초보자도 만들 수 있는 스크롤 인터렉션. 1편 자바스크립트
단순히 특정 사이트를 따라 만드는 강의가 아니라 지식공유자가 공유하는 스크롤 인터렉션 노하우, 핵심요소를 기초부터 탄탄히 배워 애플 등 국내 기업에서 많이 사용하는 UI 스크롤 인터렉션의 다양한 기법들과 모션 등을 배우고 만들어 봅니다.
실무에서 활용 가능한 보너스UI 예제코드가 추가되었습니다 :D
깡코딩 오픈소스 BONUS UI
PS. 실무에서 활용 가능한 보너스UI는
강의가 없고 예제 코드만 있습니다

▲ 캔버스 원 그리기

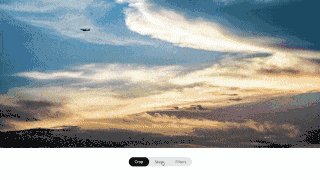
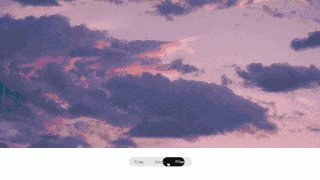
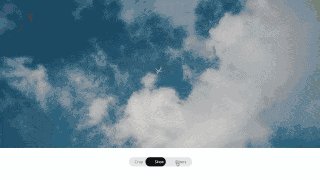
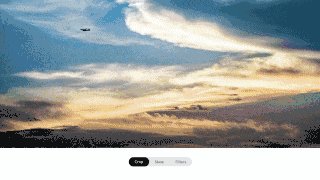
▲ 이미지 파노라마

▲ 이미지 탭

▲ 모달 덜컹 싫어요:(
대단한건 아니지만 예전에 취준생 분들,신입 분들, 자바스크립트가 약한 분들을 위해 오픈 소스를 만들어 커뮤니티에 공유 했었습니다 :D (신나는 마음으로 만들었었네요) 배포했던 UI는
1. 캔버스 원 그리기(도넛차트 그리기)소스였습니다. 다양하게 원을 그릴수 있어요 :D
2. 이미지 파노라마 이미지가 슬라이드되면 무한루프되는 파노라마입니다 :D
3. 이미지탭
4. 모달덜컹 싫어요(모달을 열면서 스크롤바를 없앨때 덜컹 거리는 문제를 해결)
위 코드 역시 인프런 수강생님들께 도움이 됐으면 하는 바램으로 강의 예제 파일에 보너스 UI로 첨부하였습니다 :D 예제 파일에 보시면 bonus_ui폴더에 있으니 잘 활용해 주시길 바라겠습니다 :)
보너스UI같은 경우 강의는 없지만 스스로 로그도 찍어보고 코드도 변경해 보면서 공부해보며 사용해보시길 바라겠습니다. 나중에 시간이 되면 유튜브를 통해 무료 강의로 올릴 예정이니 코드 분석이 어려운 분들은 나중에 유튜브를 참고해 주세요 :D
코로나 조심하시고 건강 잘 챙기시길 바라겠습니다 :)




