퍼블리셔 취업하는 훌륭한 이력서 작성 가이드
퍼블리셔 취업을 위해 채용 담당자에게 어필할 수 있는 이력서 작성방법을 상세히 알려드립니다. 이력서 작성을 어디서부터 시작해야 할지 어려운 분들께 추천드립니다. 신입 또는 이직을 위해 퍼블리셔 이력서를 작성하는 방법을 실제 사례를 기반으로 한 예시와 함께 설명합니다. 또한, 지원자 입장에서의 이력서 작성 방법이 아니라 채용 담당자 입장에서 냉정한 관점에서 면접을 부르는 이력서 작성 가이드입니다. 어필하는 이력서 작성 방법과 함께 강조할 사항, 주의할 사항 그리고 구체적인 꿀팁과 코딩웍스가 제작한 이력서 템플릿까지 제공합니다.

[새로운 강의 오픈 소식] SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma
안녕하세요. 코딩웍스입니다.
이번에 새롭게 <SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma> 강의가 오픈되었습니다.
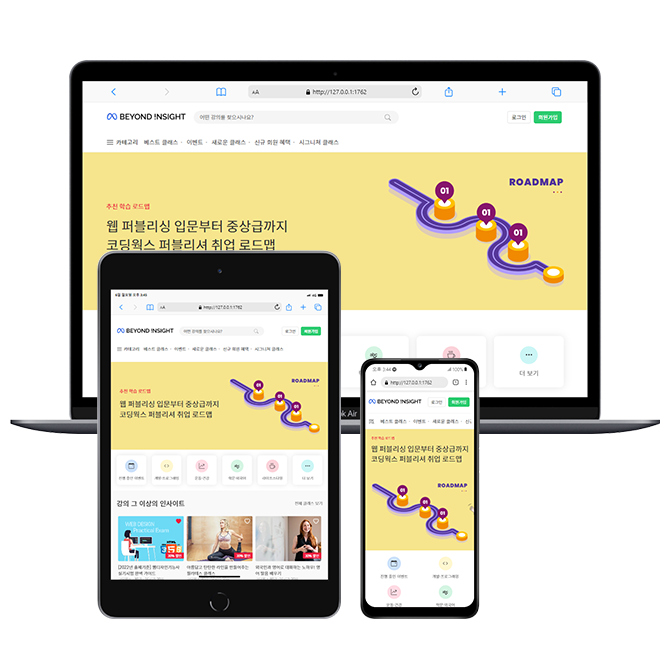
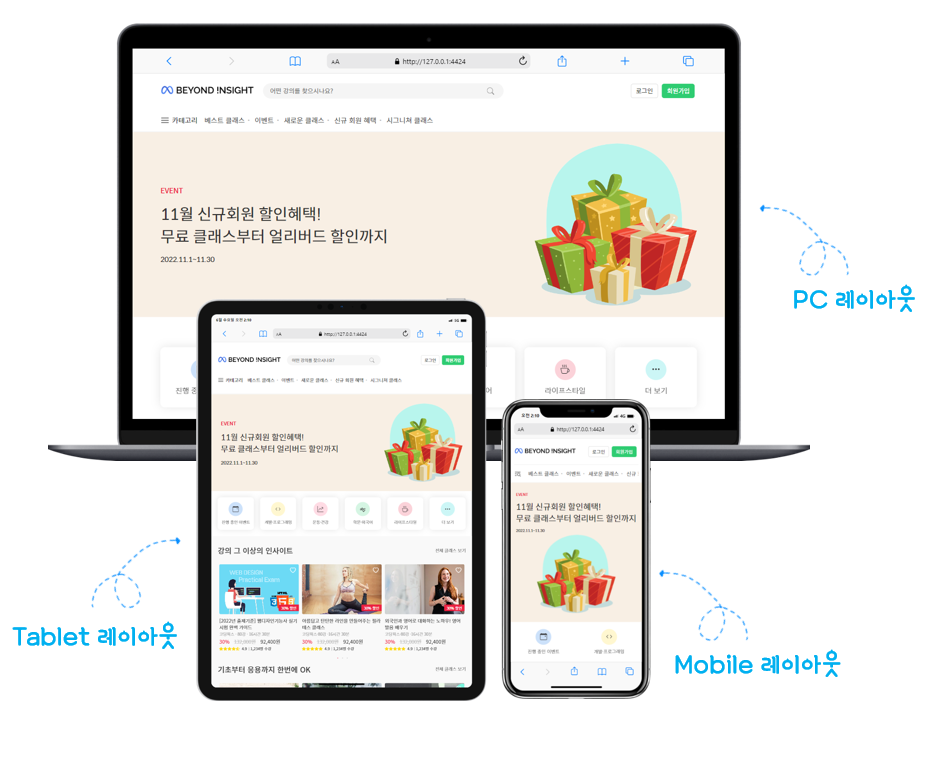
SCSS(SASS)와 FLEX Layout을 실전에 완벽하게 활용합니다! 피그마로 전체 웹사이트의 메인 페이지 및 핵심 서브 페이지 UI를 디자인하고, 일관성 있는 클래스네임과 함께 HTML 와이어프레임 구조를 만들어 퍼블리싱까지 완료하는 체계적인 반응형 웹 사이트 프로젝트 제작 과정입니다. 총 35시간 이상의 과정 속에서 핵심 이론 및 실무 활용 능력을 충분히 익히고, PC - 모바일 - 태블릿 대응 반응형 레이아웃을 설계 및 제작하면서 반응형 웹 프로젝트에 대한 경험과 노하우는 물론 제이쿼리(jQuery) 핵심 이론 및 실무 활용 능력까지 대폭 향상시키게 됩니다.
🚩 강의소개 보러가기 : https://inf.run/TH3b
 "SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma 강의로 체계적인 반응형 웹 사이트 프로젝트 제작 능력 완성"
"SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma 강의로 체계적인 반응형 웹 사이트 프로젝트 제작 능력 완성"
SCSS(SASS)와 FLEX를 실전에 완벽하게 활용합니다!
Point 1. 피그마(Figma)로 SCSS(SASS)+FLEX 웹사이트 UI 디자인 제작
Point 2. SCSS(SASS)+FLEX 웹사이트 HTML 와이어프레임 모든 페이지 상세한 제작
Point 3. SCSS(SASS)+FLEX를 활용한 다양한 다수의 웹 페이지 퍼블리싱 제작
Point 4. PC, 모바일, 태블릿 대응 반응형 레이아웃 설계, 제작 그리고 완벽한 퍼블리싱 작업까지
Point 5. 반응형 웹 프로젝트 제작을 위한 제이쿼리 핵심 이론 및 실무 활용 능력
코딩웍스가 지금까지 수많은 오프라인 학원과 개인 포트폴리오 홈페이지 제작 과정에서 수업한 중상급 퍼블리싱 제작 노하우가 담겨 있습니다. 특히 SCSS(SASS)+FLEX를 기본으로 제작하는 반응형 웹 퍼블리싱 프로젝트라서 SCSS(SASS)+FLEX 능력을 최대한으로 끌어올릴 수 있습니다.
완강 후 한층 향상된 중상급 반응형 웹 퍼블리싱 능력을 갖게 되실 거라고 확신합니다!