클로드 코드 완벽 마스터: AI 개발 워크플로우 기초부터 실전까지
짐코딩
탐색 → 계획 → 구현 → 커밋. 검증된 AI 개발 워크플로우를 클로드 코드로 마스터하세요. MCP, 서브에이전트, 프롬프트 엔지니어링까지 23개 미션으로 익히고, 3개 실전 프로젝트를 완성합니다.
입문
React, Next.js, cursor
Vue.js 3로 웹 개발을 할 수 있도록 공식문서를 기반으로 하여 Vue 3 스펙을 자세하고 깊이있게 다룹니다.

먼저 경험한 수강생들의 후기
5.0
design
1.5배로 들어도 레퍼못지 않은 알찬내용과 정확한 발음으로 굉장히 알아듣기 쉽게 설명하는게 좋았습니다. 많은 도움 되었습니다
5.0
kimjuno97
npm trends에서 11월~12월 사이에 vue 다운로드 수가 리액트의 3배정도 뛰어넘었던데, 해당강의는vue3 입문에 정말 많은 도움이 되는 거 같습니다,!,
5.0
박상우
기존에 리액트로 1년간 프로젝트를 진행했고 최근 이직하면서 Vue를 사용하게되어 강의를 듣게 되었습니다. 이전에 들었던 강의들도 좋았지만, 해당 강의를 들으면서 내용이 참 알차고 필요한 부분만 잘 담았다고 생각했습니다. 제가 들었던 강의중에 가장 좋았던 것 같아요
Vue3 Composition APIs
Vue3 컴포넌트 기초부터 심화까지!
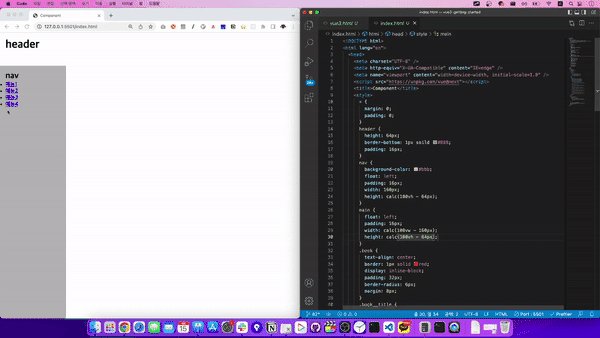
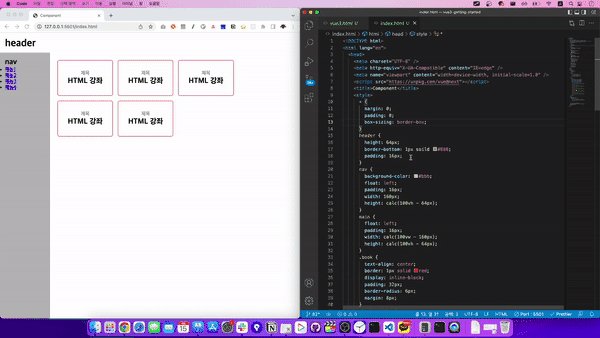
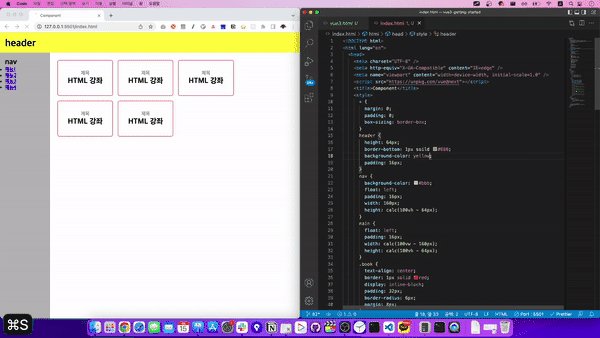
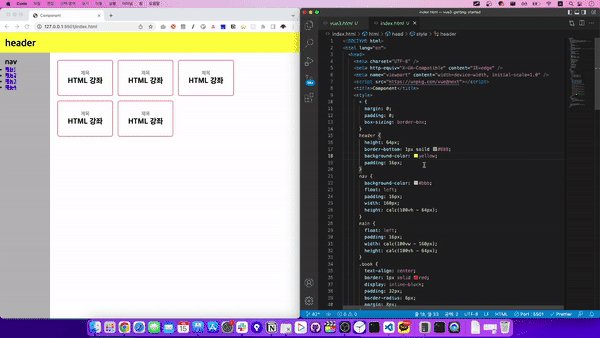
Vite로 프로젝트 시작하기
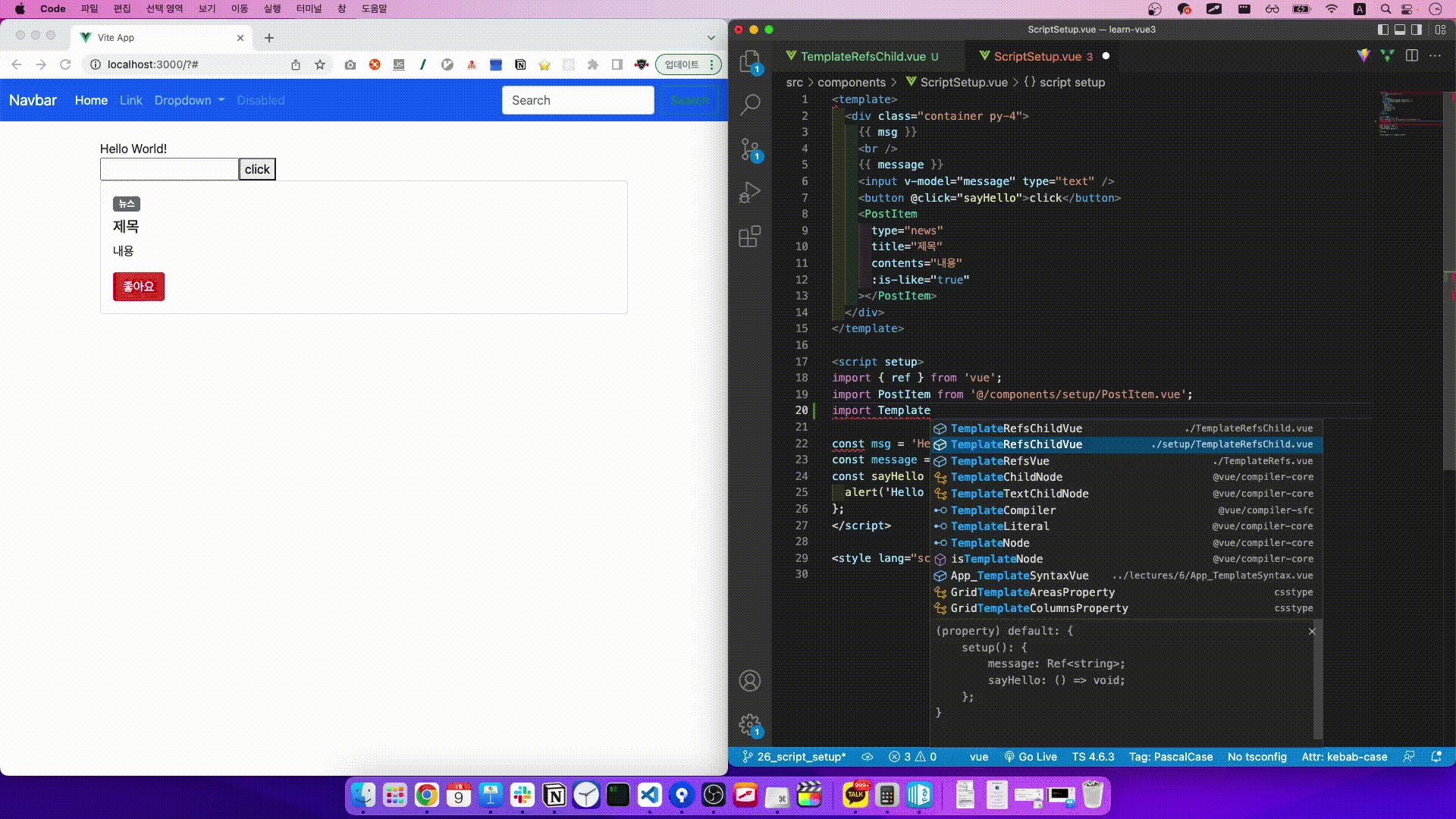
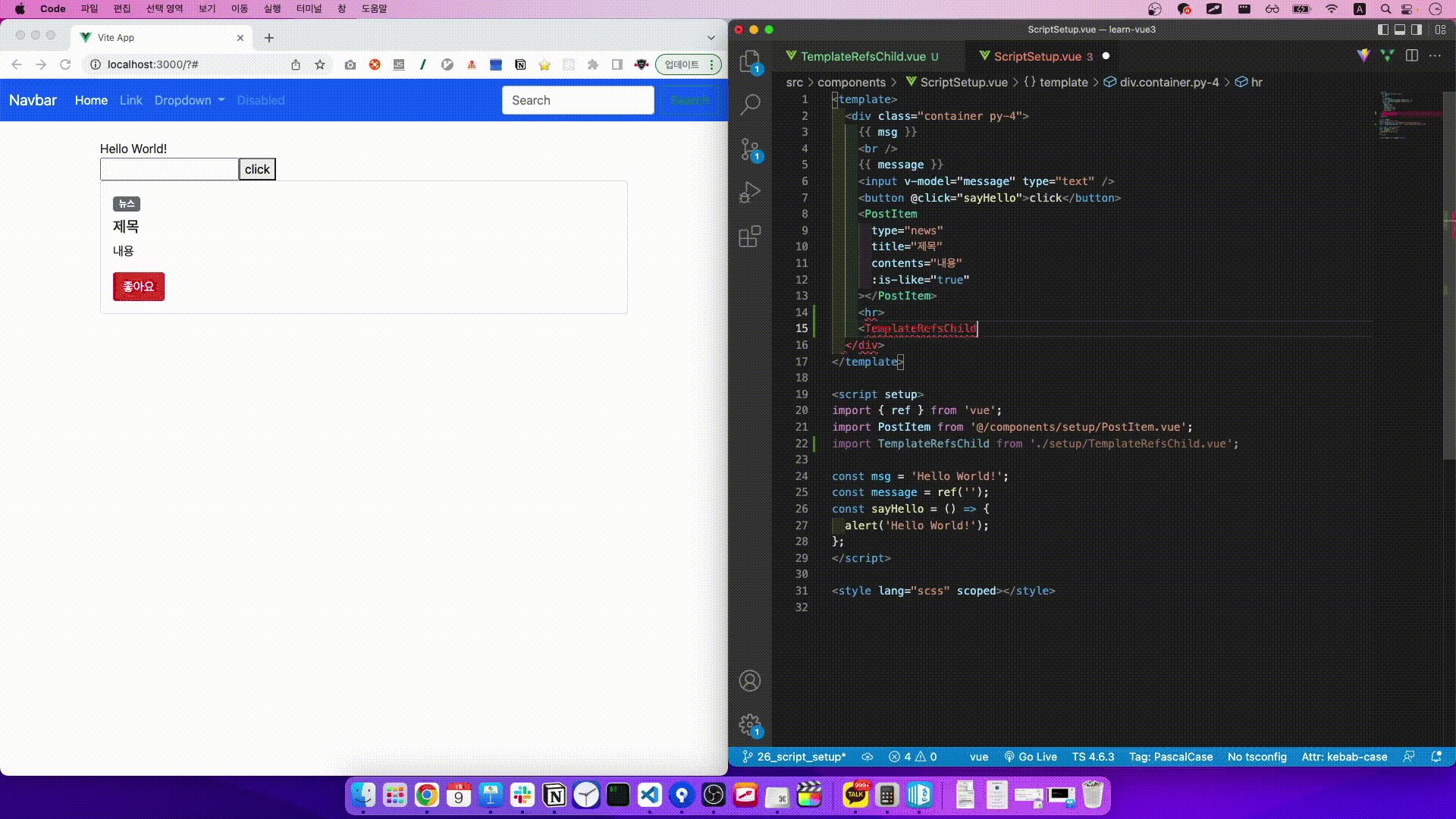
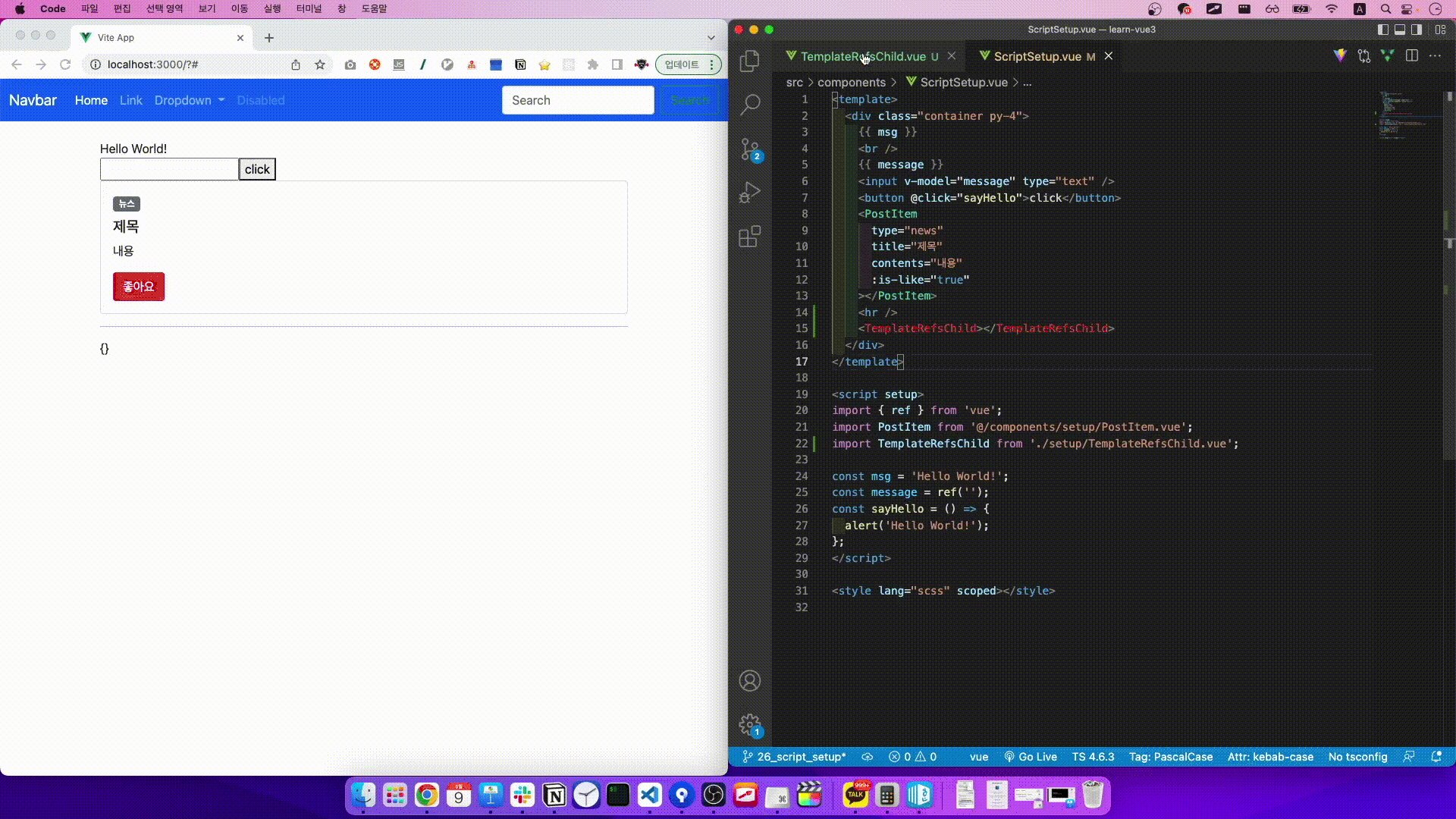
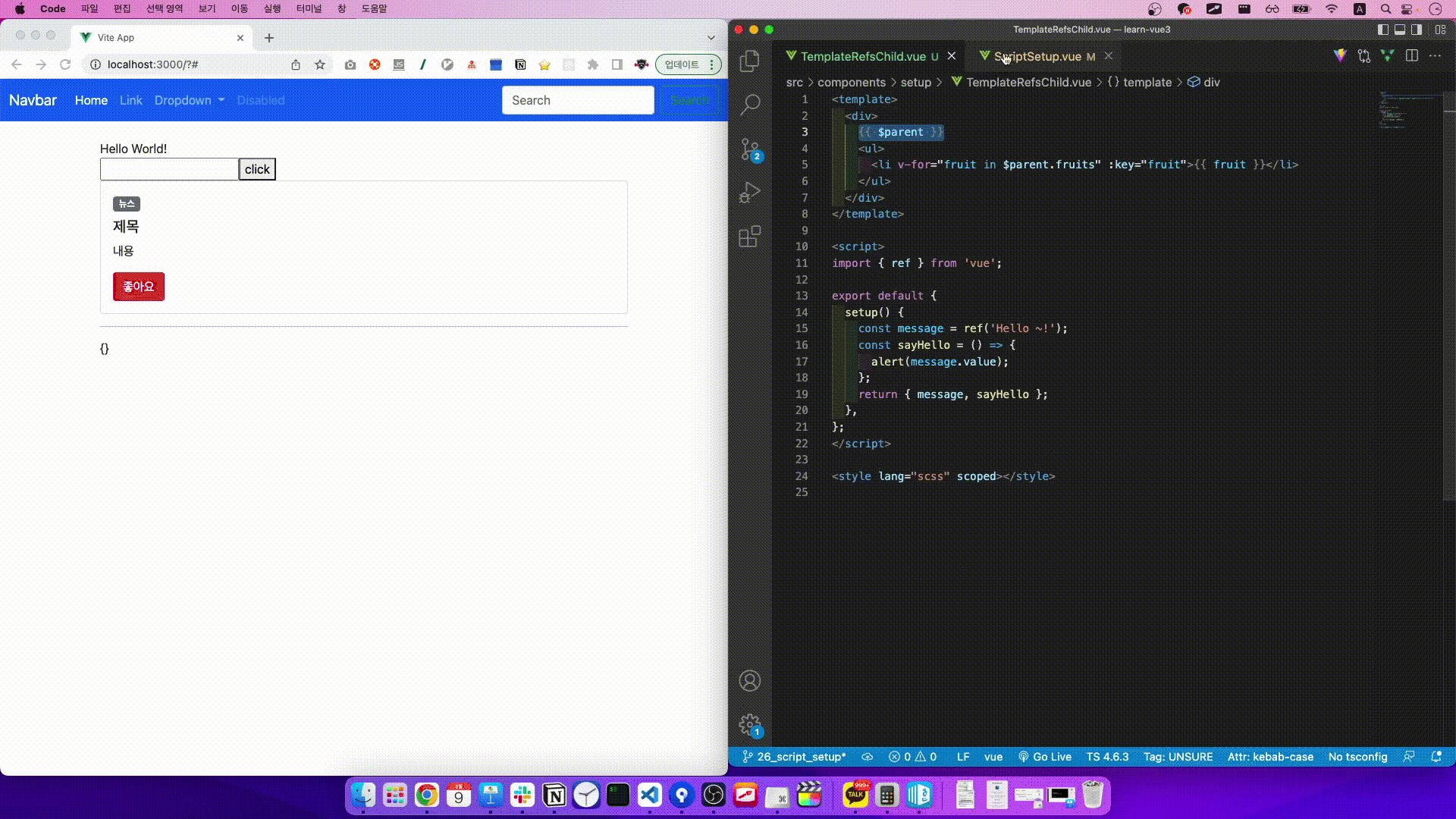
<script setup> 문법과 일반 <script> 차이
영문 공식문서 기반으로 기초부터 깊게 다룹니다.
먼저 기본편으로 Vue.js 3를 쉽게 알아보고,
실전편으로 자세히, 깊게 배워봐요! 🎵
Vue3 완벽 마스터: 기본편 또는 실전편 둘 중 하나라도 수강하셨다면
"최신 Vue 3 완벽 가이드" 강의를 무료로 볼 수 있습니다.

본 강좌는 Vue.js 3로 웹 애플리케이션을 위한 만들기 강좌로,
새롭게 등장한 Composition API를 기반으로 강의를 진행합니다.
공식문서를 기반으로 알아야하는 내용을 빠짐없이 다루면서도
쉽고, 자세하고, 깊게 내용을 다룹니다.
처음 강의 기획 시 하나의 강의로 제작하려 했으나




Vue.js 3를 처음 접하시는 분들을 위하여 공식문서를 기반으로 Vue.js 3 최신 문법을 학습하는데 집중하였습니다. 그리고 대략적인 강의내용은 다음과 같습니다.

보너스로 본 강의에서는 Bootstrap을 사용하며 공식문서에서 원하는 컴포넌트를 찾아 사용하는 것을 직접 보여드립니다. 이러한 과정을 통해 자연스럽게 부트스트랩 사용법을 보너스로 얻어가실 수 있어요 :)
Q. 웹 개발 지식이 없는 상태에서 웹 서비스를 만들고 싶은데 어떻게 해야 할까요?
이 강의는 HTML, CSS, JavaScript 기초를 알고 있는 상태에서 수강하기에 적합한 강좌입니다.
Q. 강의소스가 제공되나요?
강의소스는 본 강의를 수강하시면 다운로드 받을 수 있으며, 기본편 소스는 Github에서도 제공됩니다.
Q. Vue.js 2 혹은 3을 사용하고 있는데, 기본편도 들어야할까요?
Q. 강좌를 수강한 후에는 어떤 것을 얻어갈 수 있을까요?
Vue.js 3뿐만 아니라, Vue Router, Pinia와 같은 핵심 라이브러리를 배울 수 있습니다.
보너스로 Bootstrap에 대한 스킬까지 가져가실 수 있습니다.

유튜브와 인프런에서 "Vue&Vuetify Admin 사이트 만들기" 강의를 론칭했으며 많은 분들이 너무 감사하게도 좋은 피드백을 주셨습니다 😃
지난 2021년부터 Vue.js 3 강의를 원하셨던 분들이 계셨어요! 그리고 저 또한 Vuetify를 강의 질문 중 Vue.js나 NPM, Webpack과 같은 프론트엔드 관련 지식을 아직 잘 모르시는 분들이 많다는 것을 느꼈습니다. 그래서 강의를 찍어야지 생각만 하다, 이제 Vue.js 3가 공식버전으로 자리잡힌 것 같아서 PPT와 교안 등 최선을 다해 준비했습니다.
제가 운영하고 있는 짐코딩 유튜브 채널에서는 프론트엔드, 백엔드뿐만 아니라 AWS 인프라 웹 서비스를 만들기 전반적인 콘텐츠로 다가올 예정입니다.
많은 관심과 사랑 부탁드립니다. 감사합니다.
실용적인 코딩컨텐츠를 만들어 가는 유튜브 짐코딩 채널입니다.
유튜브 | 깃헙 | Gym스타그램 | Coding스타그램
학습 대상은
누구일까요?
프론트엔드 개발자가 되려고 하시는 분
멋진 웹 애플리케이션을 만들고 싶으신 분
공식문서 기반으로 꼼꼼히 배우고 싶으신 분
선수 지식,
필요할까요?
HTML, CSS 기초
JavaScript 기초
짐코딩 프론트엔드 날개달기
28,481
명
수강생
1,804
개
수강평
837
개
답변
4.9
점
강의 평점
18
개
강의
안녕하세요.
코딩 교육 크리에이터 짐코딩입니다 😊
비개발자도 따라할 수 있도록
최대한 쉽게, 최대한 알차게 설명드립니다.
항상 수강생 입장에서 생각하는
코딩 교육 크리에이터가 되겠습니다.
🏆 인프런 Awards 2025 베스트셀러 수상 (React 완벽 마스터)
🔥 인프런 2025 지금 가장 HOT한 강의 선정 (클로드 코드 완벽 마스터)
📺유튜브 | 구독자 3만+ 무료 강의
💻짐코딩 클럽 | 전체 강의 & 무료 교안
🐙GitHub | 예제 소스코드
📷인스타그램 | 일상 & 꿀팁
🧵스레드 | 개발 인사이트
전체
37개 ∙ (7시간 48분)
해당 강의에서 제공:
전체
331개
4.9
331개의 수강평
지식공유자의 깜짝할인 중
₩6,374
23%
₩66,000