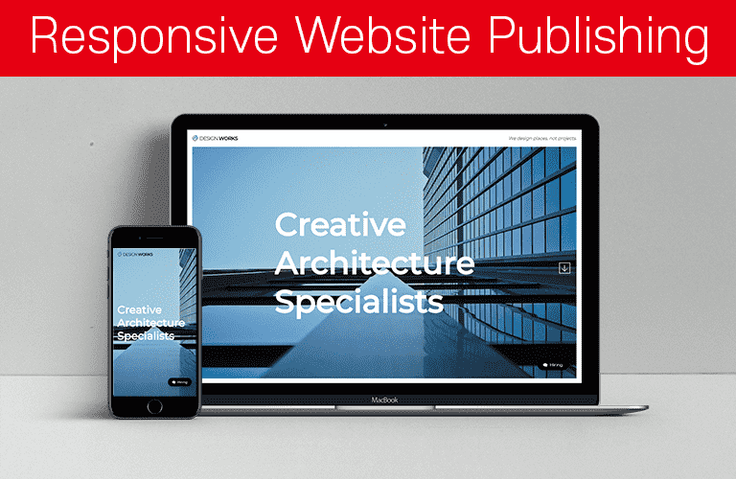
반응형 웹사이트 포트폴리오(Architecture Agency)
HTML+CSS+JQUERY 퍼블리싱으로 반응형 웹사이트 전체 제작과정을 통해 퍼블리싱 중급 실력으로 가는 기본기를 단단히 하고 실전 퍼블리싱의 노하우를 갖게 됩니다. 특히, 웹사이트 전체 제작과정을 충분한 설명과 실전 작업으로 경험하고 개인 포트폴리오 웹사이트 제작에 자신감을 갖게 됩니다. (반응형 제작 방식은 기존 방식의 float와 position을 이용한 반응형 레이아웃 제작 방식입니다. 현재로서는 기존 웹사이트가 기존 방식으로 제작된 레이아웃이 대부분이기 때문에 Flex와 Grid도 학습해야 하지만 기존 방식 레이아웃을 반드시 학습하시고 잘 사용해야 합니다.)

[강의오픈 새소식] SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제
안녕하세요. 코딩웍스입니다.
이번에 SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제 강의가 오픈되었습니다.

SCSS(SASS) FLEX GRID 핵심이론(PDF)과 활용 예제는 SCSS(SASS), FLEX, GRID 사용에 관한 핵심 이론을 알기 쉽게 핵심만 정리한 PDF 교재입니다. 중상급 퍼블리싱 실력을 목표로 하는 분들에게 SCSS(SASS), FLEX, GRID에 대한 이해도와 활용 능력은 필수입니다. 그리고 퍼블리싱 취업과 이직에 큰 경쟁력이 될 거로 생각합니다. SCSS(SASS) FLEX GRID 핵심이론(PDF) 뿐만 아니라 이론 활용 예제 완성본(html, scss, css)가 별도로 첨부되어 있어서 이론 학습 후 이론을 활용한 응용 예제를 만들어 볼 수 있습니다.
한 단계 뛰어오르는 웹 퍼블리싱! 코딩웍스와 함께 핵심을 정리해 보세요.
SCSS(SASS) + FLEX + GRID?
중상급 이상의 퍼블리싱 능력을 갖추기 위해서는
반드시 SCSS(SASS) + FLEX + GRID를 잘 알고 있어야 합니다.
💡 이런 걸 배워요!
- SCSS(SASS) 필수 핵심이론
- FLEX 필수 핵심이론
- GRID 필수 핵심이론
- CSS(SASS) FLEX GRID 핵심이론(PDF) 이론을 활용한 예제 완성본
💡 SCSS(SASS) FLEX GRID 핵심이론(PDF) 강의 컨텐츠 구성
- SCSS(SASS) 핵심이론 (변수, 중첩, @minxin, 조건문) - 67페이지
- FLEX 핵심이론 (부모요소 자식요소 사용 속성) - 36페이지
- GRID 핵심이론 (정렬, 그리드 템플릿, repeat, minmax) - 66페이지
- GRID 활용 실전예제 (Holly Grail 레이아웃, 미디어쿼리) - 19페이지
- SCSS+FLEX+GRID 활용 예제 html 파일 - 233개
- 다운로드 파일 총 용량 27메가(고화질 PDF 교재 포함)
■ 강의소개 보러가기 : SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제




