
Start automating your tasks with Google Apps Script
totuworld
Learn how to automate repetitive tasks through six examples using Google Workspace (spreadsheets, forms).
입문
Google Apps Script, Google Sheets, Slack
You can create a service that is not just cool on the outside, but one that allows you to meet users and get feedback. You can gain confidence in web development.

How to use Next.js
Managing Data with Firebase's Firestore
Using Firebase Authentication
Web API Design and Utilization
Learn by creating your own application
The Joy of Programming 🚀

I don't know what to learn, but I'm overwhelmed by the huge front-end roadmap.
If you're tired of studying algorithms , try experiencing the pure joy of creating applications.
If you have fun, you can learn longer.
Students and job seekers may find the price burdensome, so please check out the latest posts on my blog first.
We have a coupon for a huge discount just for you!
Check out the coupon🎟️👉 https://medium.com/@totuworld
This lecture covers the entire process of building and deploying an anonymous question service (Blahx2) from scratch. Instead of the client-side rendering (CSR) often heard when learning React.js, we'll focus on Next.js, which supports server-side rendering (SSR), which generates the initial HTML on the server, then performs a hydration process.
We'll leverage Firebase Authentication to quickly build your app without spending time implementing various social logins. You'll also learn how to store and update data in a NoSQL manner and handle pagination using Firebase Firestore.

The fun of programming
The person you are looking for

Implementing practical functions
Anyone who wants to try it

The latest trend technology
Those who want to learn

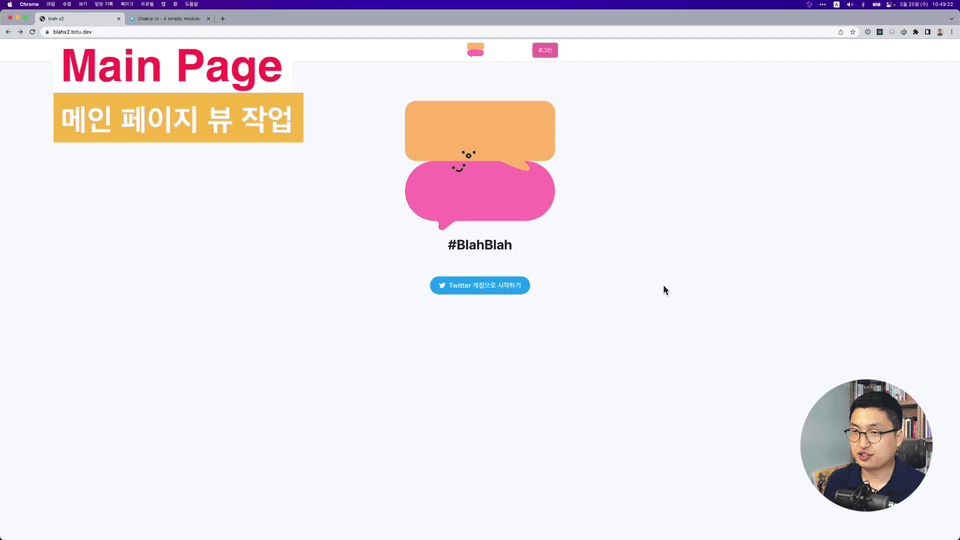
Creating a main and user homepage
We'll explore how to structure the most-viewed pages for your users. We'll cover the entire process of creating a common layout for each page and adding GNBs.

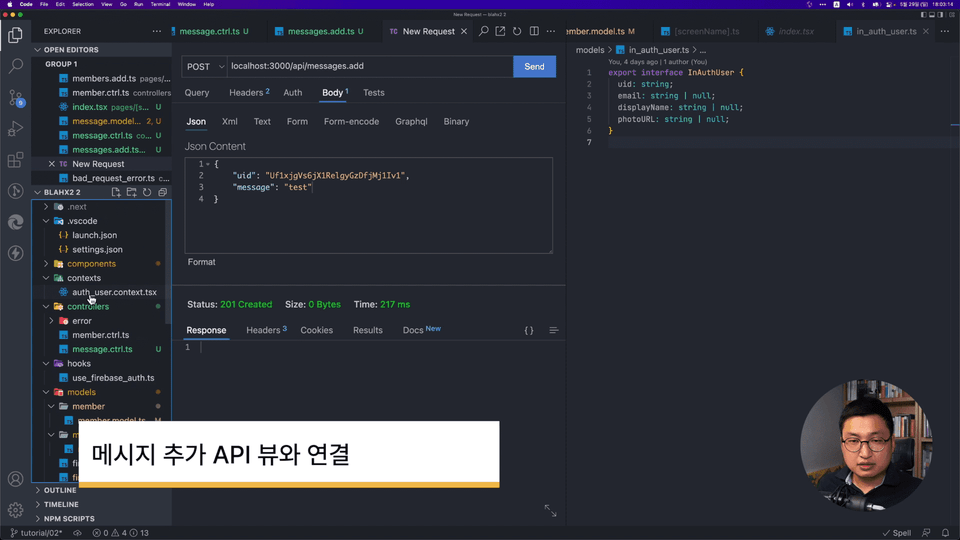
Create a user messaging API
We'll build APIs for storing and retrieving user information after signup, as well as APIs for registering and modifying messages. We'll cover considerations for providing APIs from a server, and you'll learn how to structure and store data in Firestore.

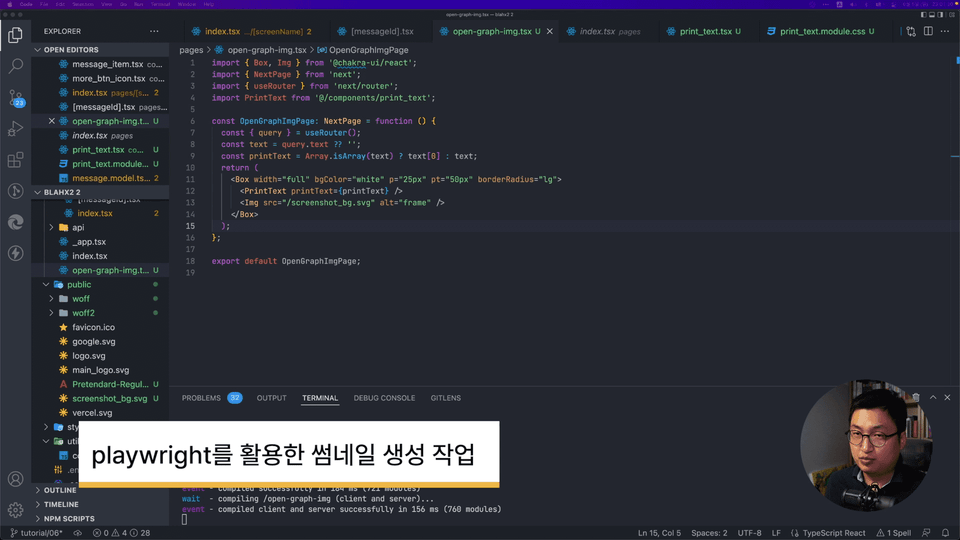
Creating an open graph image generator
When you share a post on social media, images and text are automatically added. This article covers how to use PlayWright and headless Chrome, which can run on AWS Lambda, to generate images based solely on input, without the user having to worry about it.

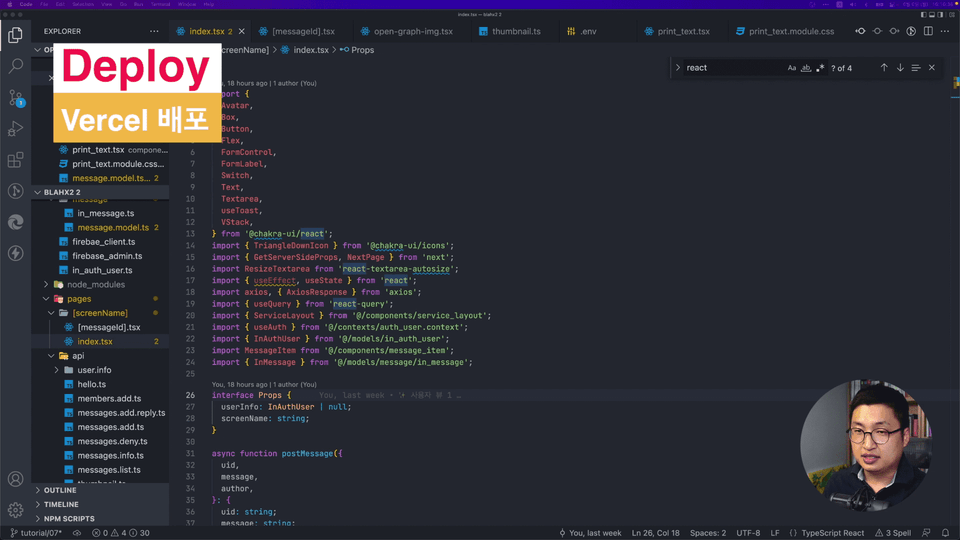
Vercel distribution
Even if you create a service, you can't learn much without a way to receive user feedback. To improve this, we'll cover how to create a continuous deployment environment using a GitHub account and the Vercel deployment environment.

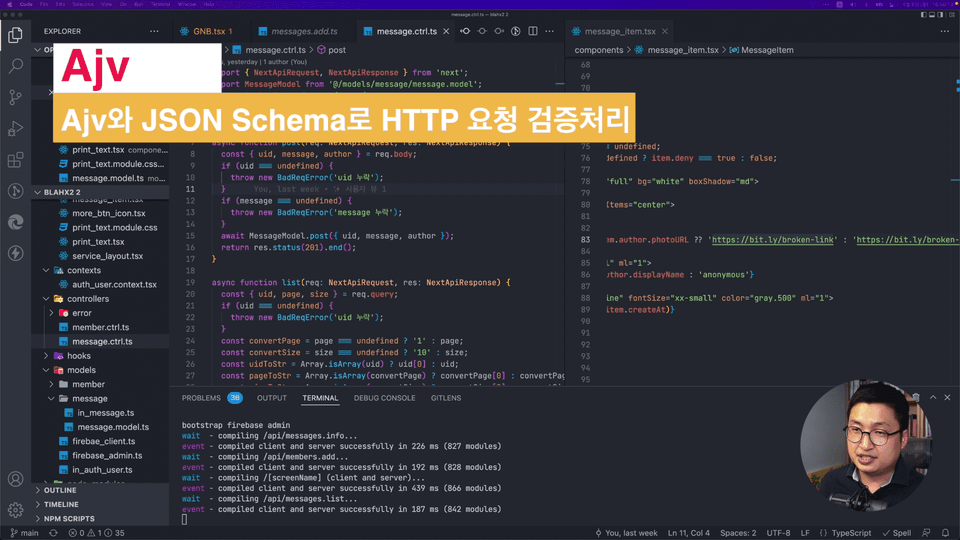
Bonus: Ajv Library
When building a web API, it can be difficult to validate user-submitted input every time. This is where the Ajv library and JSON Schema can help.

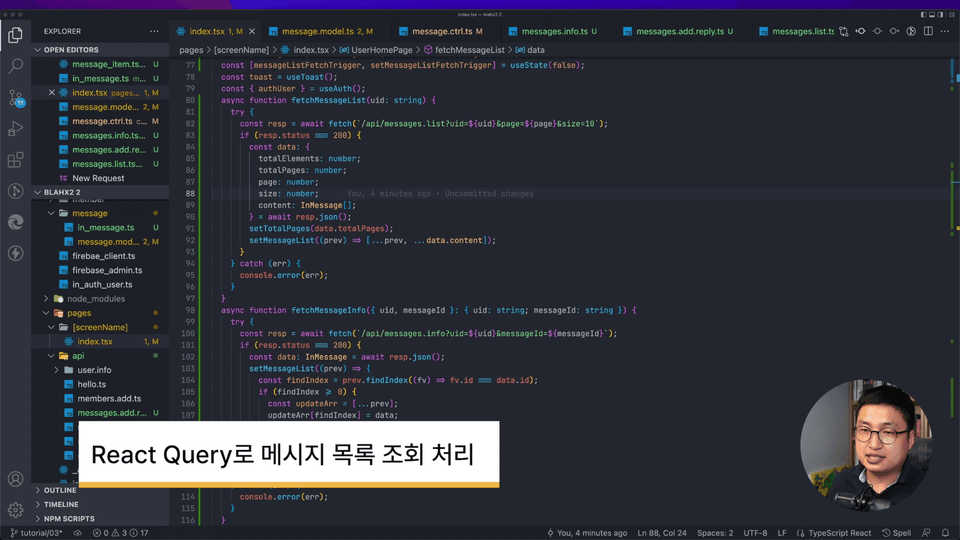
Bonus: React Query
We'll implement paginated data loading using React.js' useEffect. We'll also explore how this can be modified using React Query.
Expected Questions Q&A 💬
Q. Can I take this course even if I am not majoring in computer engineering (non-major)?
A. Yes, you can. However, it will be easier to understand if you know JavaScript syntax.
Q. What level of content is covered in the class?
A. This course focuses on building actual services rather than the theory or syntax of React.js, Node.js, and Next.js. It focuses on building and presents keywords for further learning.
Q. Is there anything I need to prepare before the lecture?
A. If you have never worked with JavaScript before, it would be good to check out the difference between let and const, and map of Array.


Who is this course right for?
For those who are just starting out with programming and are scared
Anyone who wants to create a service that anyone can use, other than a TODO list
People who have front-end knowledge but are at a loss when it comes to handling the back-end
Need to know before starting?
JavaScript Basics
2,358
Learners
36
Reviews
66
Answers
4.7
Rating
3
Courses
우아한형제들에서 프론트엔드 프로그래머로 일하고 있습니다. 평범한 사람들이 모여서 비범한 일을 할 수 있다고 믿습니다.
- 현) 우아한형제들, 프론트엔드 프로그래머
- 전) 야놀자, 백엔드 프로그래머
- 전) ArasoPandan, 백엔드 프로그래머
- 전) MobiDIX, 모바일 게임 클라이언트 프로그래머
All
53 lectures ∙ (5hr 41min)
Course Materials:
All
22 reviews
4.5
22 reviews
Reviews 3
∙
Average Rating 4.7
5
First, listen to the middle part and leave a comment. Job seekers who want to get a job in the front-end, please listen. The reason is that 1. It doesn't spoon-feed This lecture is very good, and if you ask a great instructor about something you don't know, he will explain it in a summary and show you a screen for 5 minutes => If you go back to your seat, Google what you just saw, and look up more docs, it's a lecture that you can understand what he showed you. But it's not to the extent that you can't really follow. If you don't understand it like me, you can skip over it and just watch the lecture, unless you have a rough personality that always skips over it. I added one OOP design pattern that comes up in the beginning, read the firebase docs, and read chakra. You have to study by yourself to see the big picture and study to get a job. 2. Unknown library Chakra I tried Chakra for the first time. He didn't explain in detail how to use it and just showed it to me. However, if you feel like you're working at a company, find the docs on your own, get used to it a little, and follow along, it's fine. In fact, it is not a front-end lecture to explain styling libraries in detail. 3. Refactoring While following the lecture, if you write some code and it becomes complicated or you feel the need for reuse, it is good to move the code and rewrite it. 4. Coupon Shingong The instructor also posts on Medium, and if you look for the article there, it seems to be no secret that there are coupons with high discount rates. 5. Highly recommended It may be because I am a beginner, but there is not a single thing that can be glossed over in the lecture, and it seems that a lot of thought was put into the editing and composition. Also, the 3-month course period seems long, but it is also a bit stressful, so even when I am playing around, I come back thinking, "Oh, I have to take the lecture." I think this is the perfect lecture for Deadline Driven Development. 6. Q&A I have been asking a lot of questions, but you explain them well. Thank you for uploading a great lecture!
Thank you so much, Chuchu. I laughed a lot and got a lot of strength while reading your article. I like that you seem to have done the study method I intended so well. I don't know where you are or what you are doing, but I will always support you.
Reviews 4
∙
Average Rating 5.0
5
Thanks to the fast-paced coding, I had fun listening to it. Just before I took this course, I took another course where the instructor did live coding on the latest technology stack lineup, but that course was a bit impromptu, so it was a bit difficult for the students to follow the flow. But this course was much easier to follow in order, so it was good. I think he prepared each lecture a lot. I saw him use Thunder Client during the course, so I installed the extension right away. It's convenient because I can send requests in VS Code without installing Postman. When writing comments, if you write them in JS Doc format like '/** */' instead of '//', the comment content will be displayed when you hover over the editor, which was a nice little tip. Please teach us more about this when you release another course. + There are some negative opinions about learning Chakra-ui in the course reviews, but I think a little differently. Chakra UI is evaluated as a well-made UI library, and many developers refer to it when designing components, and it seems that the usage is not much different from other UI libraries. For those who have used UI libraries so far, there will be almost no learning curve, and for those who have not used UI libraries so far, I think it would be a good opportunity to learn about a well-made UI library. I would like to recommend this front-end lecture to those around me because it is fun and provides practical tips. Thank you for the great lecture.
I also used material ui a lot, and the usage is very similar. I don't know what ui I will use in the future at my company, but it was good to try out a different ui library.
Reviews 4
∙
Average Rating 4.8
4
Objectively, for the price 1. There is a lack of explanation about the code when writing firebase and API. 2. The inconvenience of learning another UI framework from the perspective of not using Chakra UI Personally, I wanted to get a refund after only listening to the first part, but I couldn't get a refund because I took unnecessary parts and exceeded the refund criteria. I personally didn't learn anything, and I feel like I wasted my money because I couldn't learn anything even if I listened more. The instructor tries to be as kind as possible, but from my perspective, I didn't learn anything because it only sounded like this rather than a friendly explanation of the code. Also, 3 months is enough time to listen to everything, but compared to other lectures, 3 months seems short because there may be parts that you want to check after time passes. The lecture fee is not cheap either. Still, since the lecture was made with sincerity, I will leave a 4-star rating.
Hello Naducoding. Thank you for your advice. I will think about how to fix it.
Reviews 81
∙
Average Rating 5.0
Reviews 14
∙
Average Rating 5.0
5
It was tough~ I was able to study easily, quickly, neatly, and enjoyably while creating an actual service. I feel refreshed ㅎㅎ I was able to learn a lot. Thank you~
Endymion, you've already completed the course! Congratulations 🎉🎉🎉 I'm touched that you left a review and even left some helpful tips for others.
$77.00
Check out other courses by the instructor!
Explore other courses in the same field!