반응형 웹사이트 포트폴리오(Architecture Agency)
HTML+CSS+JQUERY 퍼블리싱으로 반응형 웹사이트 전체 제작과정을 통해 퍼블리싱 중급 실력으로 가는 기본기를 단단히 하고 실전 퍼블리싱의 노하우를 갖게 됩니다. 특히, 웹사이트 전체 제작과정을 충분한 설명과 실전 작업으로 경험하고 개인 포트폴리오 웹사이트 제작에 자신감을 갖게 됩니다. (반응형 제작 방식은 기존 방식의 float와 position을 이용한 반응형 레이아웃 제작 방식입니다. 현재로서는 기존 웹사이트가 기존 방식으로 제작된 레이아웃이 대부분이기 때문에 Flex와 Grid도 학습해야 하지만 기존 방식 레이아웃을 반드시 학습하시고 잘 사용해야 합니다.)

플렉스(Flex) 반응형 웹사이트 포트폴리오 제작 강의가 오픈되었습니다.
안녕하세요. 코딩웍스입니다.
요즘 너무 어수선하고 힘든 시기인데 모두들 건강히 잘 지내시고 있길 바랍니다.
코딩웍스에서 새로운 강의가 오픈되었습니다.
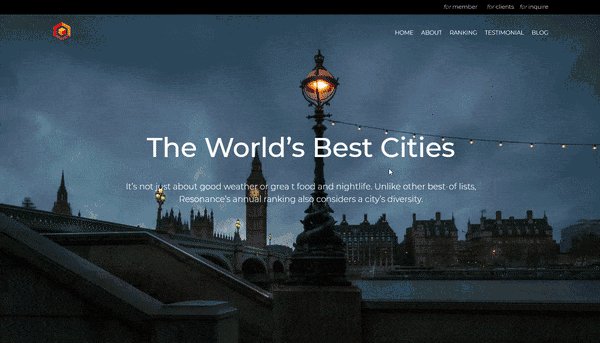
강의 제목은 [플렉스(Flex) 반응형 웹사이트 포트폴리오(The World's Best Cities)] 입니다.
플렉스(Flex)를 기반으로 반응형 웹사이트를 제작하는 과정입니다.
반응형 웹사이트 제작 뿐만 아니라 플렉스(Flex) 핵심이론, 플렉스(Flex) 응용예제, 플렉스(Flex) 실전 UI 강좌도 포함되어 있습니다.
전체 강의시간은 20시간이 넘기 때문에 충분한 학습량이 될거라 기대합니다.
시간되실 때 인프런 방문하셔서 코딩웍스 플렉스(Flex) 반응형 포트폴리오 제작 강의 보시기 바랍니다.
감사합니다.
■ 강의내용 확인하기
https://www.inflearn.com/course/플렉스-반응형웹-포트폴리오
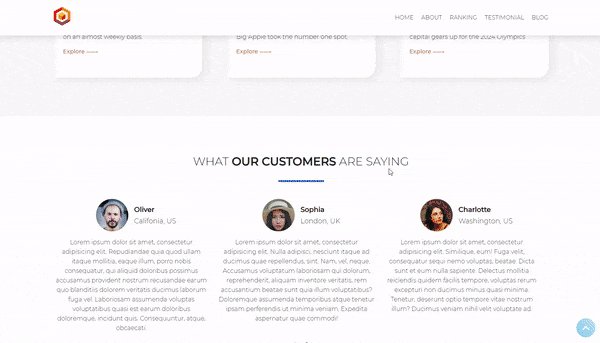
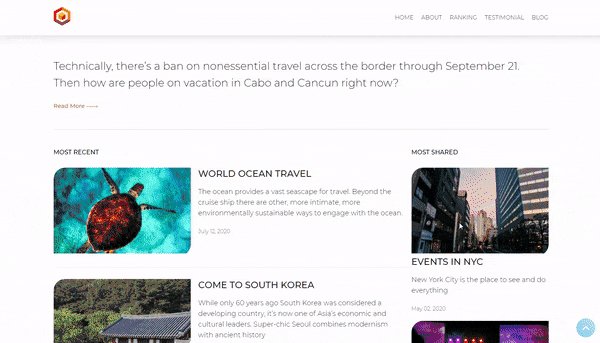
▼ 플렉스(Flex) 반응형 웹사이트(The World’s Best Cities) - PC 버전

▼ 플렉스(Flex) 반응형 웹사이트(The World’s Best Cities) - Mobile 버전