
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
초급
React, React Native, 하이브리드 앱
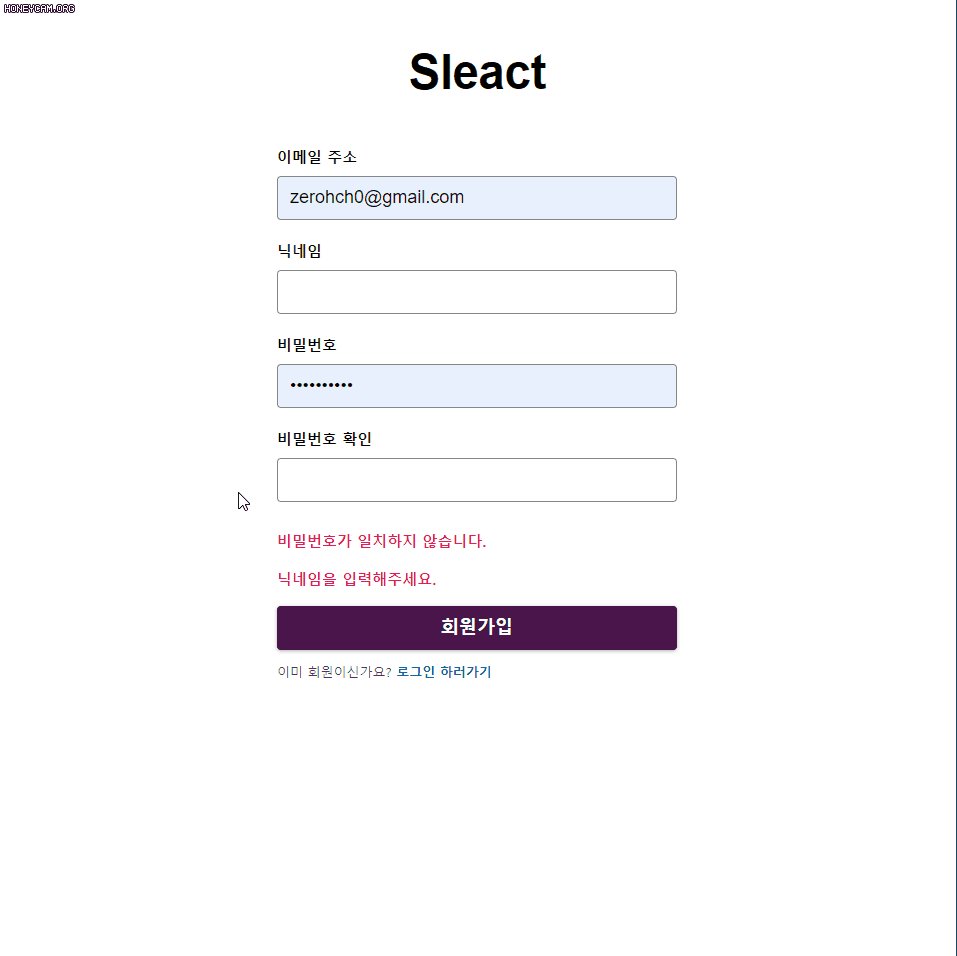
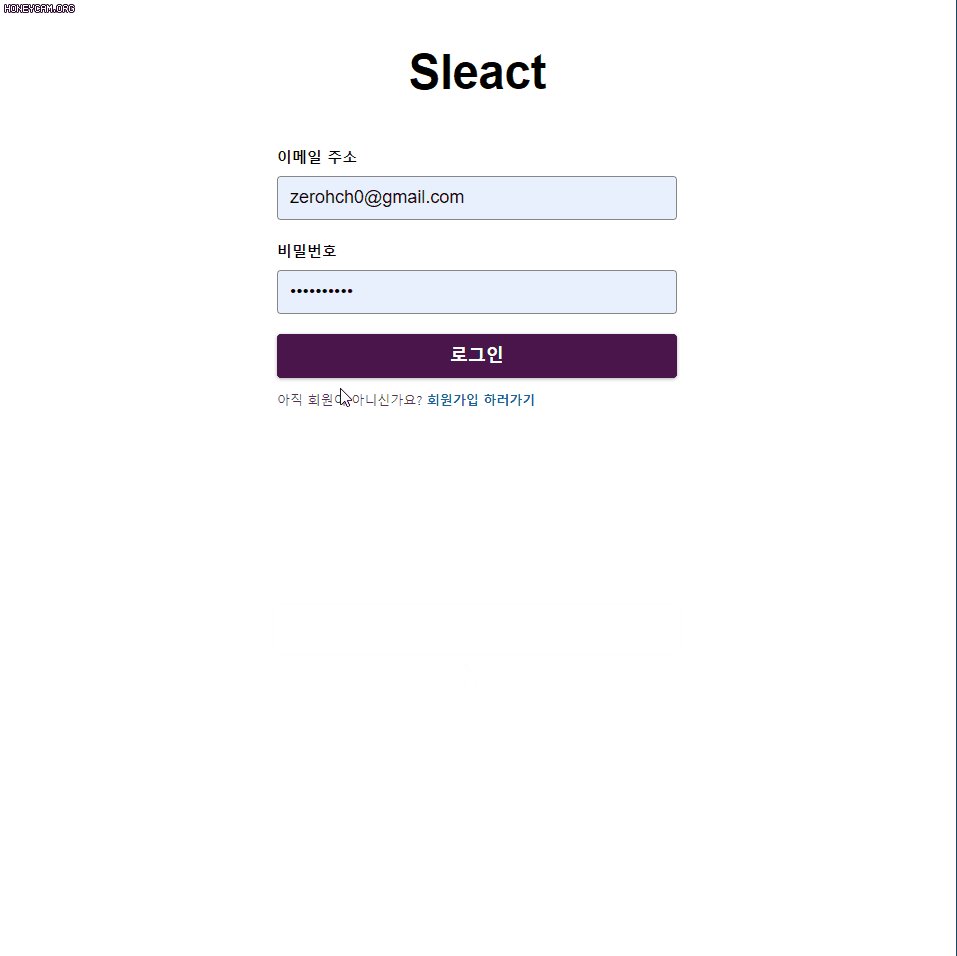
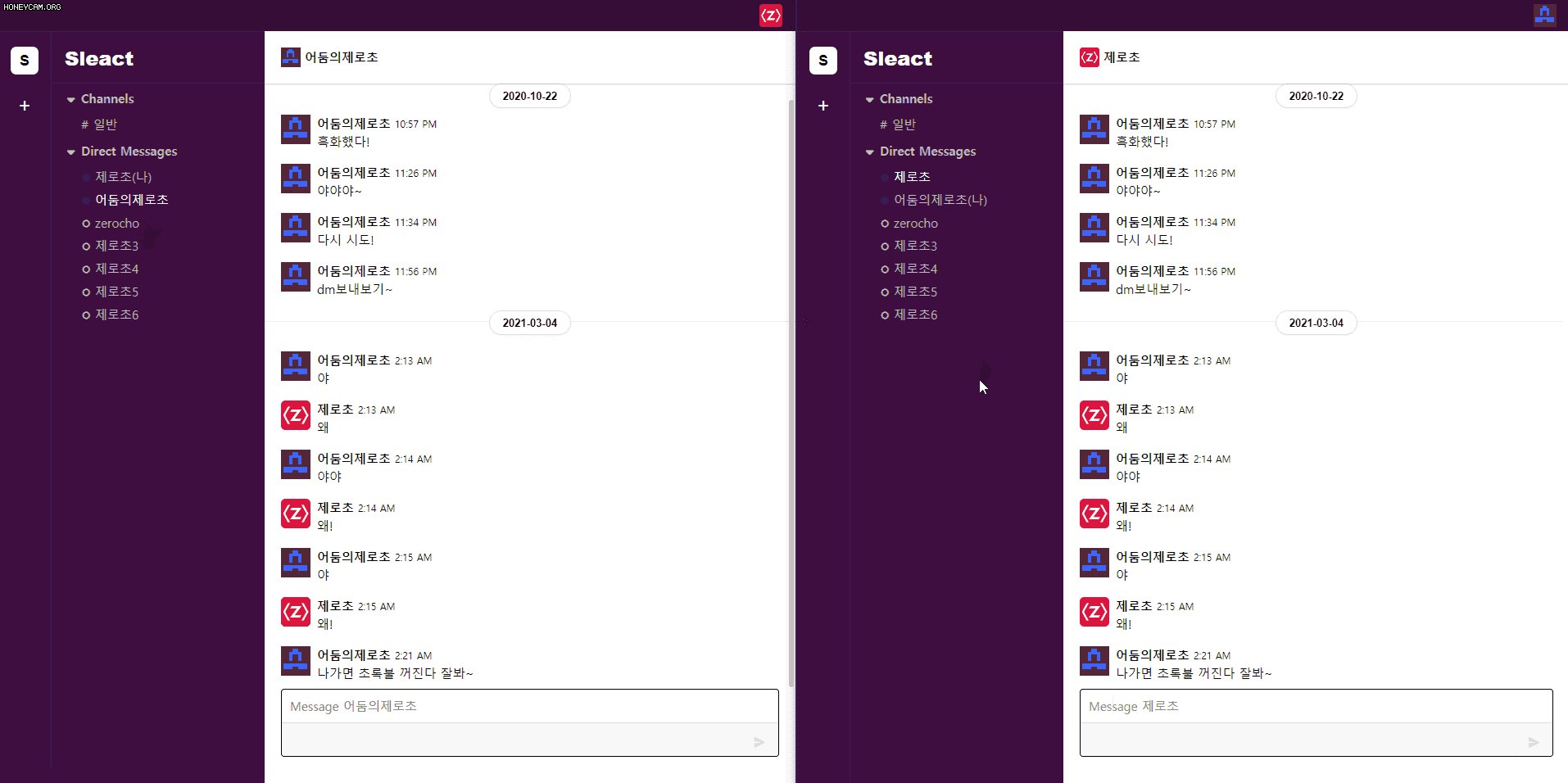
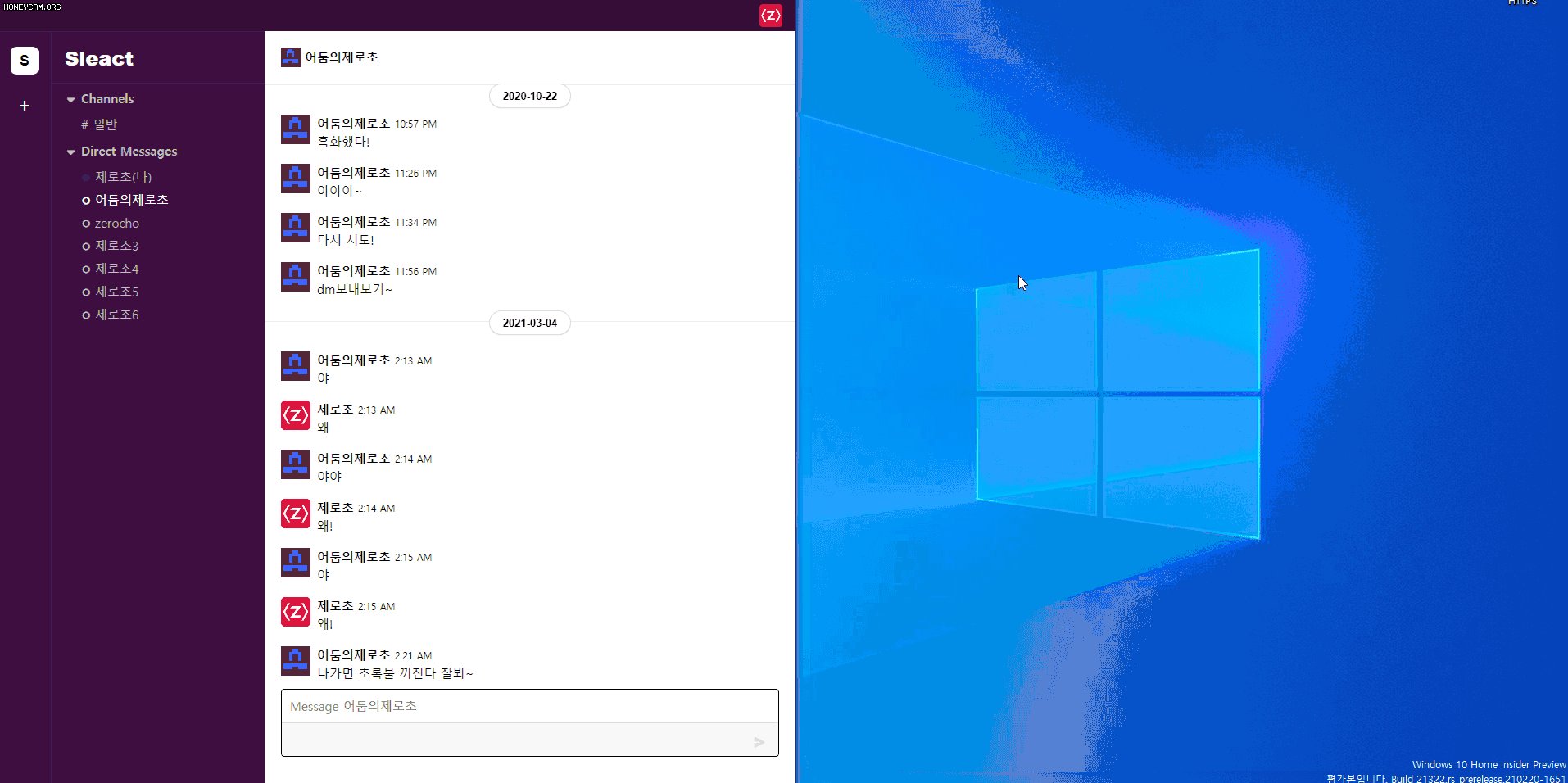
Slack 서비스를 따라 만들며 본격적인 리액트 웹 개발을 시작해봅시다! 회원가입, 로그인, 방 만들기, 실시간 채팅까지!
수강생 2,887명
난이도 중급이상
수강기한 무제한

리액트 웹 개발
프론트 초기 세팅(CRA 없이)
SWR(리덕스 대체)
Emotion(스타일드 컴포넌트)
Socket.io 실시간 채팅
내 손으로 만드는 채팅 애플리케이션,
효과적으로, 더 간단하게! 💬

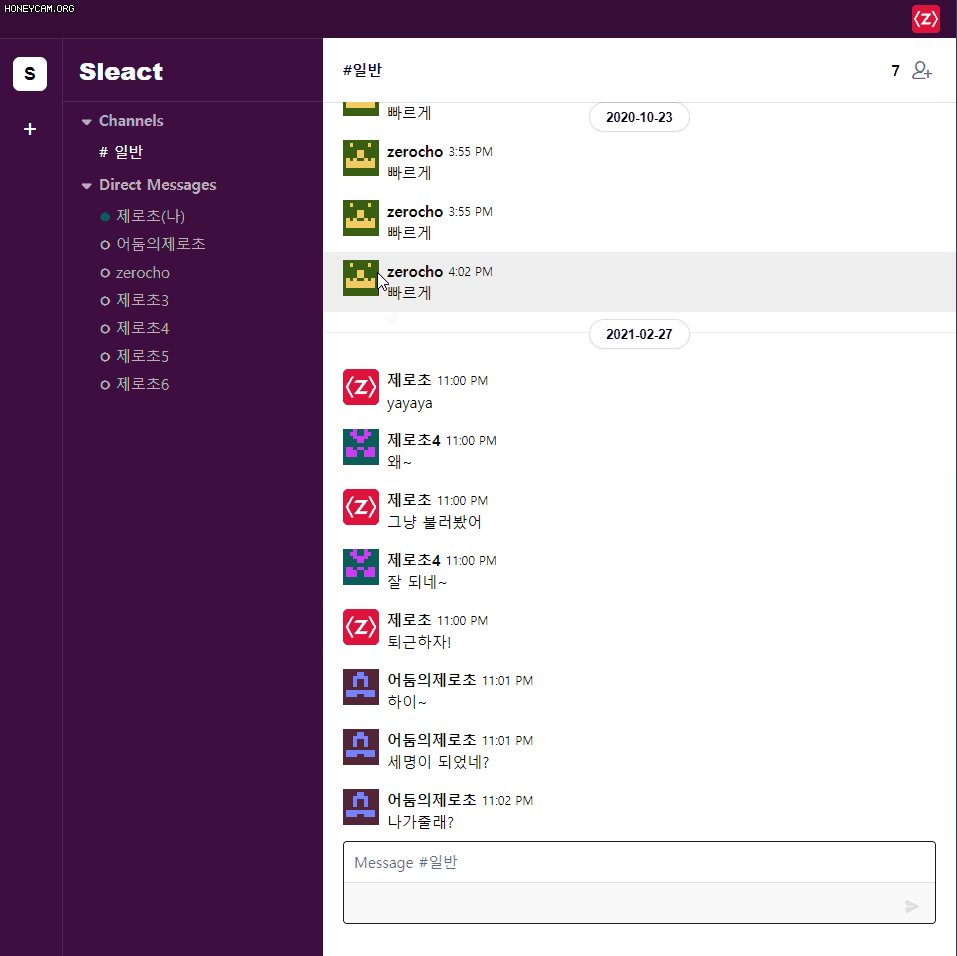
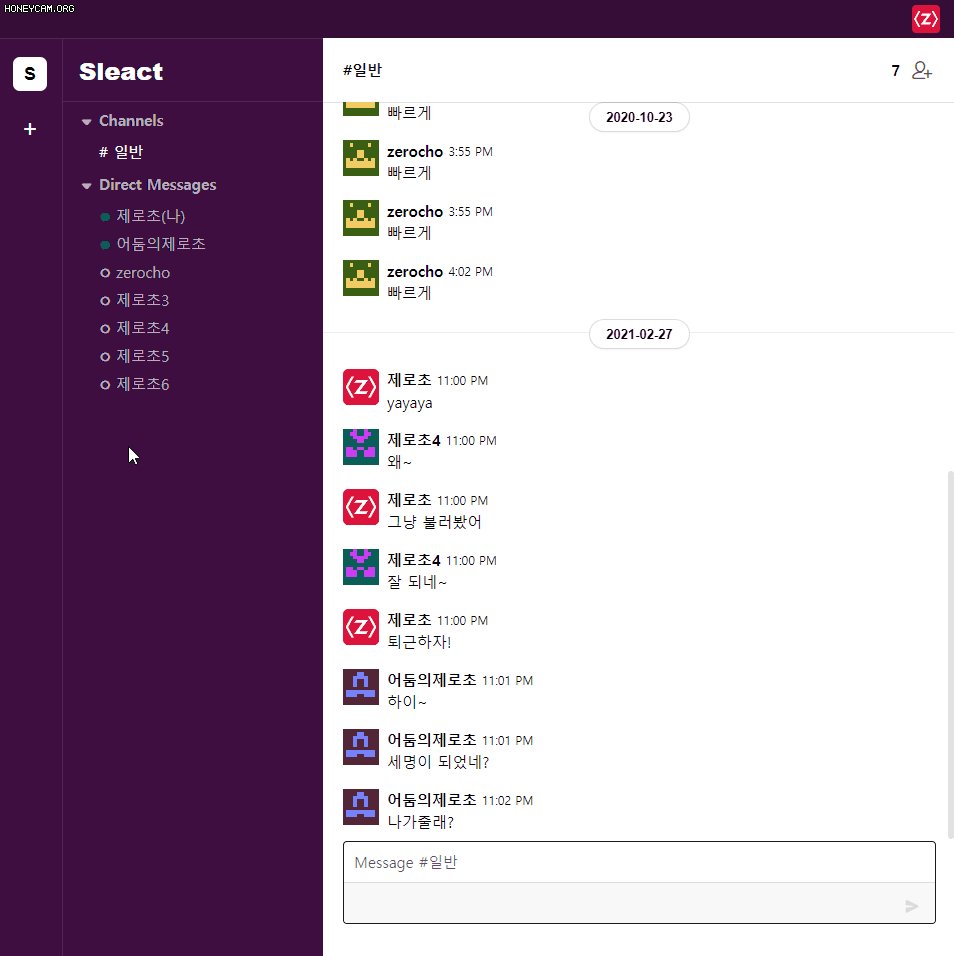
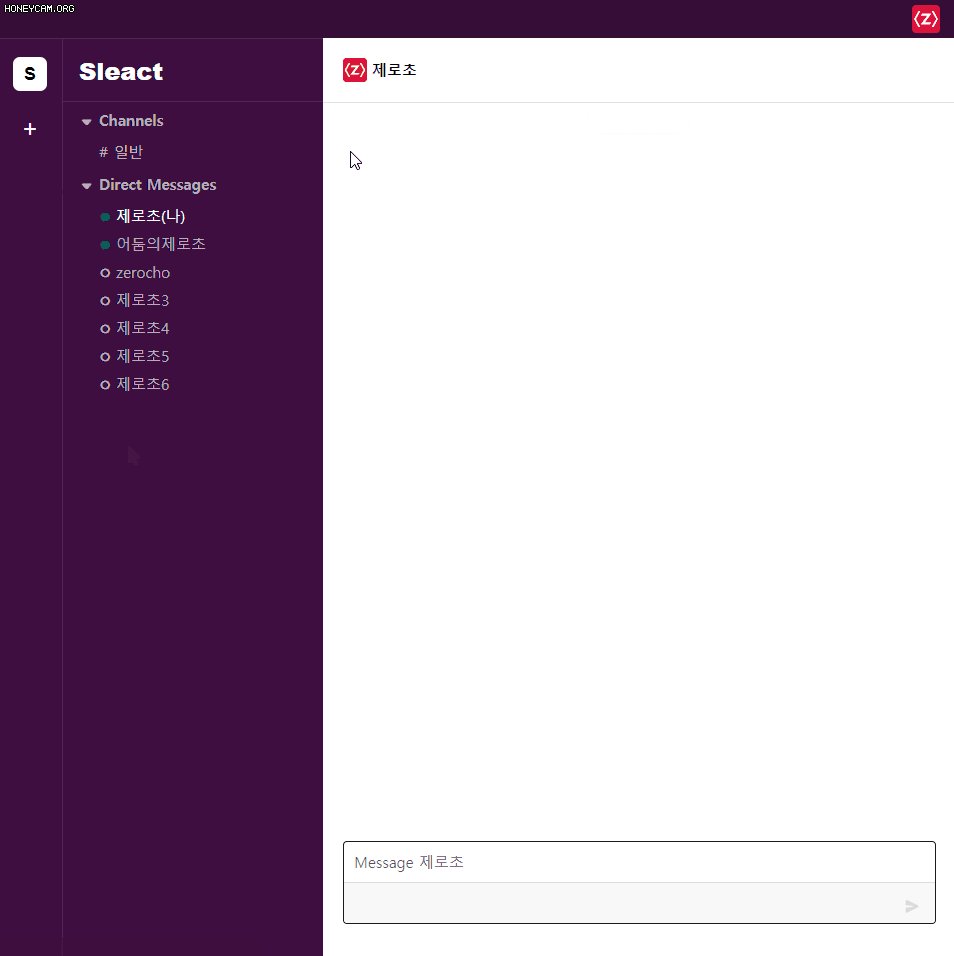
Slack(슬랙) 서비스를 따라 만들며
본격적인 리액트 웹 개발을 시작해봅시다!
(슬랙+리액트, 일명 Sleact!)
요즘 리덕스를 잘 안 쓰는 추세라던데...
자바스크립트에서 타입스크립트로 넘어가고 있다던데...
진짜인가요?
이런 말 많이 들어보셨나요? 슬프게도 사실입니다. 그래서 이 강의에서도 리덕스(Redux)를 걷어내고, 자바스크립트 대신 타입스크립트를 적용했습니다. 리덕스 없이도 리액트 앱 개발이 가능하고, 타입스크립트도 생각보다 어렵지 않다는 걸 보여드릴게요!

React 웹 개발 방법을 배워보고 싶은 분

TypeScript를 새로 배워보고 싶은 분

클론코딩을 통해 프론트엔드 파트를 구현해보고 싶은 분

React

SWR

Socket.io

Emotion

TypeScript

Webpack+Babel


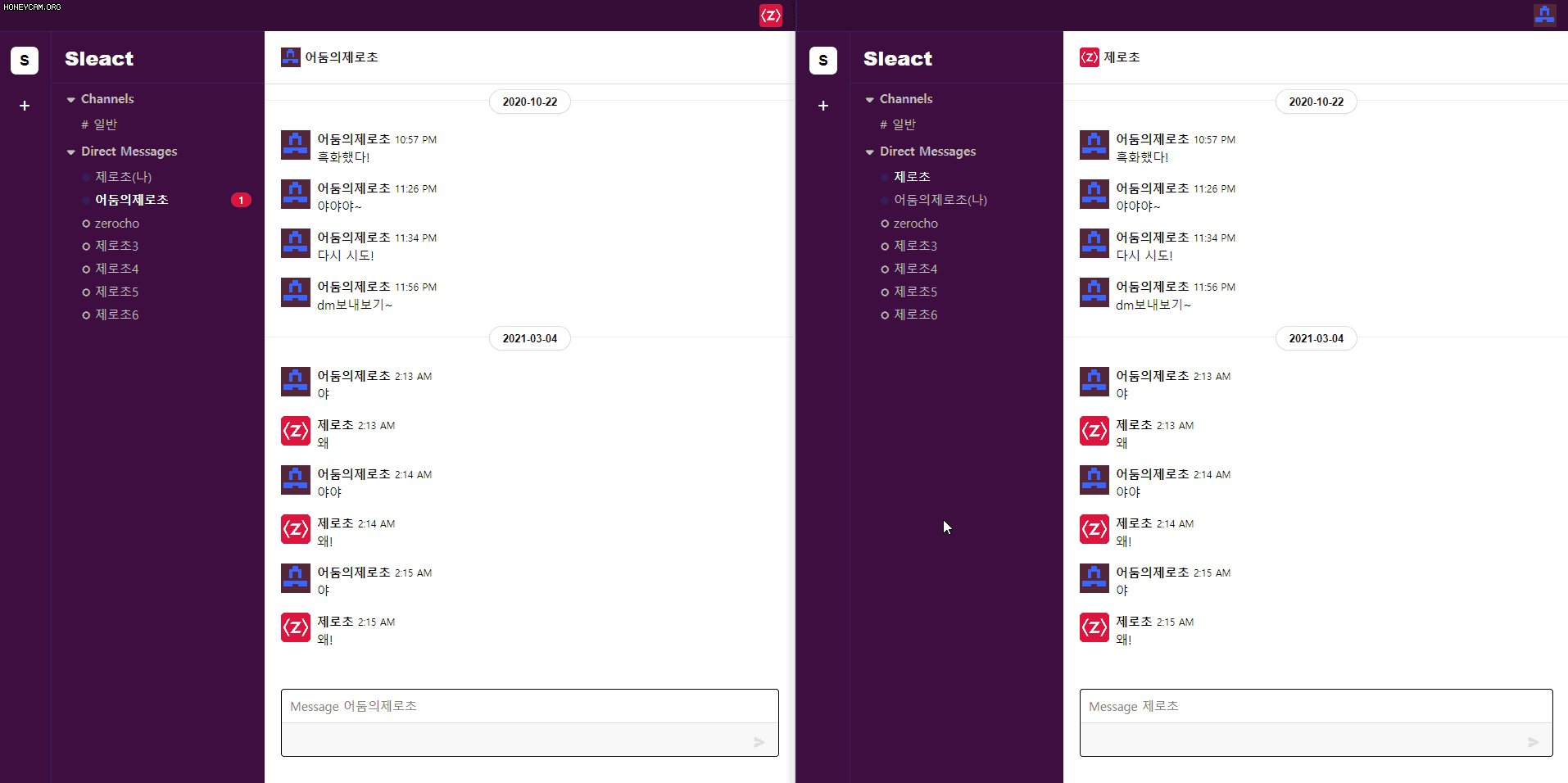
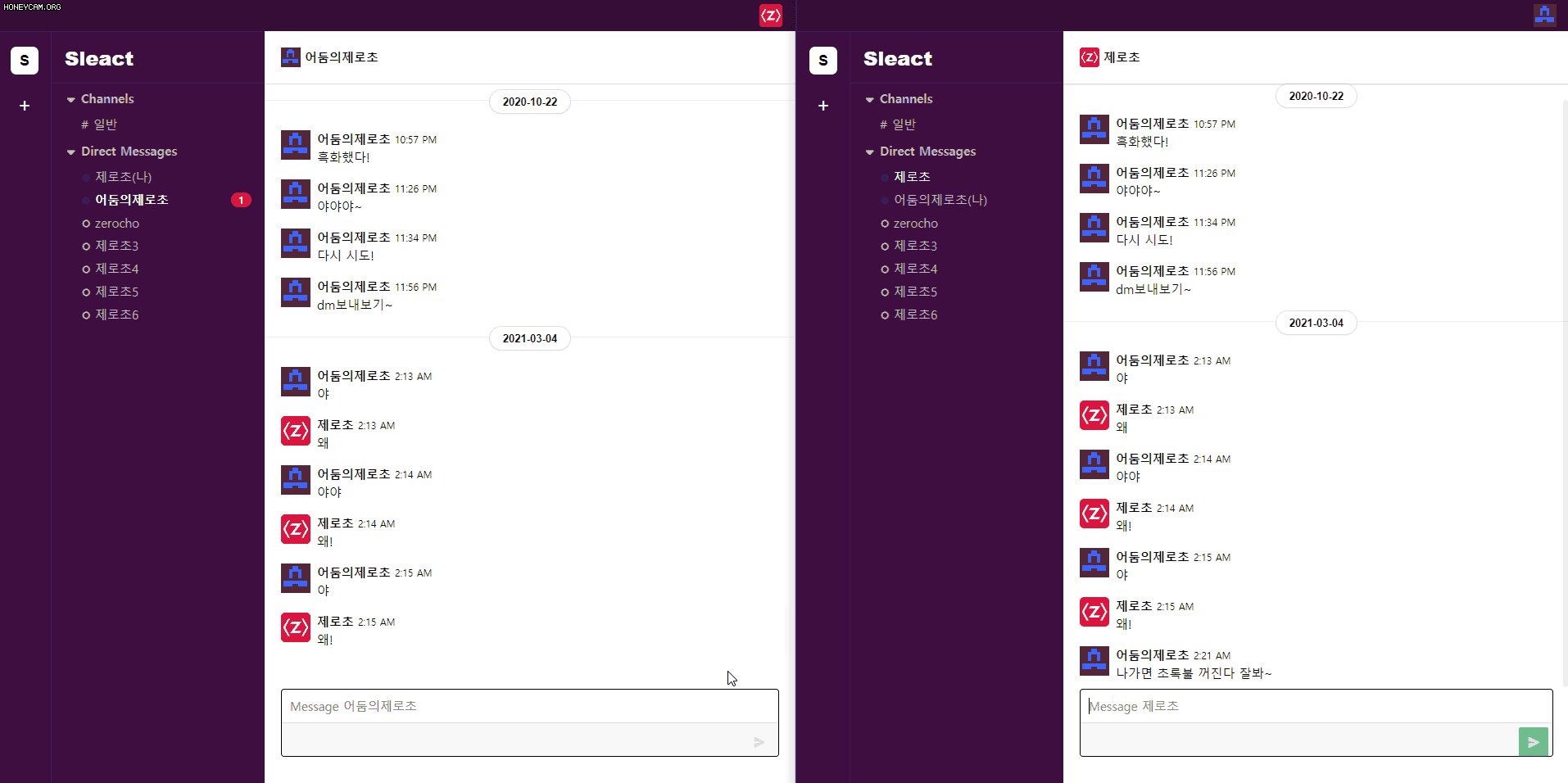
 실시간 채팅 및 온라인 리스트
실시간 채팅 및 온라인 리스트


제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
Q. 타입스크립트, 꼭 알아야 하나요?
개인적으로 타입스크립트를 배우시는 것을 추천드립니다. 자바스크립트 생태계는 점점 타입스크립트로 옮겨가고 있습니다. 다만 이 강좌에서는 자바스크립트 소스코드를 제공하고, 영상에서 타입스크립트를 적용하는 부분을 알려드리므로, 자바스크립트만으로도 진행하실 수 있습니다. (tsx, ts 파일을 jsx, js로 바꾸고 :타입, <타입> 부분을 지우면 끝입니다. 엄청 간단합니다)
Q. SWR은 검증된 라이브러리인가요?
Next.js와 now.sh를 만든 Vercel(구 Zeit)에서 만든 라이브러리입니다. 믿고 사용하셔도 됩니다. 깃헙 스타가 16,000개예요~
Q. 세팅할 때 CRA를 쓰지 않은 이유가 있나요?
저는 항상 강의에서 CRA를 하지 않고 수동으로 세팅하는 것을 원칙으로 하고 있습니다. 수동으로 세팅하는 법을 알아야 CRA의 원리도 알 수 있으니까요. 원리를 알고 나서 CRA를 쓰는 것을 추천드립니다.
수강 전 참고해주세요!
학습 대상은
누구일까요?
리액트 문법을 배우고 본격적으로 웹 개발을 하고 싶은 분
단순한 튜토리얼 대신 제대로 된 서비스를 따라 만들고 싶은 분
타입스크립트로 안정성을 높인 개발을 배우고 싶은 분
선수 지식,
필요할까요?
HTML/CSS
JS 기초 지식
React 기본 문법(무료 강좌 듣고 오세요)
66,681
명
수강생
1,692
개
수강평
9,756
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
46개 ∙ (11시간 1분)
2. 필수시청[에러질문법]
15:53
4. 프론트엔드 세팅하기
20:28
6. ts + webpack 실행하기
09:57
7. 웹팩 데브 서버 세팅하기
10:55
8. 폴더 구조와 리액트 라우터
17:48
9. 코드 스플리팅과 이모션
15:32
11. 회원가입 페이지 만들기
13:58
12. 커스텀 훅 만들기
10:14
14. 로그인 페이지 만들기
08:40
16. swr 설정 살펴보기
07:12
21. 메뉴 만들기
16:59
22. 모달 만들기
29:50
23. 채널 만드는 모달
13:46
25. 사용자 초대 모달 만들기
10:54
전체
97개
4.8
97개의 수강평
수강평 25
∙
평균 평점 4.2
4
저렴한 가격도 아닌데 수업 듣기가 너무 어렵습니다. 유투브에서 무료로 공개하는 강의라면 충분히 그럭저럭 들을 수 있겠지만, 정돈도 안되어있고, 매번 공식문서에 다 나와있다고 보시라고 하시는데.. 공식문서를 제시해주시는 건 좋지만, 기본적으로 수학의 정석이 있지만 그래도 강사님의 역할이 있는거 아니겠습니까? 정석이 있으니 모든 사람이 1등급 받는건 아니지요. 정석에 다 나와있으니 보면 된다하고 어떤 부분은 대충 설명하시면 듣는 사람에 따라서는 매우 어렵고 혼동스럽게 느껴지기도 합니다. 백엔드와 프론트엔드를 굳이 나누는것도 가격올리는 방편이라는 생각이 듭니다. 두 강의가 자연스럽게 연결되지도 않는 느낌이구요, 먼저 백엔드를 만들었는데 프론트에 와서 볼때는 강사님이 만드신 부분에 컨피그 부분이 제가 만든쪽에는 없다던지.. 그럴때마다 뭔가 불안함을 느낍니다. 또한, 그 전 레벨에 해당하는 건 이미 아는 내용이라 바쁜 직장인으로서 모든 강의에 다 시간을 투자할 수 없습니다. 마치 수학을 엄청 잘하는건 아니지만 매번 집합만 보고 있을 순 없듯이요. 전 강의보다 상위 레벨의 강의를 찍더라도 독립된 강의로 만들어주셨으면 합니다. 사실 여러 강의를 듣고 제가 느끼는 불편함을 최대한 과하지 않게 전달하기 위해 많이 고민한거라 이부분은 타입스크립트 강의를 들으며 느낀 감상이 나온것같긴 합니다만.. 이미 자바스크립트로 만들어놓은걸 타입스트립트로 바꾸시기만 하시는데 그 전강의를 안들은 저로서는 많이 얻어지는 느낌은 아니었습니다. 그래서 몇 번 더 듣고 파악하려는 중이지만, 본업도 바쁘기 때문에 그럴수록 강의를 듣는 부담이 올라가고 그 불만이 강사님을 향하게 되어 죄송한마음도 있습니다만, 이런 의견도 있다는걸 알아주시기 바랍니다. 마지막 배포부분도 그래서 어떻게 실질적으로 배포하고 눈에 보이는 결과를 볼 수 있는지 궁금증이 해결되지 않는 느낌입니다. 각자 스타일이 다른거라고 생각합니다만, 개인적으로 가격대비 좋은 질의 강의는 아니라고 생각합니다. 하지만 제가 여태껏 들은 제로초님 강의들 중에 이번 프론트엔드 강의가 제일 좋았다고 생각합니다. 앞뒷부분에 음악 꺼주신것도 수강생들 의견을 듣고 배려해주신거라는 생각에 감사한 마음이 들었습니다. 앞으로도 발전하시는 제로초님이 되시길 바랍니다.
소중한 의견 감사합니다. 제가 요즘 강좌는 강의교안도 작성하고 좀 더 체계적으로 수업을 만들고 있는데 타입스크립트쪽은 초창기 강좌라서 훨씬 더 정신 없는 느낌이 강하게 드셨을 것 같습니다. 제가 요즘 강좌를 냈다면 아예 자바스크립트+타입스크립트 합쳐서 강좌를 내고 자바스크립트 부분은 유튜브에 무료로 풀던지 했을 것 같네요. 이 부분은 제가 차차 리뉴얼하면서 개선해나가도록 하겠습니다. 슬랙 클론코딩 강좌에 대해서는 원래 프론트랑 백엔드 합쳐서 9~10만원에 출시하려 했다가 풀스택 강좌 부담스러워하시는 분들이 많아서 타겟층을 분리했었습니다. 근데 분리한 채로 출시하다보니 각각 버그나 강좌 개선사항들이 쌓여서 둘의 연결고리가 좀 어긋난 부분이 있었던 것 같네요. 다시 제가 실습해보고 수정하겠습니다. 알고계신 부분 알려주시면 더 좋고요. 불만이 많으셨겠지만 최대한 배려해서 수강평 남겨주셨다는 게 느껴집니다. 진심인 수강평 남겨주셔서 감사하고 죄송합니다.
수강평 4
∙
평균 평점 4.3
4
제로초님의 강의를 꾸준히 듣고 있는데 설명이나 예제도 실무에서 활용할 정도로 좋다고 느끼고 있습니다. 근데 한가지 아쉬운 건 한번씩 강좌에서 복붙하거나 크게 중요하지 않는 소스는 빠르게 진행되는 경우가 있어서 해당 코드를 적용하는데 시간이 걸리는 경우가 있습니다. 강좌별로 git branch가 분리되어 있으면 좀 더 수월하게 예제를 확인하고 테스트 해볼수 있을 거 같습니다. 또 중간에 설명이나 언급한 싸이트나 문서는 링크를 남겨주시면 쉽게 참고 할 수 있을 거 같습니다. 마지막으로 매번 좋은 내용으로 강의해주셔 감사합니다.
수강평 2
∙
평균 평점 5.0
수강평 6
∙
평균 평점 5.0
5
아직 강의는 다 듣지 않았지만 충분히 좋은 강의라 생각되고, 인프런에서 수강평 적어달란 팝업이 떠서 미리 적습니다. 우선 강좌 소개 그대로 타입스크립트를 쓰긴 하지만 주는 리액트, 웹팩, SWR, Emotion, Socket.IO 강좌라 생각하시면 될거 같습니다. 리액트 + 타입스크립트 공부 하러 강좌를 듣는다면 조금 아쉬울순 있습니다. 반대로 말하면 타입스크립트를 모르셔도 강의를 듣는데는 아무런 문제가 없습니다. 다만 제 추천은 올인원 타입스크립트 강좌를 진행 하셨고 리액트+타입스크립트 공부를 하시려는 분이 가볍게 타입스크립트도 쓰면서 듣기 좋은 강좌란 생각이 듭니다. 장점을 먼저 말하면 첫 번째는 리액트에 충실한 강의인 만큼 리액트 구조, 개발 방향을 잡는데 좋습니다. 두 번째는 웹팩 초기 세팅을 알려주고 시작하는데 몰라도 개발하는데는 지장 없지만 나중에 정말 중요한게 초기 세팅이라 생각하는 만큼 초기 세팅에 관한 내용이 정말 좋았습니다. 세 번째는 스타일을 입힐 때 어떤 단위로 스타일 컴포넌트를 만들 건지 제시하고 그대로 수업 진행하는 것도 좋았습니다. 마지막으로 소켓 통신에 관한 기본 설명과 팁을 주는 것도 좋았는데 이건 지금 듣는 중이라 확답은 못드리겠네요. 단점은 제가 볼 땐 나온지 좀 된 강의라 코드가 바뀐게 많다는 점 입니다. 다만 깃허브에 업데이트 코드를 꾸준히 올리고 계시고 막히는게 있다면 인프런 질문 게시판이나 슬랙에 질문 하면 답변을 빨리 해주시기 때문에 혼자 공부할 마음이 있다면 충분히 보완 가능하고, 저는 강의 내용과 병행하여 깃허브 react-query 내용도 같이 반영하며 듣고 있는데 라이브러리 업데이트로 바뀐 내용은 충분히 검색해서 해결할수 있는 수준이었습니다. 마지막으로 강의 듣는 팁을 말하자면 초기 세팅같은 경우에는 바뀐점이 있으니 따라치면서 듣지 마시고 일단 깃허브 코드를 복붙한 다음 차근차근 강의 들어보시고 혼자 세팅해보는 방법도 좋다 생각합니다. 그리고 기초강의인 만큼 이미 리액트와 타입스크립트를 실무에서 잘 사용중이시고 소켓 통신 또한 적용하여 잘 써본적이 있다면 생각보다 내용이 적을순 있습니다. 개인적으로 전 얻어가는게 많아서 좋은 경험이 됐던 강의였습니다.
수강평 4
∙
평균 평점 4.5
인프런 10주년! 사랑주간 깜짝 연장 할인 중 (1일 남음)
₩27,720
30%
₩39,600
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!