몇 줄로 끝내는 인터랙티브 웹 개발 노하우 [초급편]
코딩일레븐
짧은 시간에 실무에서 가장 많이 사용하는 인터랙티브 스킬을 알려드립니다.
초급
인터랙티브 웹, JavaScript

Three.js
3D 인터랙티브 개발
TweenMax (GSAP)
2D를 넘어 3D를 다루면 개발이 더 재밌어집니다!
Three.js로 입체적인 컨텐츠 개발 함께해요. 🧩
제가 실무에서 사용하는 Three.js 소스를 사용하여 커리큘럼을 기획했습니다.
서비스부터 콘텐츠, 게임 등 활용도 높은 Three.js를 쉽게 알려드리고,
실무에 바로 사용할 수 있는원본 소스도 제공합니다.
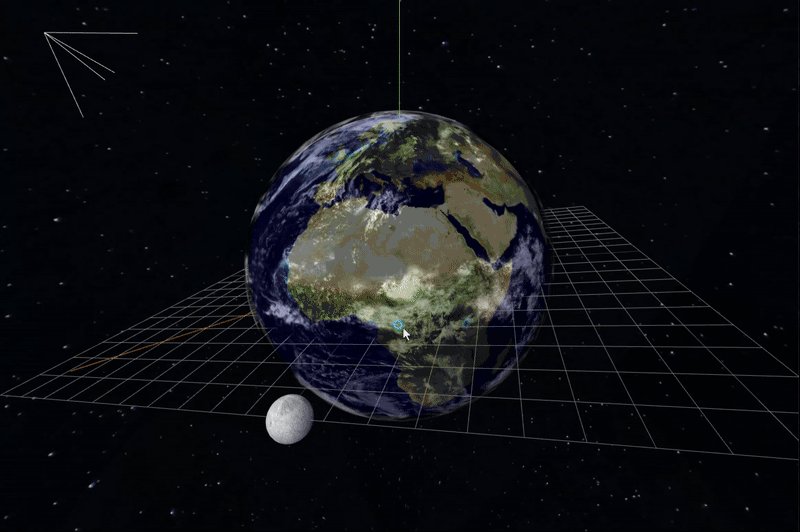
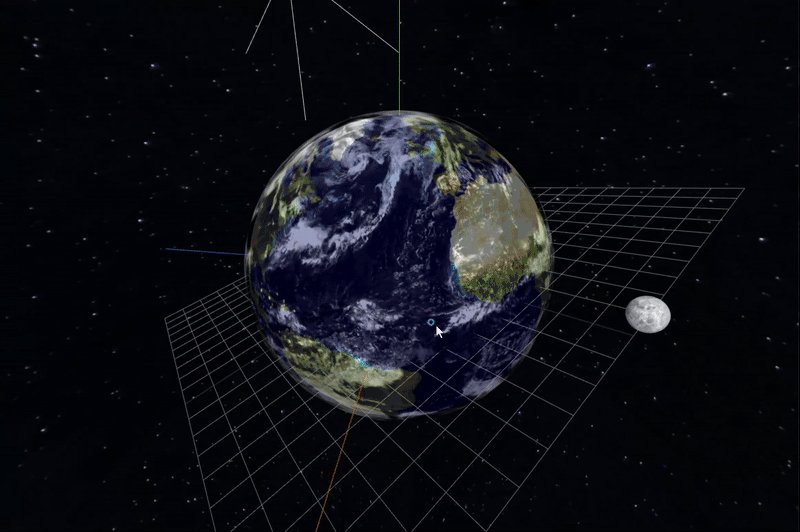
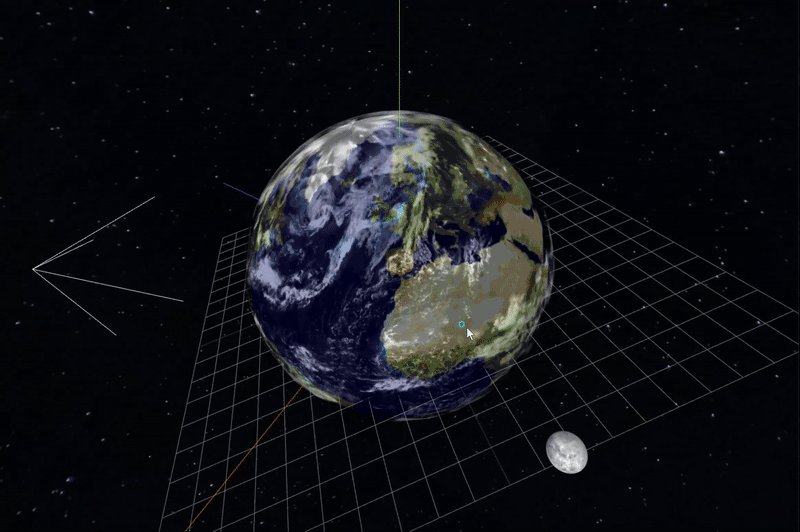
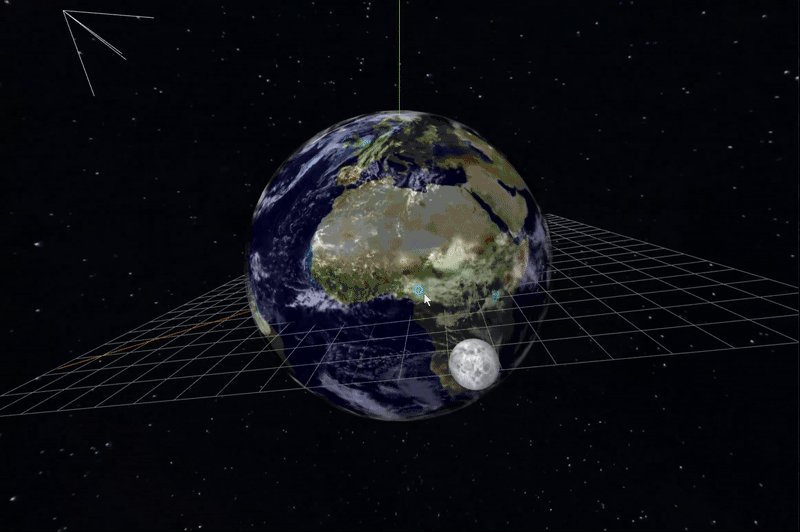
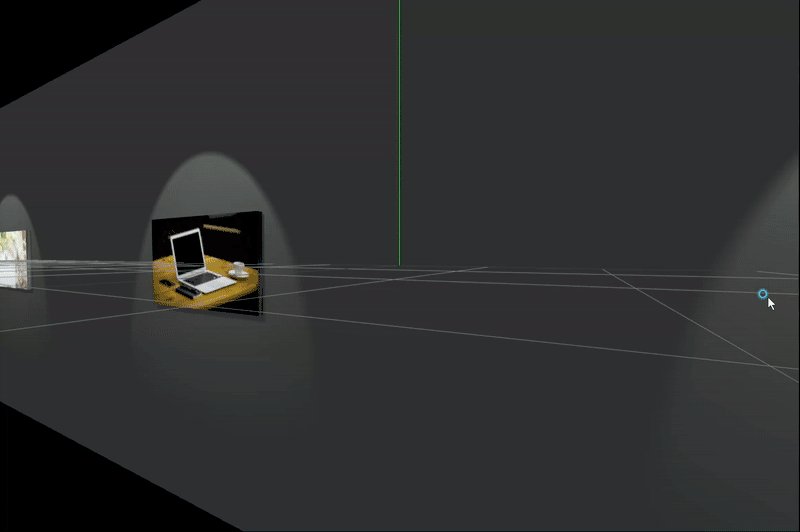
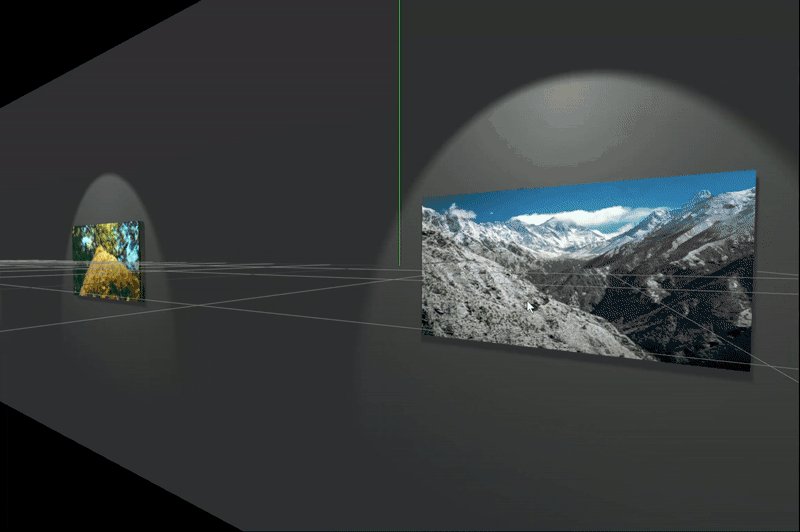
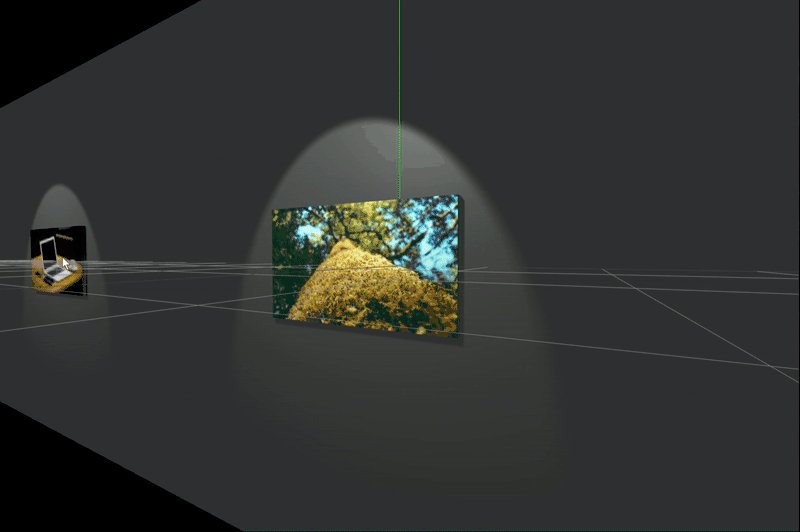
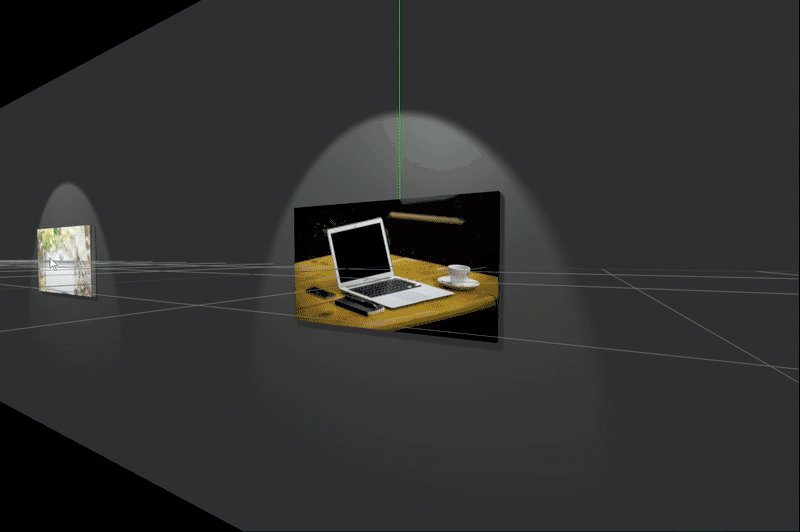
일부 예제 이미지 공유 드립니다









3D로 제작된 페이지를
만들고싶은 분

입체적인 콘텐츠 개발에
관심이 많은 분

Three.js를 바로 실무에서
사용하고 싶은 분
Section 1
Section 2
Section 3
Section 4
Section 5
Section 6
Section 7
Section 8
Q. 비전공자도 들을 수 있나요?
Javascript 기초가 있다면 더욱 수월하겠지만, 기초부터 배우는 강의이기 때문에 비전공자도 편하게 들으실 수 있습니다. 또한, 예제의 모든 JS 소스를 제공해 드리니 보시면서 따라하실 수 있습니다.
Q. Three.js를 배우면 뭐가 좋은가요?
입체를 다루면 서비스나 콘텐츠의 퀄리티가 달라집니다. 개인 프로젝트나 포트폴리오 배경으로만 깔아도 시선을 확 끌수 있지요. 상상만했던 페이지를 직접 만들수 있습니다.
Q. 실무에서 많이 사용하나요?
게임이나 콘텐츠에는 이미 많이 사용되고 있고, 서비스에서도 Three.js를 사용하는 일이 점점 많아지고 있습니다. (토스 뱅크 카드 신청 페이지에도 three.js가 쓰였습니다)
Three.js를 이용한 인터랙티브 콘텐츠 및 웹 페이지를 많이 제작했습니다.
데이터 시각화부터 게임까지 다양한 곳에 Three.js를 사용하고 있습니다.
아래 영상은 FECONF에서 Three.js 사용 경험을 공유했던 영상입니다.
학습 대상은
누구일까요?
Three.js를 바로 실무에 사용하실 분
입체적인 콘텐츠 개발에 관심 많으신 분
해외 사이트 같은 포트폴리오가 필요하신 분
선수 지식,
필요할까요?
javascript 기초
css 기초
3,331
명
수강생
228
개
수강평
213
개
답변
4.6
점
강의 평점
3
개
강의
15년 이상 여러 기업과 언론사에서 front-end 개발 및
데이터 시각화, 인터랙티브 사이트 제작을 했습니다.
https://brunch.co.kr/@yahao2512
저와 함께 깃털처럼 가벼운 코딩 함께 해보시죠!
전체
57개 ∙ (4시간 33분)
해당 강의에서 제공:
1. 인트로
06:13
전체
30개
4.5
30개의 수강평
수강평 2
∙
평균 평점 5.0
5
신기하고 재미있어서, 구매 후 하루 만에 완강했습니다. 3D 기능 구현을 해야 하는 업무가 있어서, 구글링 하다가 알게 되었어요. 3D 구현 방법이 막막했는데, 강의를 계속 보다 보니 구현 방법을 알게 됩니다. 각각의 강의를 보다 보니 신기하기도 하고, 재미있어서 어제 6시에 결제하고, 지금 시간 새벽 4시까지 봤습니다. 세심한 강의 해 주셔서 감사합니다. ^^
three.js 생각보다 어렵지 않죠? ^^ 이 강의가 도움이 된 것 같아서 다행입니다. 수강평 감사드립니다.
수강평 23
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
지식공유자의 깜짝할인 중 (03:41:00 남음)
월 ₩364,087
5개월 할부 시
20%
₩110,000
₩1,820,436
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!