
프론트엔드 개발환경의 이해와 실습 (webpack, babel, eslint..)
김정환
이미 만들어 놓은 개발 환경을 이해할 수 있어요. 처음부터 직접 개발 환경을 만들 수 있어요.
중급이상
Node.js, Webpack, Babel
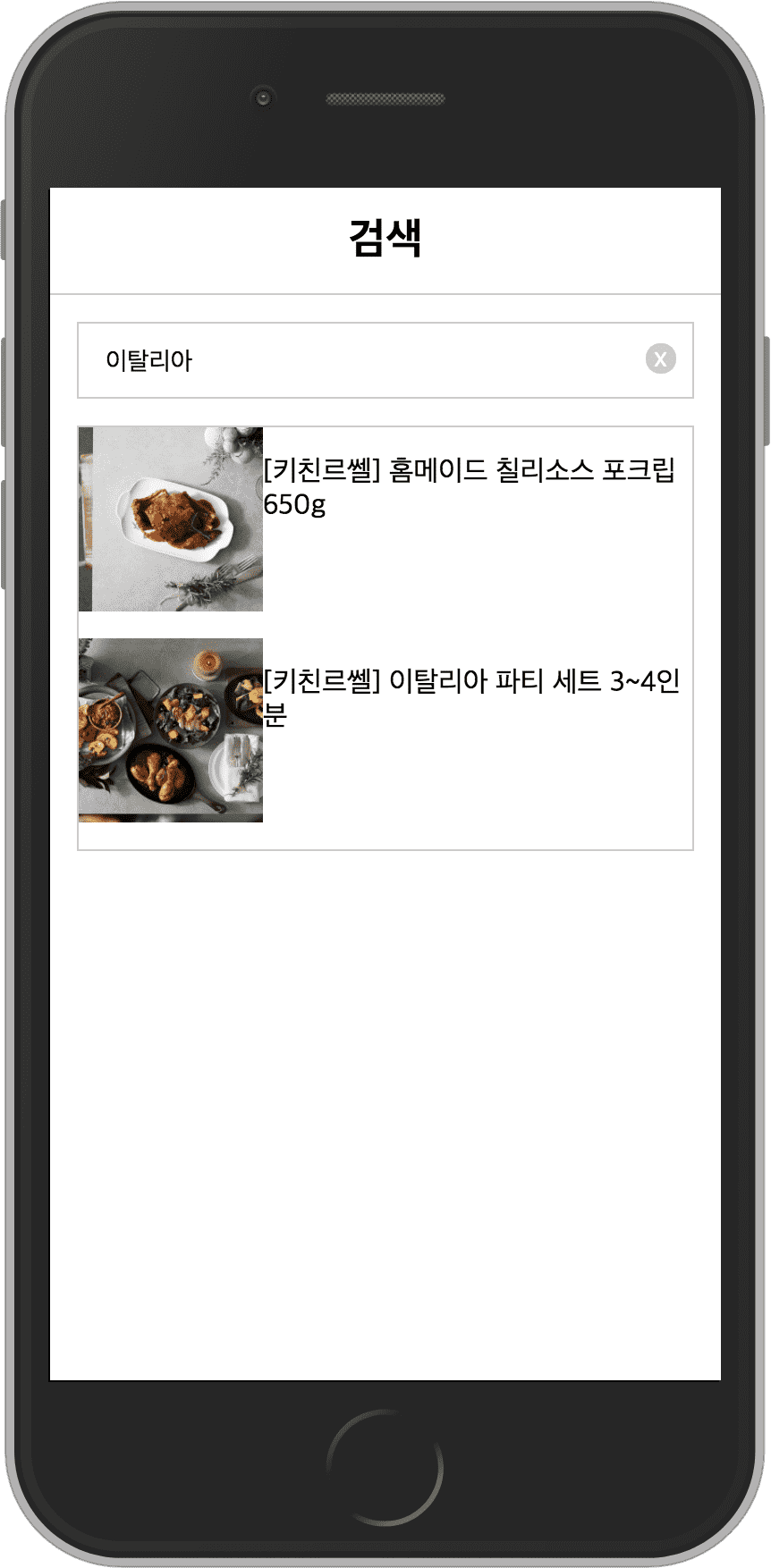
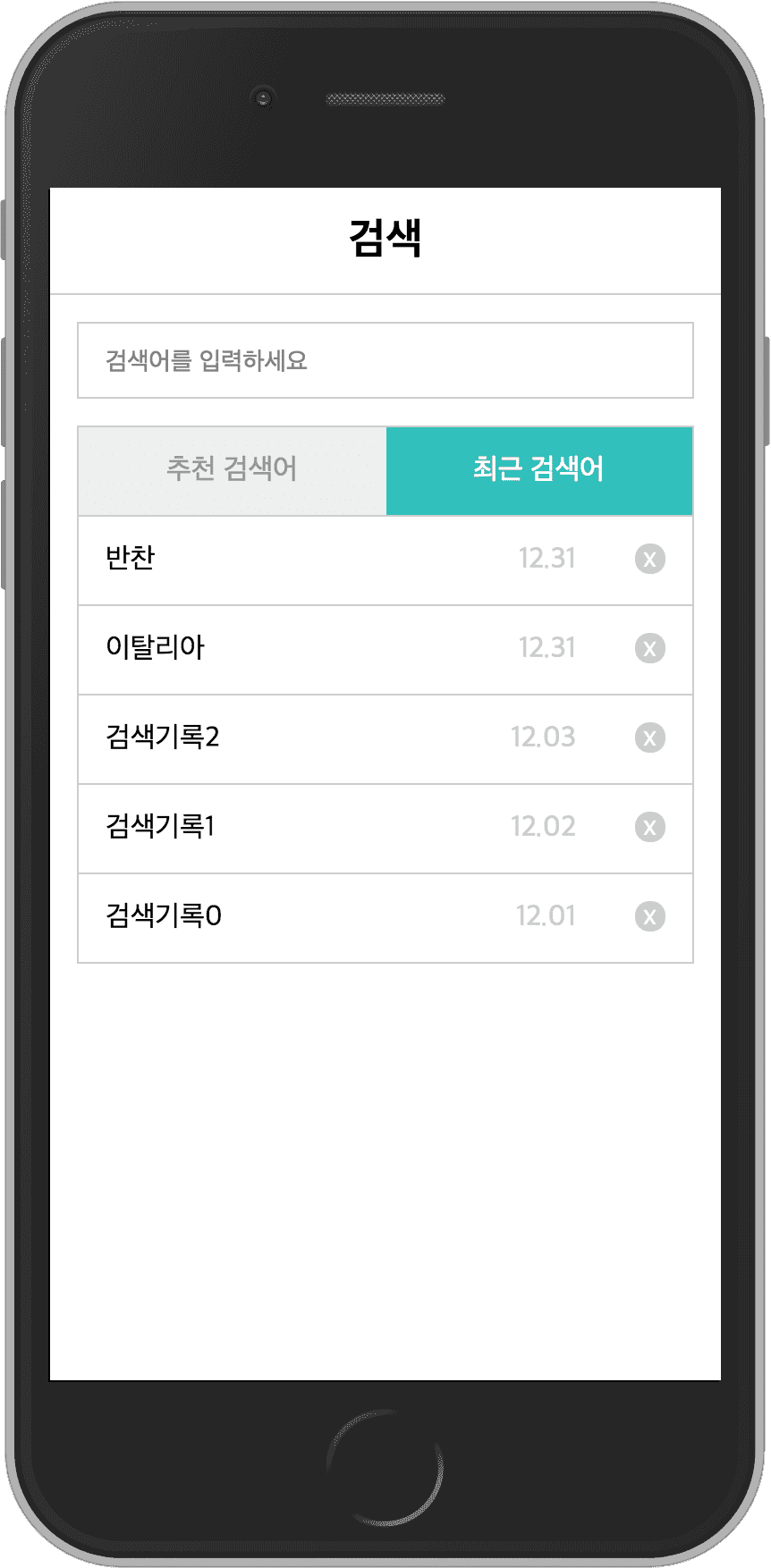
순수 자바스크립트와 VueJS라는 UI Library를 이용하여 쇼핑몰 검색 페이지를 만들어 보며 VueJS 개발 학습을 진행합니다. 순수 자바스크립트와 VueJs 로 개발을 각기 진행하며 각 개발의 차이점과 MVC, MVVM 디자인 패턴의 차이도 배울 수 있습니다.

먼저 경험한 수강생들의 후기
5.0
김동혁
강의 장점 1. 편집을 엄청 잘해놓으셔서 강의시간이 짧고 이로 인해 2회독 3회독 하는데 부담이 없음. 마치 공단기나 수능의 1타 인강처럼 편집이 장난 아님. 사용자의 시간을 안뺏고 진짜 강의도 짧으면서 안에 핵심 내용은 다들어가있음. 2. 강의 커리큘럼을 완벽하게 짜놓음. 처음부터 vuejs를 배웠으면 vuejs가 가지고 있는 장점이나 이점을 이해하기 힘들었을 것임. 순수 자바스크립트로 기능 구현을 하면서 고생을 뻘뻘하고, 이후에 같은 기능을 vuejs로 구현하면서 암을 치유하는 이 기법은 참으로 대단함 단점 없음. 인프런에서 강의 4-5개 들었지만 없다고 쓴건 처음임.. 시작할려고하는 분들에게 ES6 기본 커리큘럼은 듣고 오셔야 이 강의를 듣기 쉬움. 저같은 경우 Es6를 제대로 모르고 자바스크립트 기초강의만 듣고 와서 이 강의를 처음 수강했는데 처음 자바스크립트로 구현하는 곳에서 이해가 안되서 꽤 힘들었고 인터넷 찾아보면서 하나하나 개념익혔는데 이게 알고보니 ES6 기초강의 하나 들었으면 해결될 문제였음 마지막으로 강사분에게 좋은 강의 감사합니다. 무조건 다른 강의도 수강하겠다는 생각 듭니다. (__) 한줄평 : 인프런 1타 강사 & 강의입니다.
5.0
이유정
강좌 엄청 좋아요. 퍼블리셔 일하다 웹 개발쪽으로 가고 싶다고 생각해서 인프런에서 강의 찾다가 vue.js가 제일 가벼운 framework라고 듣고, 강사님 강의 듣게 됬는데... 좋아요.. 엄청... 인터넷에서 강의 듣다가 내용이 공중분해 되는 느낌을 받은 적이 빈번했는데, 강사님 강의는 전혀 아니네요... 신기합니다... 질문 응답도 빨리 해주시네요. 감사합니다. vue.js 좀더 심도 있게 공부하고 싶어졌어요
5.0
훈트
실무에서는 아직 ES5와 제이쿼리만 사용을 하는데 공부의필요성을 느껴서 강의를 수강하게 됐습니다. 바닐라스크립트 부분 강의에서 모르는 api나 es6 문법이 있어서 찾아보면서 공부를 했고 이제 vue 파트로 넘어와서 학습중인데 이 강의를 수강하기 잘했다는 생각이 듭니다. 감사합니다!
Javascript 실전 개발 방법
Vue.JS 기초
MVC/MVVM 아키텍처
컴퍼넌트 개발
순수 JS 와 Vue.js 와의 개발 방법론 차이
순수 JS 로 기능 구현 실습
한 발 더 나아간 프론트엔드 개발,
순수 자바스크립트와 뷰를 직접 비교해보세요!

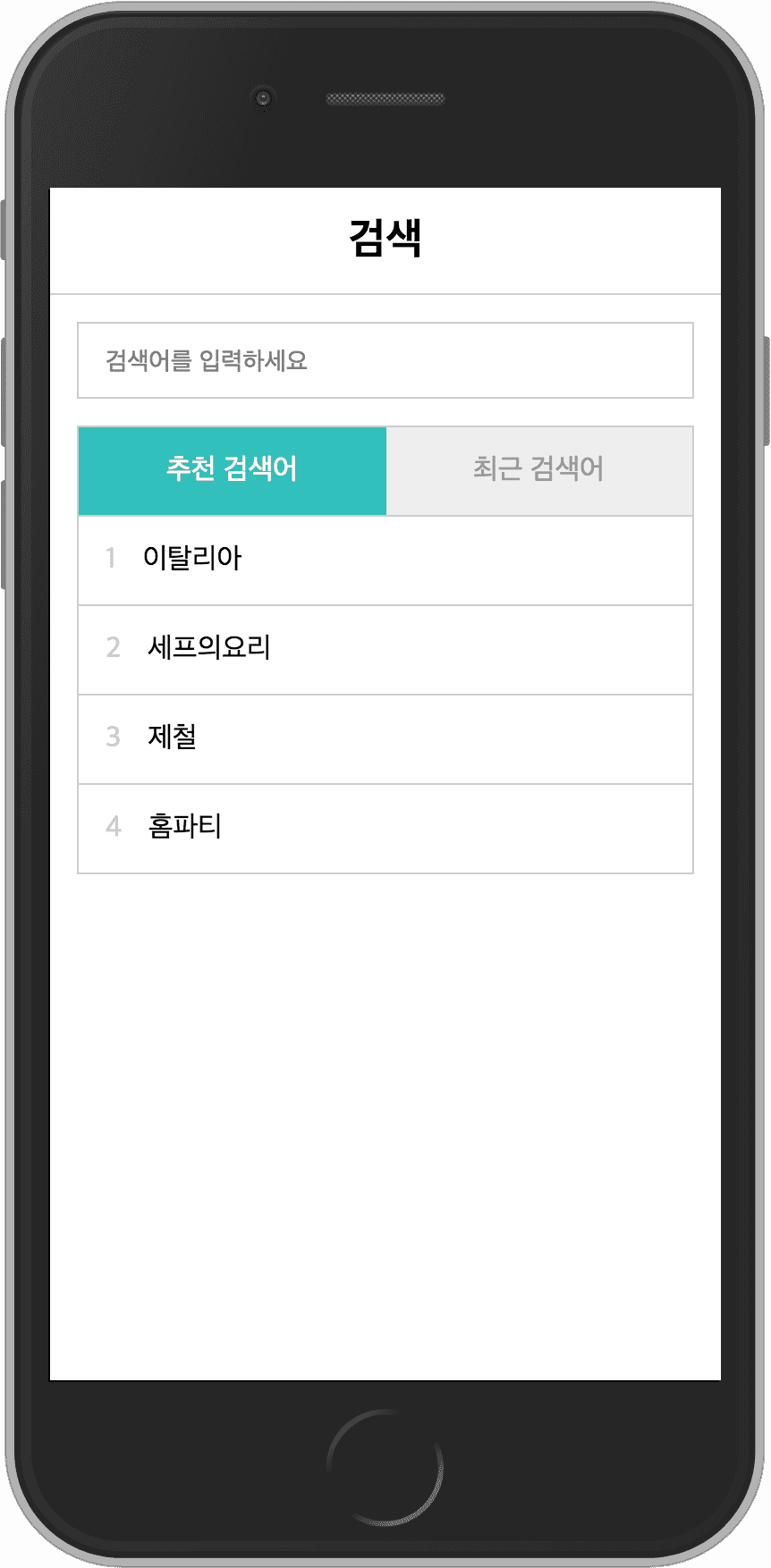
Vue.js라는 UI Library를 학습하는 강의로 쇼핑몰 검색 페이지를 만들어 봅니다! 먼저는 순수 자바스크립트를 이용해 가장 많이 쓰이는 MVC 디자인 패턴으로 구현합니다. 그리고 나서 Vue.js로 MVVM 디자인 패턴을 개발하면서 라이브러리의 장점에 대해 알아보구요. 마지막으로 컴포넌트를 공부하면서 어떻게 UI를 모듈화하고 조립하여 화면을 구성할 수 있는지 알아보겠습니다. 각 강의는 10분 미만의 짧은 영상으로 만들었어요. 챕터 마지막에는 실습 문제를 준비했구요. 직접 고민하고 풀어보는 과정을 통해 코딩 실력을 키워보세요!

MVVM 아키텍쳐를 왜 써야 하는지 이해하고 그 구현체인 Vue.js를 공부하는 것이 목표입니다. 단순히 라이브러리 소개가 아니라, 기존 UI개발 방식의 한계를 파악한 뒤 해결책으로 Vue.js라는 기술을 공부하는 것이죠~ 또한 컴포넌트 기반의 웹 프론트 개발 방법이 주는 이점도 짚고 넘어갑니다.

|

|

|

|
|---|
김정환
웹 기술을 이용한 서버/클라이언트 어플리케이션을 만드는 자바스크립트 개발자입니다. 기술을 학습하고 공유하는 것을 좋아하구요. ^^
학습 대상은
누구일까요?
자바스크립트 개발 입문자
웹 프론트엔드 개발 입문자
자바스크립트 디자인 패턴 의미를 이해하고 싶은 분
VueJS 개발을 배우고 싶은 분
성장하고 싶지만 막막한 초보 개발자
순수 JS로 개발 해보고 싶은 분
선수 지식,
필요할까요?
Javascript 기본
HTML, CSS 마크업 지식
전체
59개 ∙ (3시간 57분)
1. 강의 소개
02:00
2. 개발환경 구성
03:30
3. 요구사항 분석
04:00
4. MVC 패턴 설명
02:00
5. 폴더 구조
11:00
6. 검색폼 구현 1
07:00
7. 검색폼 구현 2
03:00
8. 검색폼 구현 3
04:00
9. 검색폼 구현 4 (실습)
02:00
10. 검색폼 구현 4 (구현)
04:00
전체
128개
4.7
128개의 수강평
수강평 20
∙
평균 평점 4.8
5
강의 장점 1. 편집을 엄청 잘해놓으셔서 강의시간이 짧고 이로 인해 2회독 3회독 하는데 부담이 없음. 마치 공단기나 수능의 1타 인강처럼 편집이 장난 아님. 사용자의 시간을 안뺏고 진짜 강의도 짧으면서 안에 핵심 내용은 다들어가있음. 2. 강의 커리큘럼을 완벽하게 짜놓음. 처음부터 vuejs를 배웠으면 vuejs가 가지고 있는 장점이나 이점을 이해하기 힘들었을 것임. 순수 자바스크립트로 기능 구현을 하면서 고생을 뻘뻘하고, 이후에 같은 기능을 vuejs로 구현하면서 암을 치유하는 이 기법은 참으로 대단함 단점 없음. 인프런에서 강의 4-5개 들었지만 없다고 쓴건 처음임.. 시작할려고하는 분들에게 ES6 기본 커리큘럼은 듣고 오셔야 이 강의를 듣기 쉬움. 저같은 경우 Es6를 제대로 모르고 자바스크립트 기초강의만 듣고 와서 이 강의를 처음 수강했는데 처음 자바스크립트로 구현하는 곳에서 이해가 안되서 꽤 힘들었고 인터넷 찾아보면서 하나하나 개념익혔는데 이게 알고보니 ES6 기초강의 하나 들었으면 해결될 문제였음 마지막으로 강사분에게 좋은 강의 감사합니다. 무조건 다른 강의도 수강하겠다는 생각 듭니다. (__) 한줄평 : 인프런 1타 강사 & 강의입니다.
이런 리뷰를 이제야 봤다니... 고맙습니다. 🙇♂️
저는 자바스크립트 기초공부좀 하고 다시 와야겠네요ㅠㅠㅠ
수강평 7
∙
평균 평점 4.4
5
강좌 엄청 좋아요. 퍼블리셔 일하다 웹 개발쪽으로 가고 싶다고 생각해서 인프런에서 강의 찾다가 vue.js가 제일 가벼운 framework라고 듣고, 강사님 강의 듣게 됬는데... 좋아요.. 엄청... 인터넷에서 강의 듣다가 내용이 공중분해 되는 느낌을 받은 적이 빈번했는데, 강사님 강의는 전혀 아니네요... 신기합니다... 질문 응답도 빨리 해주시네요. 감사합니다. vue.js 좀더 심도 있게 공부하고 싶어졌어요
저도 퍼블리셔와 일해본 경험이 있는데 그때 뷰js가 많이 생각났었어요. 잘 활용만한다면 협업하기 좋을거 같았는데, 이렇게 수강해주셔서 고맙습니다.
수강평 107
∙
평균 평점 3.3
5
정말 좋은 강좌였습니다. 프로젝트를 통해 배우는 강좌여서 전혀 지루하지 않고 이해가 잘되었습니다. 5개 강좌 모두 구입하고 처음으로 끝맺은 강좌였습니다. 나머지 강좌들도 모두 들어볼 계획입니다. 추가적인 강좌들도 생겼으면 좋겠습니다. nuxt, vuetify 같은 다른 library 들을 사용하는 내용이던가 제가 ionic 을 공부하는데 vue beta version 이 나왔고 좀있으면 vue 가 들어간 정식 버전이 나온다 하는데 vue 를 이용한 ionic 아님 많은 초보 개발자들이 원하면서 뻔한 topic이지만 개발이 쉽지 않고 내용 이해 하기 쉽지 않은 ecommerce 나 instagram clone 같은거였으면 좋겠습니다. 배포까지면 더더욱 좋을거 같습니다. 그리고 그 당시 내용관 관련된 error 관련된tip 같은거도 중간중간에 짤막하게 있었으면 좋겠습니다. 다시한번 정말 만족스러운 강좌였습니다.
₩44,000