웹 애니메이션의 새로운 표준, Web Animations API
1분코딩
라이브러리는 선택이지만, 웹 표준 기술은 필수입니다. 웹 애니메이션의 새로운 표준인 Web Animation API에 남들보다 빠르게 적응하고, 실무에도 바로 활용해보세요!
초급
Web Animations API, JavaScript, HTML/CSS
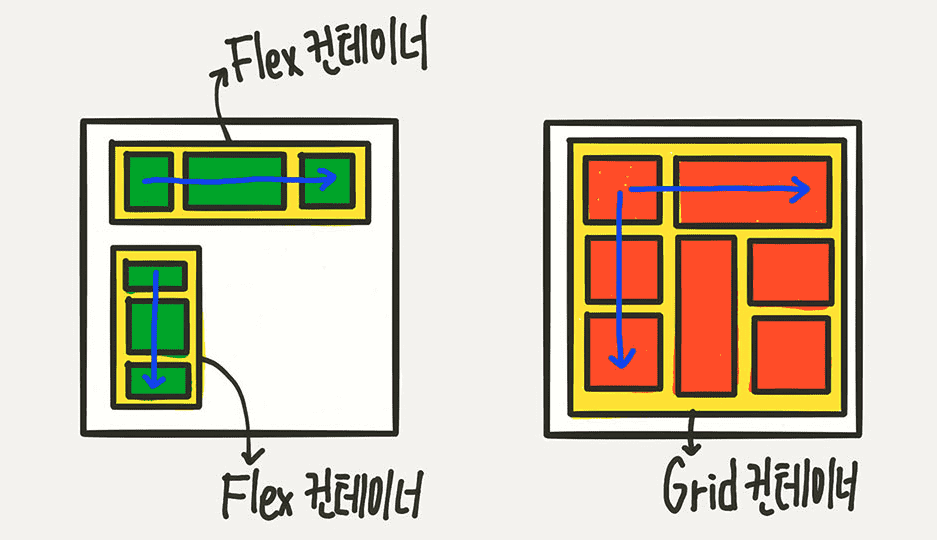
현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다.

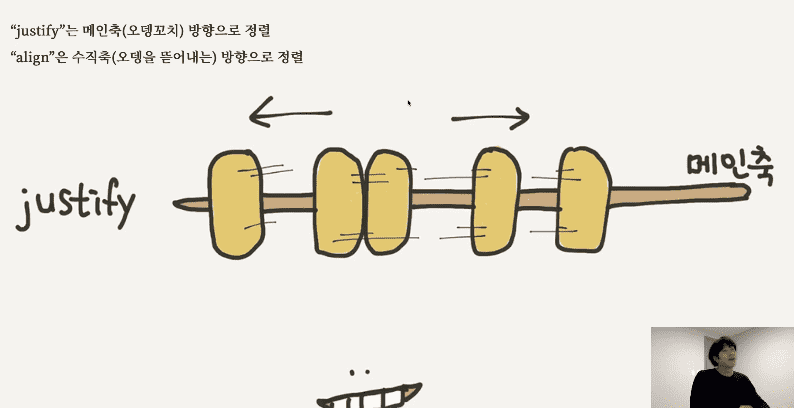
Flex와 Grid의 필수 기능 정리
당장 실무에 활용 가능하면서도 미래 지향적인 CSS 코드
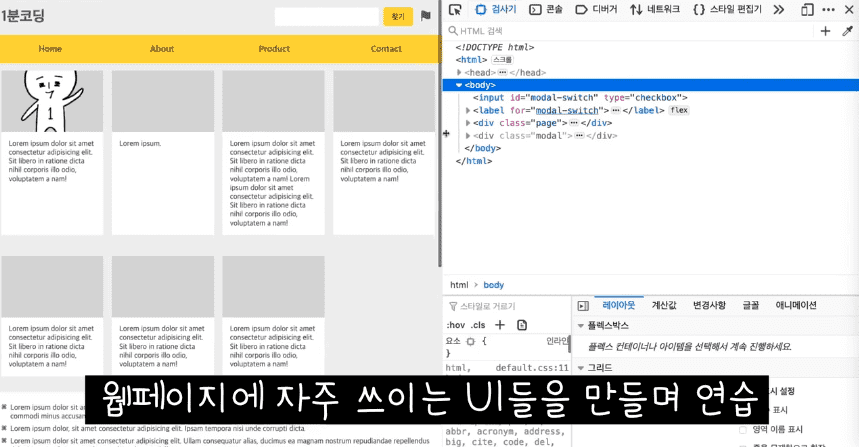
Flex와 Grid를 여러가지 UI에 적용하는 법
IE(인터넷 익스플로러)에서 Grid 사용하기
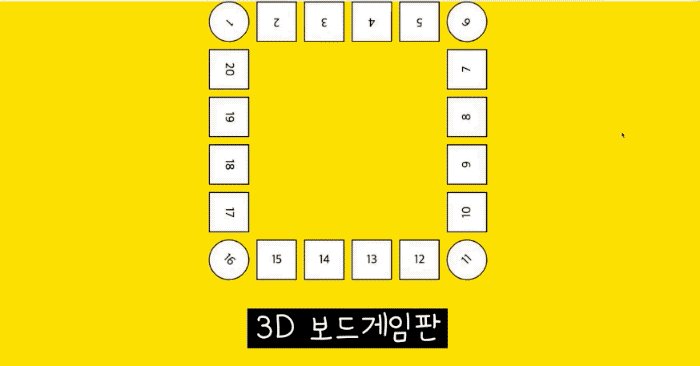
그리드 기반의 디자인을 그대로 코드로 옮기기
당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?
이젠 Flex와 Grid를 배워야 할 때입니다! 💁♂️

여전히 많은 환경에서 Flex와 Grid 대신 Float 등으로 화면을 구성하고 있지만,
이렇게 짜여진 코드는 많은 문제를 야기합니다.
👌 Flex와 Grid는 앞으로 css의 표준이자 기반이 될 기술입니다.
수많은 서비스들이 Grid를 기반으로 디자인 되고있고, 그것을 그대로 적용시키기 위해서는 필연적이니까요.
👌 간단하고 쉽습니다.
이전의 기술들로 표현하기 위해서는 온갖 꼼수를 써야했다면, Flex와 Grid로는 아주 간단하고 쉽게 많은 것들이 해결됩니다.
👌 실무에서 바로 활용 가능한 기술입니다.
Flex와 Grid는 인터넷 익스플로러에서 안되니까 실무에서 못 쓰는 기술이 아닙니다.
최신 버전의 인터넷 익스플로러를 지원하는 프로젝트라면 사용할 수 있습니다.

새로운 개념이라 익혀야 할 것들이 꽤나 많습니다. 처음 하는 분들은 정리된 문서를 읽어보아도 헷갈리고 어려운 부분들이 있을 거에요. 여러분들이 앞으로 할 CSS 레이아웃 코딩의 기반기술인만큼, 확실히 이해할 수 있도록 개념 설명에도 시간을 많이 할애했습니다.

기본 핵심 개념을 익힌 후, 필수적이고 자주 사용하는 패턴의 UI들과 반응형 페이지를 직접 만들어보며
기본기를 탄탄하게 다듬고 자연스럽게 익숙해질 수 있도록 강의를 구성했습니다.

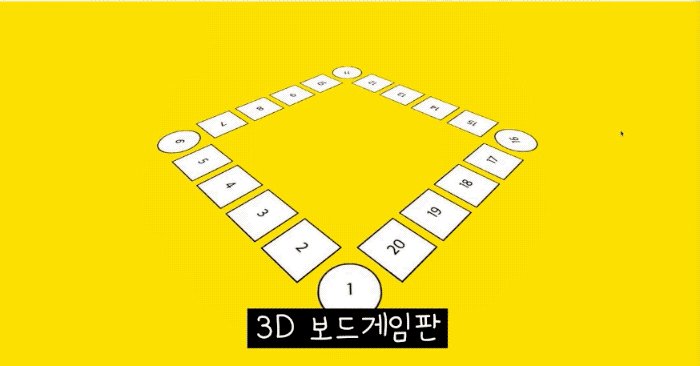
최근 만들어지는 서비스의 99%는 반응형 페이지입니다. Flex와 Grid를 이용하여 훨씬 쉽고 간편하게 강력한 반응형 페이지를 만들어보세요. 디자인한대로, 상상한대로 3D 게임판을 만들어보며 배운 내용들로 우리가 어떤 상상력을 현실화 할지 감을 잡아보도록 하죠!

Flex와 Grid는 "인터넷 익스플로러에서 안되니까 실무에서 못 쓰는 기술"이 아니에요. 속성을 비교해보고 Grid를 어떻게 사용하나 배워봅니다.
"Oh!" 감탄사가 나오는 역동적인 인터랙티브 웹사이트를 만들어요.
1분코딩님의 인터랙티브 웹 사이트를 만들어보는
강의들로 구성된 로드맵입니다.이 강의 포함
학습 대상은
누구일까요?
본인의 커리어에서 앞으로 CSS 코딩을 계속 할 분들
Flex와 Grid를 이용한 새로운 레이아웃 제작 방식을 알고 싶은 분
옛날 방식의 코딩에서 벗어나 새로운 레이아웃 표준을 익히고 싶은 분
Flex와 Grid를 공부했지만, 어떻게 활용해야 할지 감이 안잡히는 분
Float 매니아
선수 지식,
필요할까요?
CSS 기초
19,599
명
수강생
1,273
개
수강평
1,175
개
답변
5.0
점
강의 평점
11
개
강의
서울에서 웹 개발자/디자이너로 일했고, 제주를 거쳐.. 현재는 말레이시아 페낭에서 열심히 개발도 하고, 교육 콘텐츠도 만들고, 1인 기업으로서 해볼 수 있는 여러가지 시도와 실험들을 해보고 있습니다.
비주얼 임팩트가 있는 인터랙티브 웹에 관심이 많고, 유튜브와 페이스북 "1분코딩"에서 웹 개발 관련 기술들을 공유하고 있어요.
개발자/디자이너/콘텐츠크리에이터
페이스북 https://www.facebook.com/1mincoding
전체
42개 ∙ (5시간 50분)
해당 강의에서 제공:
전체
221개
4.9
221개의 수강평
수강평 19
∙
평균 평점 4.9
5
css 플렉스랑 그리드는 이름만 들어본 정도였는데, 이번에 개념부터 반응형으로 만드는법까지 알게되어 유익한 시간이었습니다. 유튜브에서 본 자바스크립트 기초 영상이 신호탄이 되어 "인터랙티브 웹 개발 제대로 시작하기 ", "SVG 마스터" 강의, 그리고 CSS flex & Grid 강의까지 듣게 되었는데 3개 강의 모두 만족합니다. 반복해서 보면서 배운내용 잘 활용하겠습니다~! 다음에 나올 스크롤 강의도 기대되네요 ㅎ
와- 유튜브에 이어 제 강의를 다 들으셨다니~~ 넘 감사합니다 ㅎㅎ 공부하신 내용들 잘 활용해서 멋진 작품 만들어주세요! 좋은 평가 감사드립니다^^
수강평 19
∙
평균 평점 5.0
5
강의 추천드립니다 기존에 flex로 레이아웃을 짰었는데 웹페이지 만드는 예시를 보고 반응형으로 짜려면 어떻게 해야될지 감이 잡혔습니다. 그리고 그리드도 무작정 문서보고 하려니 어떤 것이 중요하고 어떤 것이 부가적인건지 헷갈렸는데 이제 그리드로 전체 레이아웃을 짤 수 있을 것 같습니다!
오- 태현님은 뭔가 이 강의의 핵심 내용들을 다 파악하신 듯한 느낌이네요! 좋은 말씀도 감사드리고 추천도 해주셔서 넘 고맙습니다 :)
인프런 10주년! 사랑주간 전체 할인 중
₩34,650
30%
₩49,500