
PixiJS로 만드는 2D 그래픽과 게임 with Cursor(AI)
1분코딩
2D 그래픽의 독보적 강자 PixiJS의 기본을 익히고, AI 코드 에디터 Cursor를 이용해 빠르고 효율적으로 개발하는 방법도 배워봅니다.
Beginner
pixijs, cursor, webgl
수강생 4,340명
난이도 중급이상
수강기한 무제한
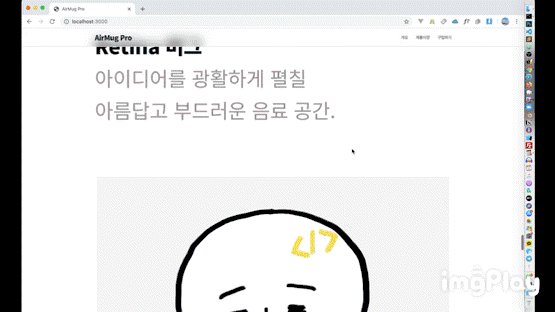
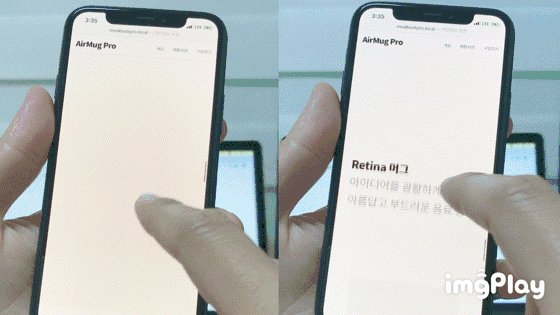
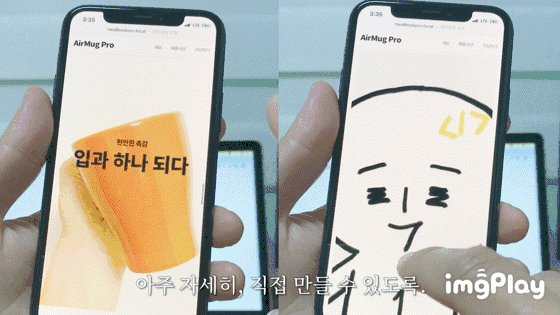
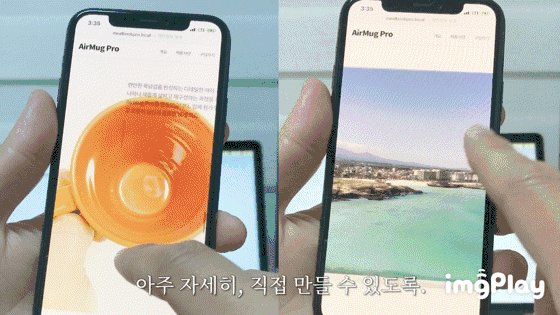
애플 웹사이트에 자주 사용되는 고급 인터랙션 기법
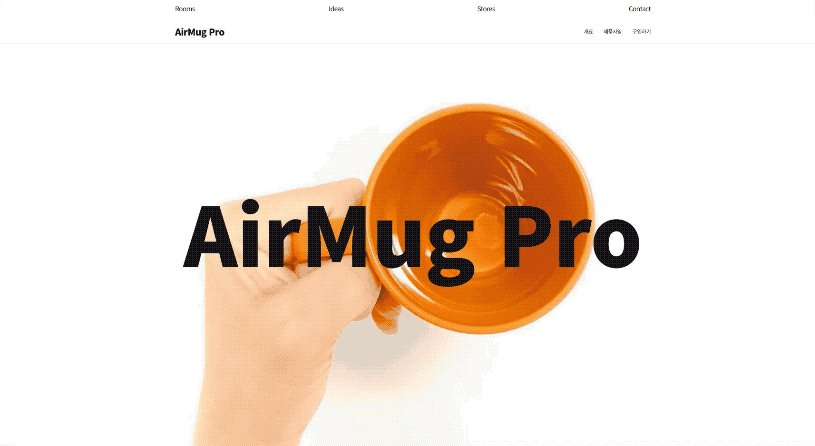
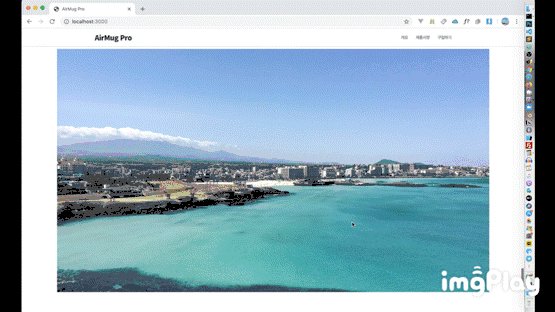
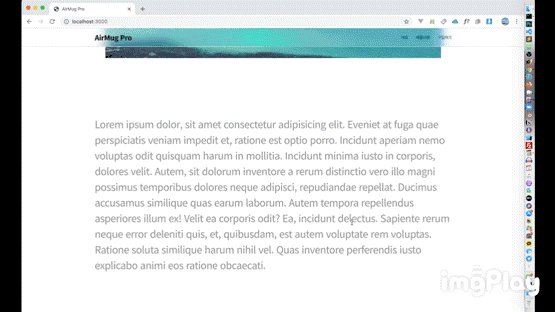
고해상도 비디오 인터랙션
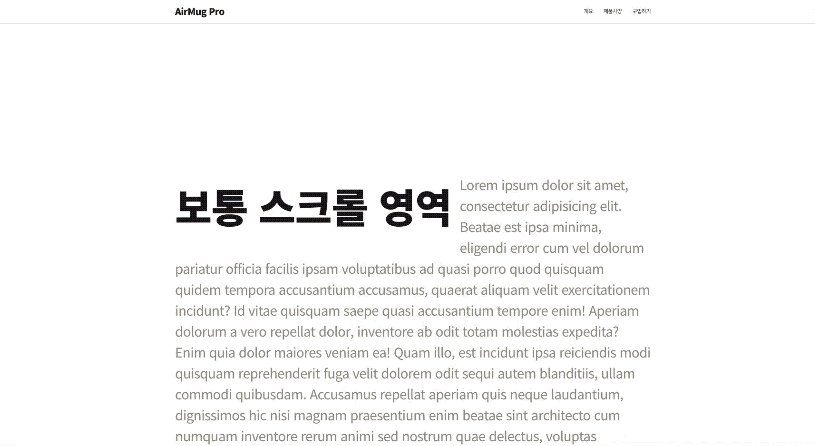
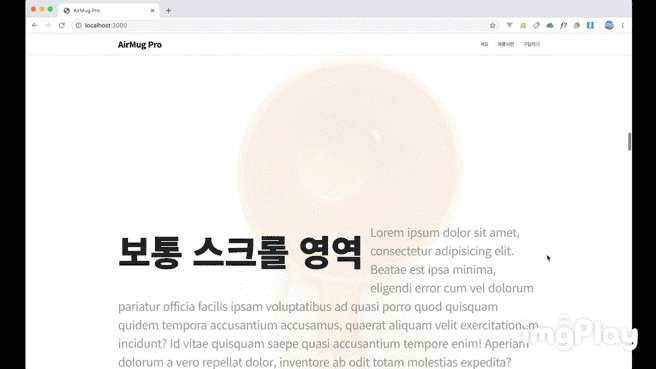
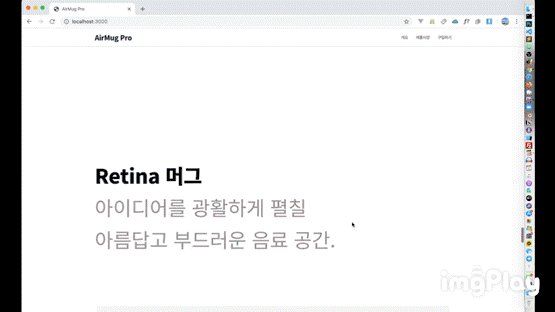
스크롤을 이용한 키프레임과 요소 컨트롤
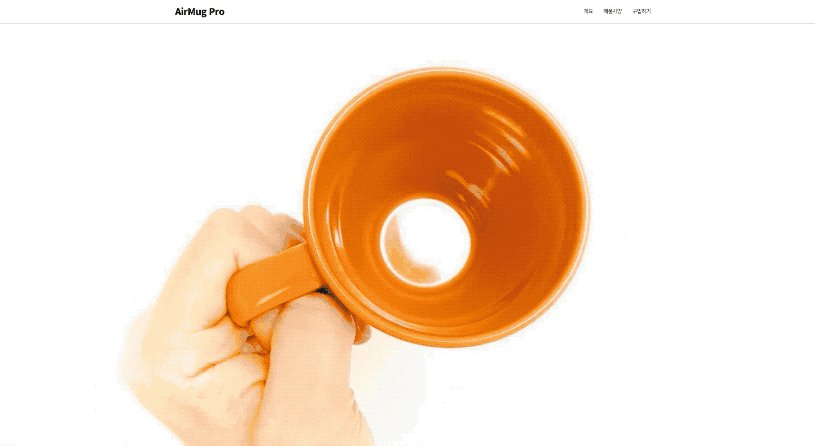
고해상도 이미지 처리를 위한 캔버스 활용법
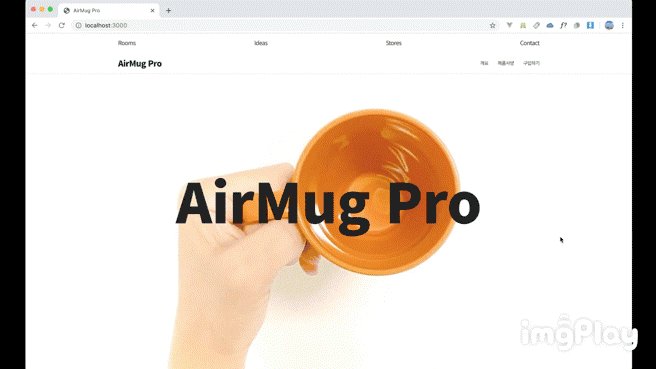
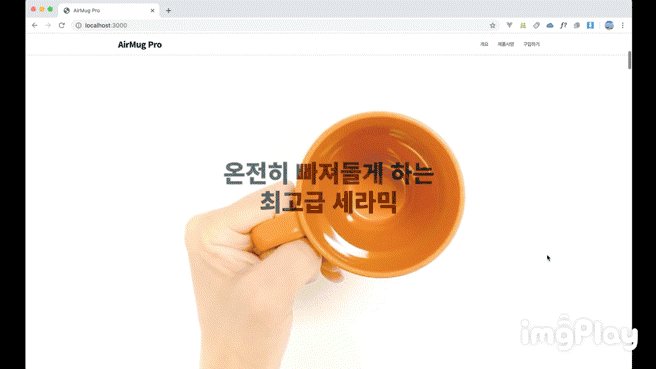
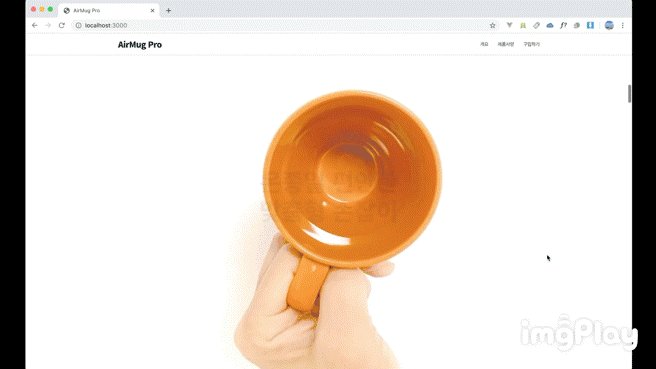
애플 제품 소개페이지처럼 멋진 웹 인터랙션,
내 손으로 개발해보고 싶다면? 🍎
 애플의 제품 소개페이지들은 제품마다 디자인과 효과는 조금씩 차이가 있지만, 인터랙션의 핵심 원리는 비슷합니다. 스크롤을 세밀하게 이용해서 여러 가지 디자인 요소들을 컨트롤하는데, 바로 이런 애플 제품 페이지에 두루 적용되는 핵심 인터랙션의 원리를 이해하고 직접 만들어 보는 수업이에요. 적용된 효과를 활용해 유기적으로 연결된 완성된 페이지를 만들어 봅니다.
애플의 제품 소개페이지들은 제품마다 디자인과 효과는 조금씩 차이가 있지만, 인터랙션의 핵심 원리는 비슷합니다. 스크롤을 세밀하게 이용해서 여러 가지 디자인 요소들을 컨트롤하는데, 바로 이런 애플 제품 페이지에 두루 적용되는 핵심 인터랙션의 원리를 이해하고 직접 만들어 보는 수업이에요. 적용된 효과를 활용해 유기적으로 연결된 완성된 페이지를 만들어 봅니다.
요즘 애플에서 신제품이 출시되면 제품 구경하는 맛도 있지만, 이번 제품 소개 페이지는 얼마나 멋질까 기대하는 재미가 있잖아요. 특히 웹하시는 분들은 다들 즐기고 계시죠?
남들이 만들어 놓은 것들을 가져다 쓰지 않고 핵심 원리들을 분석하고 직접 하나하나 구현하는 방식으로 진행하기 때문에, 애플과 전혀 다른 형태나 아이디어를 구현할 때도 큰 도움이 될거라고 생각합니다.
열심히 완강하고 나면, 난이도가 있는 시각 구현에 관련된 개발에 더 자신감을 가지실 수 있을 거예요.

보면서 ‘이런 건 어떻게 만들까?’
‘나도 내 프로젝트에 이런 거 적용해보고 싶다.’
이런 생각을 하시는 분들을 위한 수업이예요.




학습 내용
강의의 특징
👌 원리를 생각하며 표준 웹 기술만을 이용해 바닥부터 하나씩 만들어갑니다.
👌 늘어지지 않는 타이트한 컷편집으로도 10시간 이상, 놓치지 않고 실습할 수 있도록 자세하게 구성했습니다.
👌 표준 기술만 사용하기 때문에 시간이 지나도 변하지 않는 탄탄한 기본기를 익힐 수 있습니다.

2020년 9월 새로 발표한 아이패드 에어 소개페이지의 새로운 인터랙션 효과를 만드는 코드와 강의 영상이 추가되었습니다.
"Oh!" 감탄사가 나오는 역동적인 인터랙티브 웹사이트를 만들어요.
1분코딩님의 인터랙티브 웹 사이트를 만들어보는
강의들로 구성된 로드맵입니다.이 강의 포함
학습 대상은
누구일까요?
애플 웹사이트의 화려하고 멋진 인터랙션 구현 방법이 궁금한 분
크리에이티브 넘치는 인터랙티브 웹 구현에 관심있는 분
특별한 포트폴리오 웹사이트를 만들고 싶은 분
개자이너, 디발자에 대한 로망을 갖고 계신 분들
평소 1분코딩의 강의가 좋았던 분들
선수 지식,
필요할까요?
CSS, 자바스크립트 기본 지식
19,624
명
수강생
1,275
개
수강평
1,175
개
답변
5.0
점
강의 평점
11
개
강의
서울에서 웹 개발자/디자이너로 일했고, 제주를 거쳐.. 현재는 말레이시아 페낭에서 열심히 개발도 하고, 교육 콘텐츠도 만들고, 1인 기업으로서 해볼 수 있는 여러가지 시도와 실험들을 해보고 있습니다.
비주얼 임팩트가 있는 인터랙티브 웹에 관심이 많고, 유튜브와 페이스북 "1분코딩"에서 웹 개발 관련 기술들을 공유하고 있어요.
개발자/디자이너/콘텐츠크리에이터
페이스북 https://www.facebook.com/1mincoding
전체
60개 ∙ (11시간 55분)
해당 강의에서 제공:
20. 자잘한 수정사항들 처리
12:15
21. main.js 적용 내용
06:34
전체
231개
5.0
231개의 수강평
수강평 8
∙
평균 평점 5.0
5
졔가 누누이 말씀을 드리지마는 이 애풀 웹샤이트 강이는 한국 인트렉슌강이중에서 간결하면서도 멋즤다 저는 이릏게 팽까합니다. 비록 안쓰본 애니메이숀이라든지 켄바스라든지 이른 어려운 슈업을 이릏케 긘 호읍, 다싀말해 율시간 늠는강이를 따라 흔다는게 이게 쉽찌가안크등요. 제가 혀녁 푸로구래머이지마는 DOM을 제대로 알지못해 씨에슈에슈를 를 맥이는데 솽당한 어려움이있다. 그른데 1분코딩은 조은 시나료를통해 강이쿈츄롤을 하니까 시가니 은제갔는지 몰라요. 보싀는 팬분들도 강이를통해 즈응말로 한단계 읍그레이드를 할수있다. 이르케 말씀을 드릴슈가 이쓰요.
ㅋㅋㅋㅋㅋㅋㅋ minam님은 닉네임답게 팽까도 참으로 믓찌게 쓰신다...이르케 말씀을 드릴쑤가 이쓰요. 번역기로도 절대 돌릴 수 없지만 무슨 말씀인지 다 알아듣겠는 마법 ㅋㅋㅋㅋㅋ 감사합니다 허선생님 아니 안선생님 ㅋㅋㅋㅋㅋ
수강평 1
∙
평균 평점 5.0
5
함수들의 작동원리, 값을 구하고 그 값을 활용하는 방법, 중간중간 스크립트 매소드나 변수 작성 시 저와 같은 초보들이 모를 수 있는 부분들을 콕콕 집어서 알려주셨습니다. 솔직히 이해가 가지 않는 부분도 많았지만, 스스로 이러한 코딩들 지속적으로 반복해서 작성하다 보면 언젠가 제 것으로 만들 수 있을 것 같은 자신감이 생겼어요!! 비전공자인데 이 강의를 바탕으로 저만의 포폴을 만들어 취업준비를 해보렵니다! 감사합니다
와, 자세하게 도움 되었던 부분들을 써주시니 저에게도 도움이 많이 되네요^^ 정말 열심히 공부하셨는데 수강평까지 멋지게 써주셔서 정말 감사합니다 찬기님. 멋진 포트폴리오 만드시고 원하시는 곳에 입사하시길 바랄게요!
수강평 1
∙
평균 평점 5.0
5
너무 재밌게 따라해보고 있습니다. 마치 수강생을 앞에 두고 강의하시는 것처럼 이해 안되는 부분은 바로바로 찝어주시는 센스!! 다른 강의도 다 들어보고 싶다는 생각이 들었어요^^
이런 좋은 수강평 남겨주시는 센스! 감사합니다^^
인프런 10주년! 사랑주간 전체 할인 중 (2일 남음)
₩42
29%
₩77,000