![[개정3판] Node.js 교과서 - 기본부터 프로젝트 실습까지강의 썸네일](https://cdn.inflearn.com/public/courses/330181/cover/47e0125e-75ad-4946-96d3-54bbc444a188/330181-eng.jpg?w=420)
[개정3판] Node.js 교과서 - 기본부터 프로젝트 실습까지
제로초(조현영)
노드가 무엇인지부터, 자바스크립트 최신 문법, 노드의 API, npm, 모듈 시스템, 데이터베이스, 테스팅 등을 배우고 5가지 실전 예제로 프로젝트를 만들어 나갑니다. 클라우드에 서비스를 배포해보기도 하고 노드 프로젝트를 타입스크립트로 전환해도 봅니다.
초급
Node.js, Express, MySQL
Node.js의 스프링이라고 불리는 NestJS를 배우고, Dependency Injection의 편리함을 맛봅시다. API 개발부터, 익스프레스와의 비교, 배포, 테스팅까지 모두 배워봅시다.
수강생 1,923명
난이도 중급이상
수강기한 무제한

NestJS
Express와의 비교
TypeORM
유닛 테스팅, e2e 테스팅
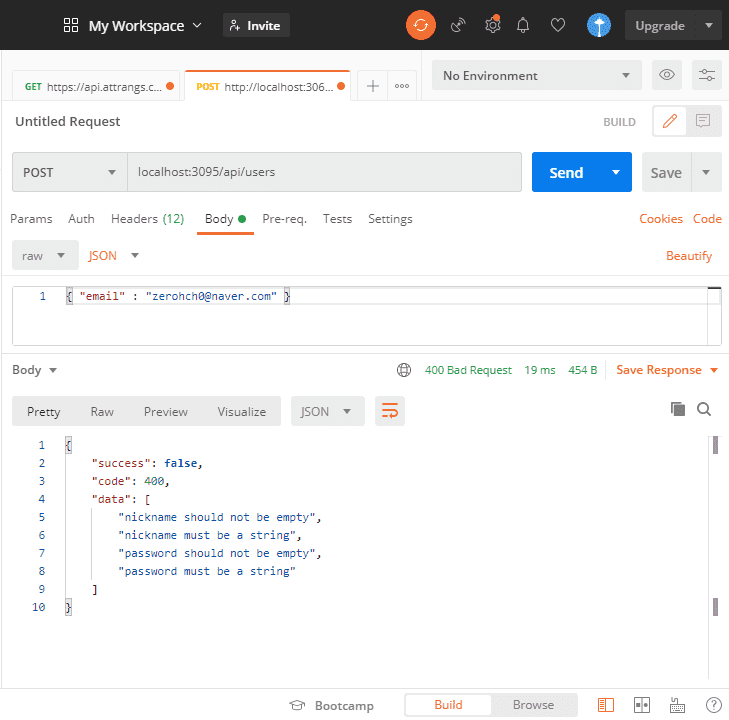
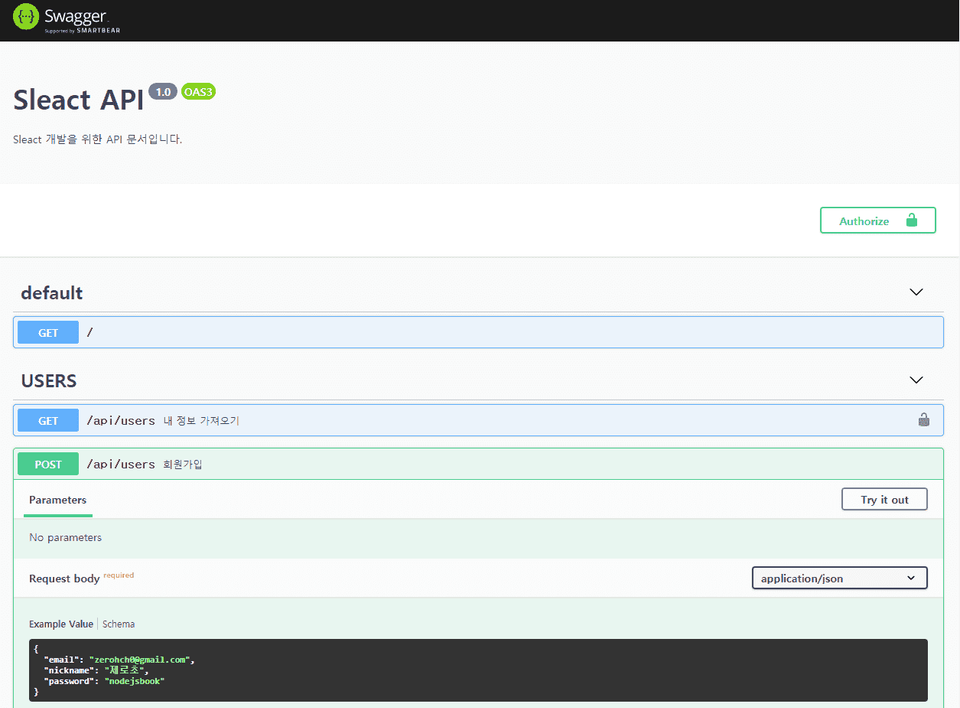
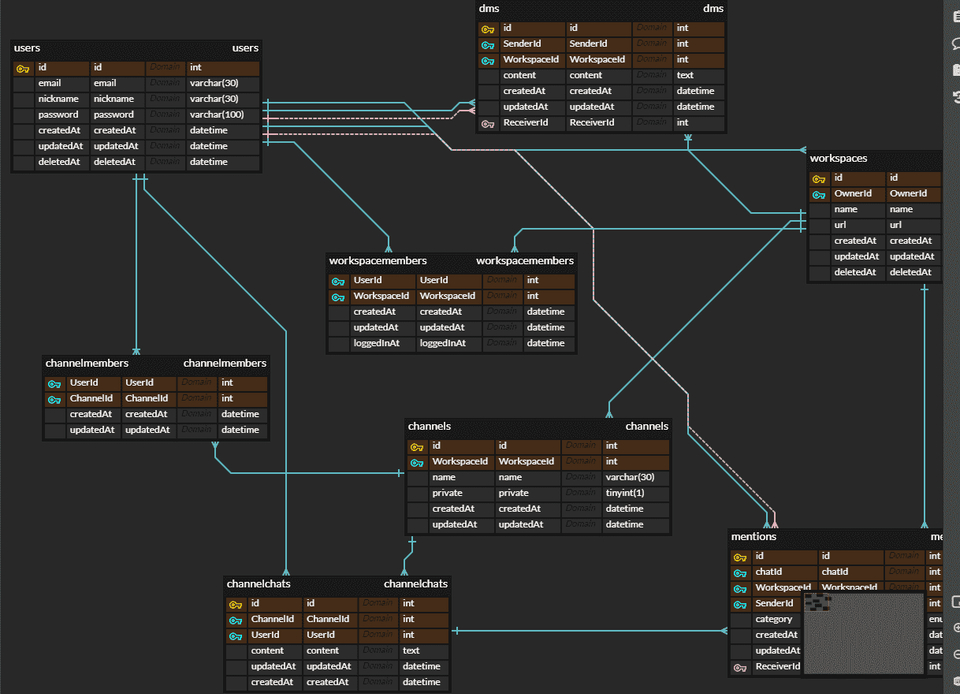
API 설계
내 손으로 만드는 채팅 앱, 서버 개발까지!
요새 제일 핫한 NestJS를 만나보세요.
저는 원래 서버 프레임워크로는 Express를, DB로는 Sequelize를 회사에서 쓰고 있었습니다. 그런데 하도 커뮤니티에서 NestJS를 많이 언급하시길래 한 번 써봤더니... 눈이 띠용👀!
그 후로는 회사 서비스를 모두 NestJS로 전환하고, Sequelize도 TypeORM으로 전환해버렸습니다.

Node.js의 Spring이라 불리는 NestJS! 노드를 떠나 스프링을 하러 가출한 개발자들마저 NestJS 때문에 돌아오고 있다고 합니다. 지금까지 많이 쓰던 Express와 비교해 NestJS는 어떻게 다르고, 얼마나 강력할까요? 이번 강의에서는 NestJS의 기능을 소개합니다. Express로 구축한 웹 서버를 NestJS로 전환해 보고, 슬랙(Slack)과 유사한 웹 앱의 백엔드 파트를 직접 만들어 봅니다.
그럼, NestJS가 왜 그리도 핫한지 한번 직접 배워볼까요?

NestJS로 Node.js 서버 개발에 입문하고 싶은 분

Express 기능에 부족함을 느끼고 대체재를 찾는 분

클론코딩을 통해 백엔드 파트를 구현해보고 싶은 분
수강 전 확인해주세요!

NestJS

TypeORM

Socket.io

Node.js





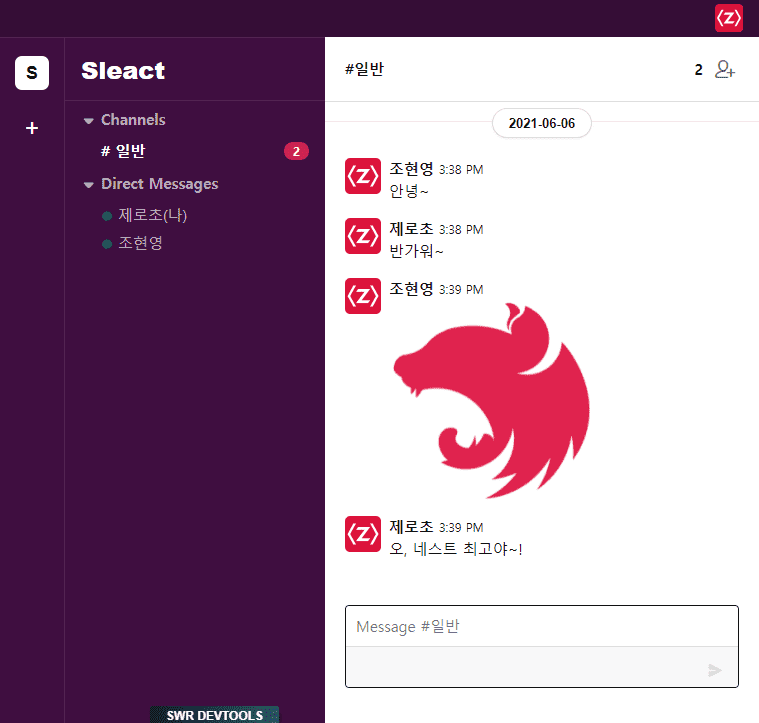
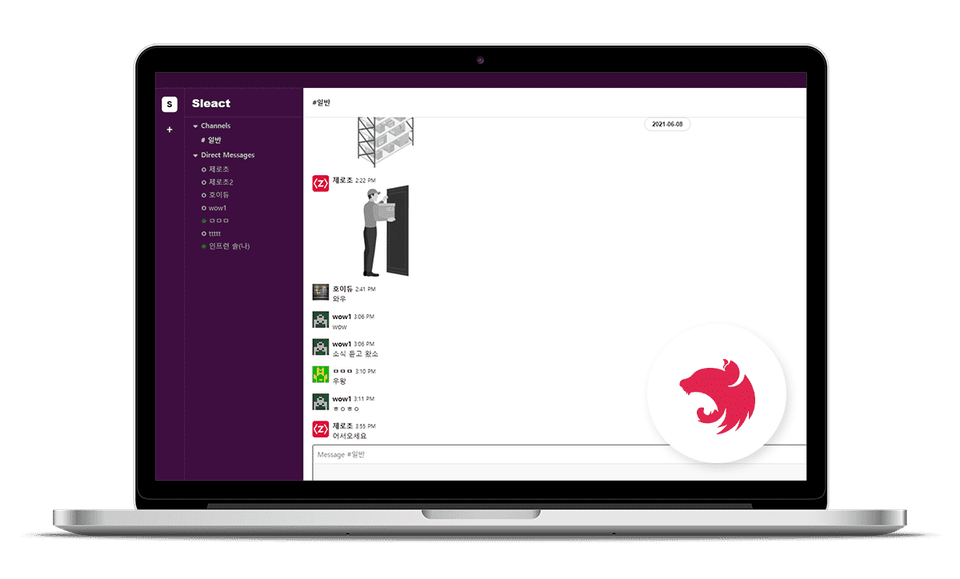
https://sleact.nodebird.com (바로가기)
강의를 통해 해당 페이지를 만들어볼 수 있어요 :)

NestJS + TypeORM 소스 코드뿐만 아니라,
해당 코드에 대응하는 Express + Sequelize 소스 코드까지 제공합니다.

제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
Q. Slack 클론 코딩 - [실시간 채팅 with React!] 강의도 들어야 하나요? 저는 프론트에는 관심이 없어요.
서버 개발에만 관심이 있는 분들이라면 이 강의만 들으시면 됩니다. 다만 백엔드 코딩을 할 때 프론트엔드가 있어야 백엔드로 요청을 보내죠? 그래서 제가 프론트 코드를 완성해두었습니다. 프론트엔드 코드는 그저 실행만 하시면 됩니다. 프론트 화면을 사용해 백엔드로 요청을 보내세요.
Q. Express를 알아야 하나요? Express를 건너뛰고 NestJS만 하고 싶어요.
Express(익스프레스)를 소개한다거나 Express와의 차이점을 비교하는 부분이 강의에 종종 나옵니다. 어느 정도 Express 코드를 읽으실 수 있어야 수강이 원활합니다. NestJS가 내부적으로 Express를 쓰는 만큼 Express에 대한 이해를 권장하는 바입니다.
수강 전 참고해주세요!
학습 대상은
누구일까요?
NestJS로 Node.js 서버 프로그래밍에 입문하려고 하시는 분
Express에서 NestJS로 전환하려고 하시는 분
스프링에 익숙한데 노드에서도 비슷한 것을 찾으시는 분
선수 지식,
필요할까요?
Node.js 기본 지식
Express, Passport, Sequelize에 대한 경험
Typescript 기본 지식
66,622
명
수강생
1,689
개
수강평
9,755
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
39개 ∙ (9시간 40분)
1. NestJS 강좌 시작!
10:16
2. 필수시청[에러질문법]
15:53
4. Express와의 비교
30:08
5. NestJS 세팅하기
15:40
6. 핫 리로딩 설정
04:43
7. controller 기본
08:17
12. Q&A
14:40
13. 모듈, 컨트롤러 생성하기
10:56
15. 나머지 API 설계하기
11:27
17. 커스텀 데코레이터 만들기
06:50
18. 인터셉터 사용하기
10:38
19. Q&A(AOP 설명)
18:21
전체
102개
4.6
102개의 수강평
수강평 1
∙
평균 평점 4.0
수강평 2
∙
평균 평점 2.5
수강평 1
∙
평균 평점 5.0
5
1. 강의 난이도가 중급 이상인 걸 고려했을 때 매우 적절하거나 오히려 쉬울 수도 있는 난이도라 생각합니다. 중급자분들은 대부분 버전 이슈 등 때문에 생기는 오류는 직접 검색해서 해결할 수도 있을 거라 생각합니다. 2. 그리고 강의 도중 docs의 중요성을 계속 강조해주셔서 강의 듣다가 이해가 안 가는 부분은 스스로 찾아보는 맛도 오히려 좋았습니다. 설명을 친절하게 해주시기도 합니다. 3. 실무에서의 경험과 상황을 예로 들어 왜 Nestjs를 사용하는지와 어떻게 사용하는지를 설명을 잘 해주셔서 배운 점이 매우매우매우 많습니다. 4. 섹션마다 라이브 Q&A한 부분에서 얻을 게 엄청 많았습니다. 다음에는 실제 라이브 강의 참여하고 싶네용,,
수강평 1
∙
평균 평점 5.0
수강평 19
∙
평균 평점 5.0
인프런 10주년! 사랑주간 전체 할인 중 (2일 남음)
월 ₩131,066
5개월 할부 시
29%
₩44,000
₩655,329
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!