
HTML과 CSS, 자바스크립트 기초를 아는 분들은 바로 시작하실 수 있어요. 앞으로의 우리 인터랙티브 웹 개발 여정을, 기본기 탄탄하게 시작할 수 있는 과정입니다.

1분코딩
초급 대상
총 6개 코스
1,541명 참여중
조회수
21,483
30% 할인
9개 남음•전체 구매 적용
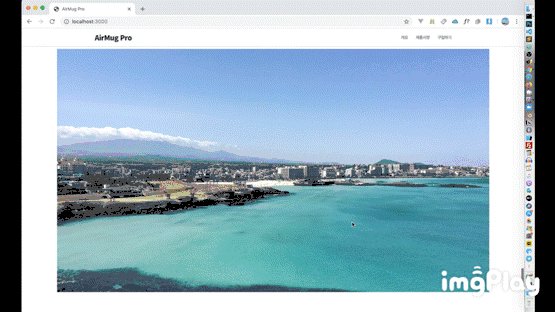
크리에이티브 넘치는 인터랙티브 웹 페이지!
1분코딩과 함께 제대로 불태워요 🔥
역동적인 인터랙티브 웹 페이지 개발, 먼 이야기가 아닙니다.
1분코딩과 함께 천천히 하나하나 배워볼까요?

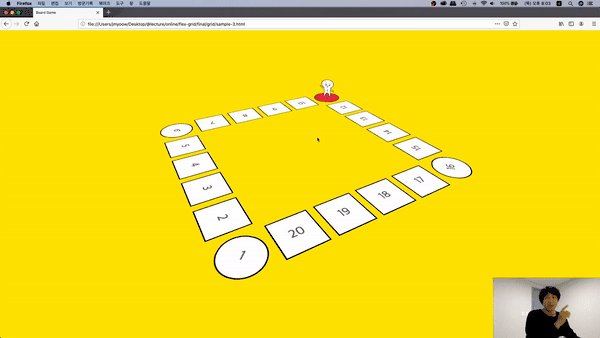
.gif)





1 CSS 변환과 애니메이션, CSS Flex, 3D
2 인터랙비트 웹 개발을 위한 자바스크립트
3 객체의 정의와 활용
4 스크롤 다루기
5 Transition / Animation 이벤트
6 전진! 3D 스크롤 실습

1 Flex 핵심 정리
2 Flex UI 만들기
3 Flex로 반응형 페이지 만들기
4 Grid 핵심 정리
5 Grid로 반응형 페이지 만들기
6 Grid 활용 예제 실습

1 SVG의 개념과 기본 사용법
2 CSS와 자바스크립트 적용하기
3 그리기, 텍스트, 각종 효과
4 Stroke, SMIL 애니메이션
5 아이콘 폰트 만들기
6 인터랙티브 SVG : 몬스터 애니메이션 만들기

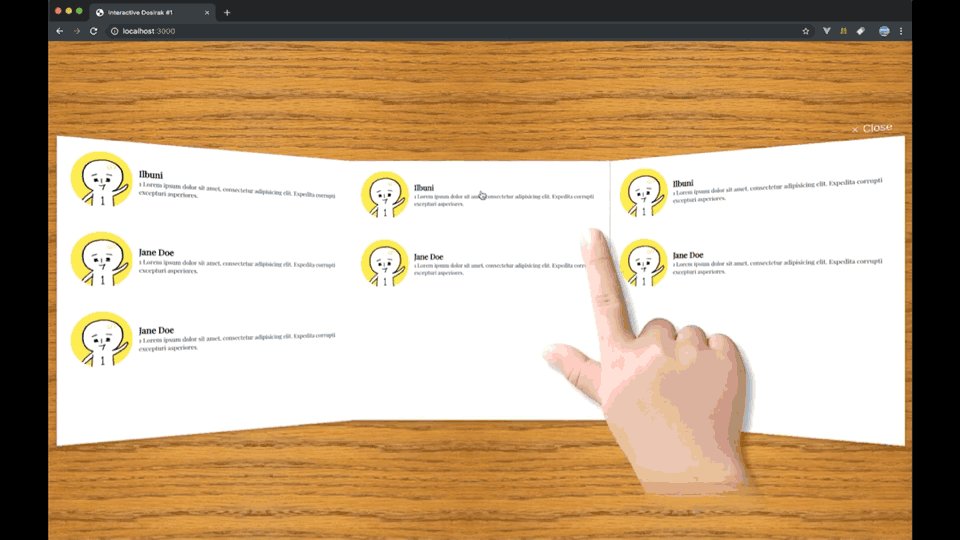
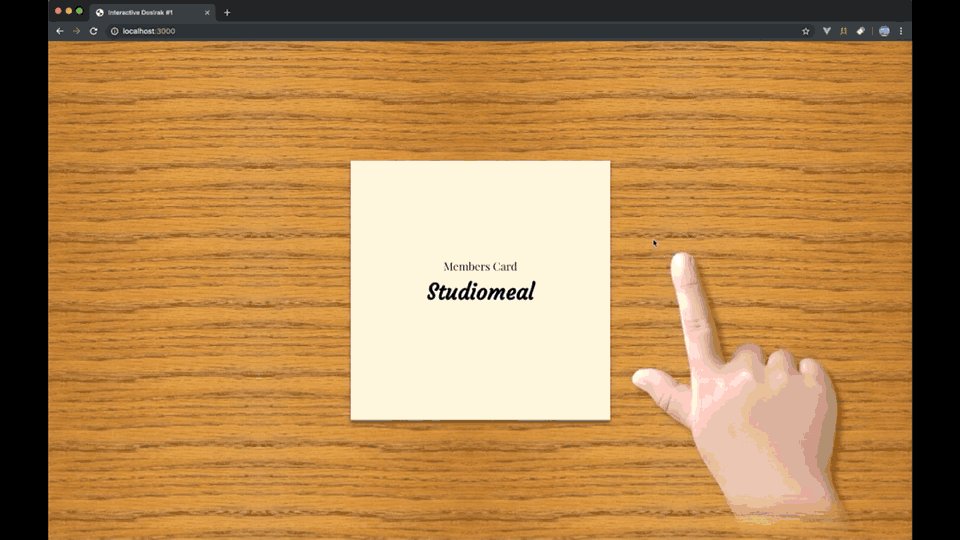
1 프로젝트 소개
2 소스코드
3 템플릿 문자열
4 루프 처리하기
5 자바스크립트 이벤트 위임
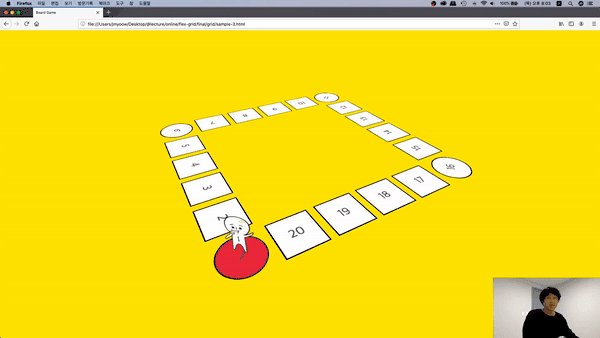
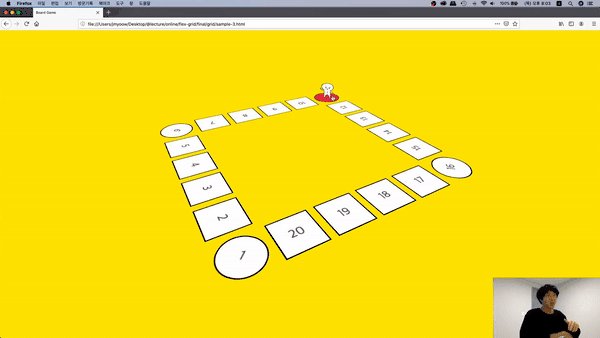
6 3D 리플릿 만들기
.gif)
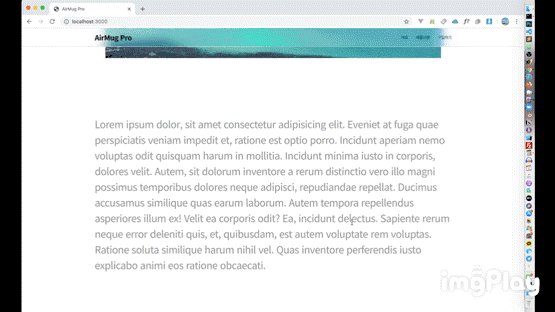
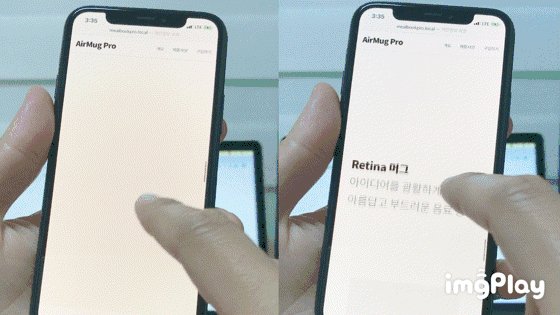
1 스크롤을 이용한 인터랙션 구현
2 고해상도 비디오 인터랙션
3 동적 위치를 고려한 스크롤 인터랙션 구현
4 더 부드럽게 동작하는 고화질 비디오
5 Transition / Animation 이벤트
6 SVG 애니메이션을 이용한 로딩 만들기

안녕하세요, 페이스북과 유튜브 1분코딩을 운영하고 있는 유준모입니다.
평소에 유튜브 등에서 주로 시각 구현에 관련된 인터랙티브 웹 강의들을 하다보니, 자연스럽게 코딩에 관심이 많은 디자이너분과 디자인에 관심이 많은 개발자분들이 자주 방문합니다.
최근 Awwwards나 FWA같은 해외 웹 어워드의 수상작들을 보면, 한결같이 '이런 건 도대체 어떻게 만드는 거지?'라는 생각이 들 정도로 신기하고 놀랍습니다. 자바스크립트 문법을 잘 안다고, 또는 최근 잘 나가는 프론트엔드 라이브러리를 공부한다고 그런 화려하고 임팩트있는 웹사이트를 만들어낼 수 있는 것은 아니거든요.
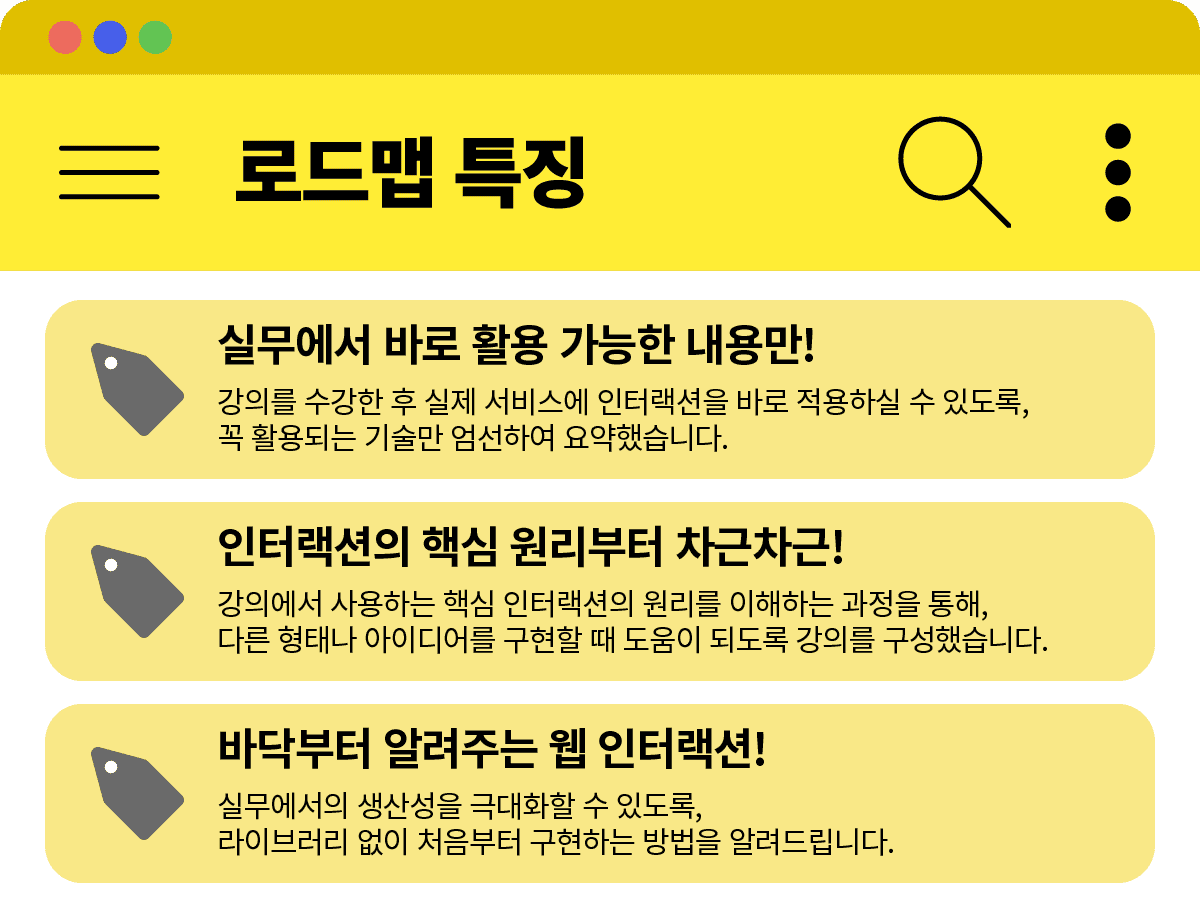
웹 인터랙션은 할 줄 아는 사람은 많지만 잘 하는 사람은 정말 드문 분야입니다. 실무에서는 생산성이 중요하므로 좋은 라이브러리를 찾아 잘 쓰는 것도 중요하지만, 원천 기술과 구현 원리에 대한 이해가 중요한 분야 중 하나입니다.
눈에 보이는 동작은 같아도, 바닥부터 직접 만드는 방법을 훈련한 개발자는 숙련도부터 다릅니다.
바닥부터 직접 구현하는 방법을 알려드릴게요! 고급 인터랙티브 엔지니어로 성장하실 수 있도록 도와 드리겠습니다. 강의에서 뵙겠습니다 :)
총 6개 코스

현대의 웹페이지 그래픽 표현에 널리 쓰이는 벡터 그래픽 포맷인 SVG를 처음부터 파헤쳐보는 수업입니다. 기본 SVG의 개념, 사용법부터 애니메이션, 여러가지 효과들, 스크립트 인터랙션까지 다룹니다.