

웹게임을 만들며 배우는 인터렉티브웹! JAVASCRIPT
웹게임도 만들고, 프론트엔드 웹 개발 스킬도 배우는 1석 3조 수업! 독자적인 아이디어로 JavaScript, CSS, HTML을 활용해 게임을 만들 수 있는 방법을 수업으로 만들었습니다!

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
게임을 만들며 자연스럽게 웹 애니메이션, 인터렉티브 웹 구현 원리 습득!
게임도 만들고, FE 웹개발 스킬도 익히고!
강의 소개
웹게임 플레이 영상
최근 작업 프로젝트
다양한 모션을 만들어보고!
키에 반응하는 히어로의 여러 가지 동작과 몬스터, 수리검, 데미지 이펙트 등 다양한 모션을 만들어봅니다.

몰려오는 몬스터를 막아라!
충돌 기능을 구현하고 몰려오는 몬스터를 막는 게임 스테이지를 구현해 봅니다. 무한으로 반복되는 스테이지를 만들어보고, 개발자가 직접 지정하는 2가지 게임 스테이지를 만들어 봅니다.

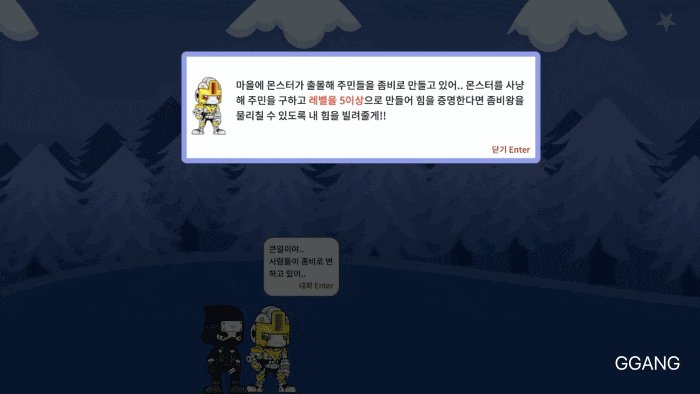
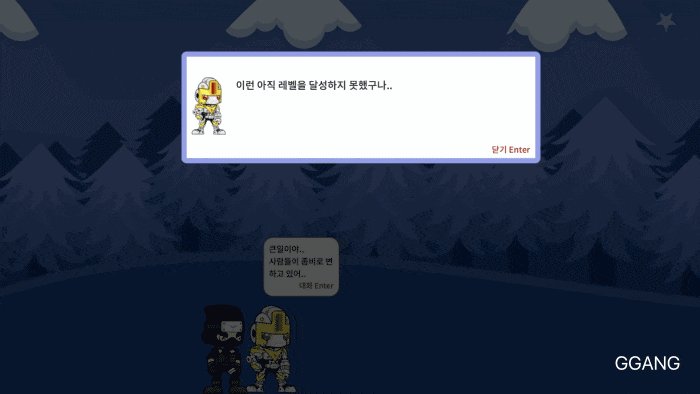
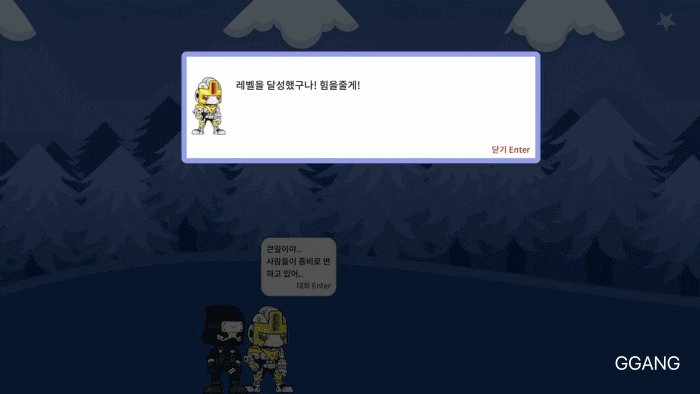
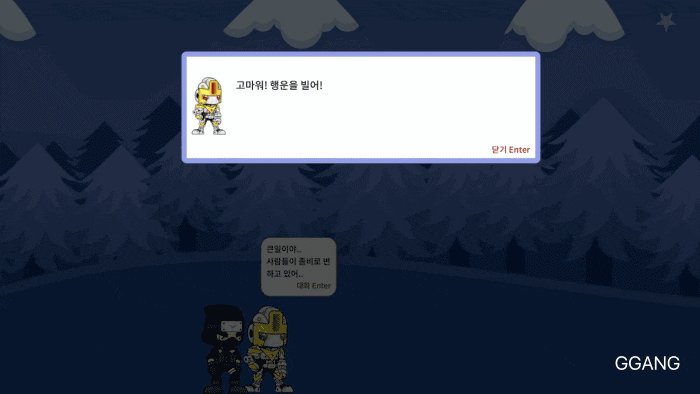
NPC와 대화를 나누고 퀘스트 수행!
게임 퀘스트를 만들어보고 NPC와 대화하는 기능을 만들어봅니다. 그리고 퀘스트를 완료하면 보상을 받습니다.

레벨업과 히어로 스탯 조정!
히어로의 체력과 경험치를 관리해 레벨업 기능을 만들어보고 히어로의 스탯도 변경해봅니다.

수업 특징
- 수업은 바닐라JS로 진행합니다.
- 섹션을 최대한 쪼개서 지루하지 않고 이해하기 쉽도록 만들었습니다.
- 순차적으로 함께 만들어가며 배웁니다.
- 게임을 만들며 진행하는 수업이라 재미있습니다.
- 배열, 오브젝트, 반복문을 많이 다룹니다.
- 게임을 만들며 프론트엔드 개발에서 사용하는 다양한 웹 스킬을 배울 수 있습니다.
- 캔버스로 게임을 만드는 원리와 비슷합니다. 하지만 HTML/CSS를 함께 사용하여 접근이 더 쉽습니다.
- 약 9시간 분량! 최대한 자세하게 설명합니다. (총 52개 수업)
- 여러분의 연봉을 올려주는 다양한 스킬을 배워보세요.
알아두세요
- JavaScript ES6 문법을 사용합니다.
- 오픈소스 라이브러리를 사용하지 않습니다.
- 수업에 관련된 궁금증은 언제든 질문과 답변에 올려주세요! 든든한 지원군이 있습니다.
- 정식 출시를 목표로 하는 게임을 만드는 강의는 아닙니다. HTML, CSS, JavaScript를 활용하여 간단하게 웹에서 즐길 수 있는 웹 게임을 만들어봅니다.
- HTML, CSS, JavaScript 기초를 알고 있어야 합니다. 수업에서 기초 문법에 대한 설명은 하지 않습니다
- 기초 문법을 제외한 구현 원리는 순차적으로 만들어보며 최대한 자세히 설명합니다.
- 수업 비중은 자바스크립트 약 80%, HTML/CSS 약 20%로 구성되어 있습니다.
- 수업에서 나오는 코드를 무료로 배포하는 것을 금지합니다.
- 게임은 시스템, 브라우저 환경에 따라 약간의 차이가 있을 수 있습니다.
예상 질문 Q&A
- Q. 어떤 브라우저에서 동작하나요?
- A. 수업에서 만든 게임은 최신 버전의 크롬, 사파리, 오페라, 파이어폭스, EDGE에서 테스트 되었습니다.
- Q. 시스템 환경과 브라우저에 따라 어떤 차이가 있나요?
- A. 브라우저에서 동작하는 게임이다보니 미세한 스무스함의 차이가 있을 수 있습니다.
- Q. 비전공자도 들을 수 있나요?
- A. HTML, CSS, JavaScript 기초 문법을 알고 있다면 비전공자도 충분히 들을 수 있을 거라 생각합니다.
52강 약 9시간 분량의 알찬 커리큘럼!
아래에서 확인하세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
UI/UX에 관심 많은 분들!
특별한 포트폴리오를 만들고 싶은 취준생 분들!
웹애니메이션! 인터렉션에 관심이 많은 분들!
다양한 프론트엔드 스킬을 배우고 싶은 분들!
스킬을 늘려 연봉 올리고 싶은 분들!
선수 지식,
필요할까요?
JAVASCRIPT, CSS, HTML
1,300
명
수강생
70
개
수강평
163
개
답변
4.7
점
강의 평점
3
개
강의
안녕하세요. 백엔드 개발자로 시작해 프론트엔드 개발자로 전향해서 UI 개발에 푹 빠져있는 깡코딩입니다. :)
10여 년 동안 다수의 기업 홈페이지와 쇼핑몰 SI 소상공인 홈페이지를 제작하며 알게 된 UI/UX 제작 기법 노하우 등을 공유하기 위해 이 강의를 시작하게 되었습니다. 국내 여러 대기업 프로젝트를 경험했고 소상공인에게 초점을 맞춘 홈페이지 제작 사업도 하였습니다.
저는 가끔 국내 코딩관련 커뮤니티에서 취미로 만든 애플 인터렉션과 창작 인터렉션을 공유하며 재밌는 기술을 소개했었는데요
많은 분들의 관심을 주셔서 이렇게 강의까지 만들게 되었습니다.
제가 만들어갈 강의는 표준 브라우저를 고려하고 실무에서 사용 가능한 감탄사가 절로 나오는 다양하고 멋진 인터렉션과 모션그래픽을 만드는 방법들을 알려드릴 예정이고 프론트 개발자나, 웹퍼블리셔가 솔루션을 이용해 홈페이지, 쇼핑몰 등을 바닥부터 만들 수 있는 강의도 만들 예정입니다.
그럼 수업에서 뵙겠습니다 :)
커리큘럼
전체
55개 ∙ (8시간 54분)
해당 강의에서 제공:
게임 플레이 영상보기
02:12
폴더 구조, 주의사항
01:25
게임 기본 설정
11:29
캐릭터 기본 모션 만들기
12:16
이미지 사전 로드 기법
03:41
캐릭터가 이동하도록 만들기
08:38
캐릭터 위치값 알아내기
11:35
수리검을 화면에 추가하기
13:46
수리검이 이동하도록 만들기
12:19
수리검 방향 전환 처리
08:42
게임 배경 만들기, 배경 이동처리
16:17
캐릭터 모션 속도 조절
04:12
섹션1 버그 수정
06:10
몬스터 만들기
06:06
몬스터 클래스 생성
04:50
전체 몬스터 배열처리
04:39
몬스터가 사라지도록 만들기
08:48
게임 정보 인터페이스 만들기
07:03
GAME OVER 게임 종료 처리하기
08:20
데미지 확률 변경하기
06:26