속도 가능하지만,

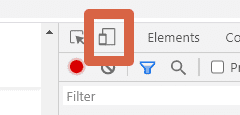
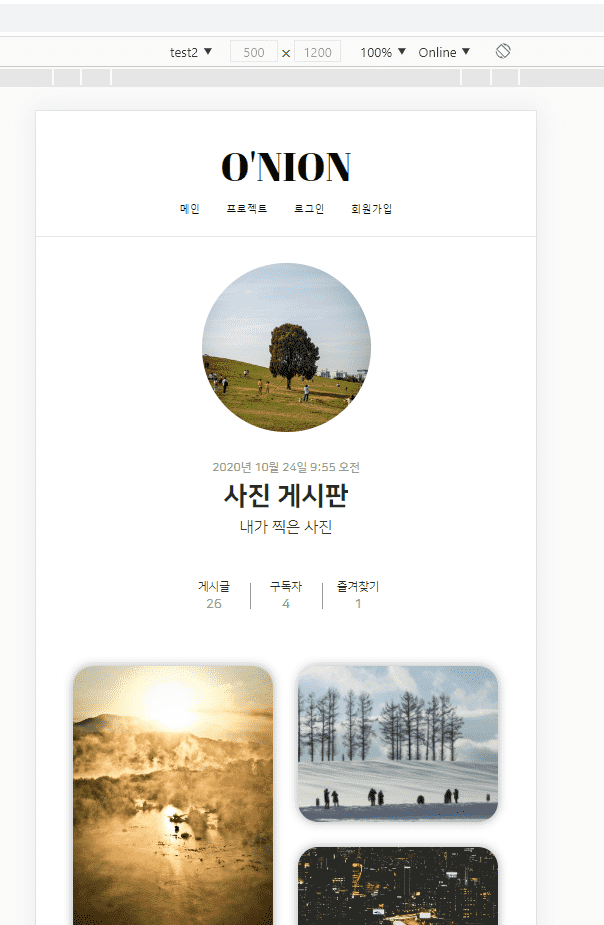
개발자 탭의 해당 버튼을 누르게 되면
데스크탑에서도 모바일 화면에서 어떻게 보이는지 확인할 수 있습니다.

스마트폰에서 캐쉬를 지우는 방법도 첨부하도록 하겠습니다.
모바일 크롬 같은 경우에는 인터넷 방문기록 지우기 에서 해당 캐시 이미지, 즉 CSS 파일을 없앨 수 있고
삼성 브라우저 같은 경우 개인정보 설정 탭의 개인 정보 삭제에서 캐시를 지울 수 있습니다.
만족스러운 답변일지 모르겠지만,
도움이 되셨으면 좋겠네요!
혹시 더 궁금한 점이 있다면 또 질문 남겨주시길 바랍니다!





