모바일 웹 퍼블리싱 포트폴리오 with Figma
퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다. 특히 요즘 퍼블리셔와 개발자에게 요구되는 디자인 능력을 피그마(Figma) 학습으로 많은 부분 커버할 수 있도록 피그마(Figma)로 모바일 웹 UI 디자인 작업을 하는 과정도 상세하게 설명하였습니다. 모바일 웹 퍼블리싱 수업에서 가장 강점인 부분인 HTML 와이어프레임 상세한 작성법을 모든 페이지 하나하나 상세하게 설명합니다. 강의를 통해 HTML 와이어프레임 제작 능력이 크게 향상될 것입니다. 모바일 웹 퍼블리싱은 CSS 변수(Var) 활용한 모바일과 태블릿에 맞춘 레이아웃을 완벽하게 맞추는 학습을 통해서 실무 작업과 대동소이한 정도의 작업 능력을 갖추게 됩니다. Flex 레이아웃을 중심으로 중상급 CSS 실전 능력을 충분히 갖추시게 됩니다.
수강생 431명
난이도 초급
수강기한 무제한

코딩웍스가 새로운 강의 <모바일 웹 퍼블리싱 포트폴리오 with Figma>를 오픈했습니다.
안녕하세요. 코딩웍스입니다.
코딩웍스가 새로운 강의 <모바일 웹 퍼블리싱 포트폴리오 with Figma>를 오픈했습니다.
퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다. 특히 요즘 퍼블리셔와 개발자에게 요구되는 디자인 능력을 피그마(Figma) 학습으로 많은 부분 커버할 수 있도록 피그마(Figma)로 모바일 웹 UI 디자인 작업을 하는 과정도 상세하게 설명하였습니다. 모바일 웹 퍼블리싱 수업에서 가장 강점인 부분인 HTML 와이어프레임 상세한 작성법을 모든 페이지 하나하나 상세하게 설명합니다. 강의를 통해 HTML 와이어프레임 제작 능력이 크게 향상될 것입니다. 모바일 웹 퍼블리싱은 CSS 변수(Var) 활용한 모바일과 태블릿에 맞춘 레이아웃을 완벽하게 맞추는 학습을 통해서 실무 작업과 대동소이한 정도의 작업 능력을 갖추게 됩니다. Flex 레이아웃을 중심으로 중상급 CSS 실전 능력을 충분히 갖추시게 됩니다.

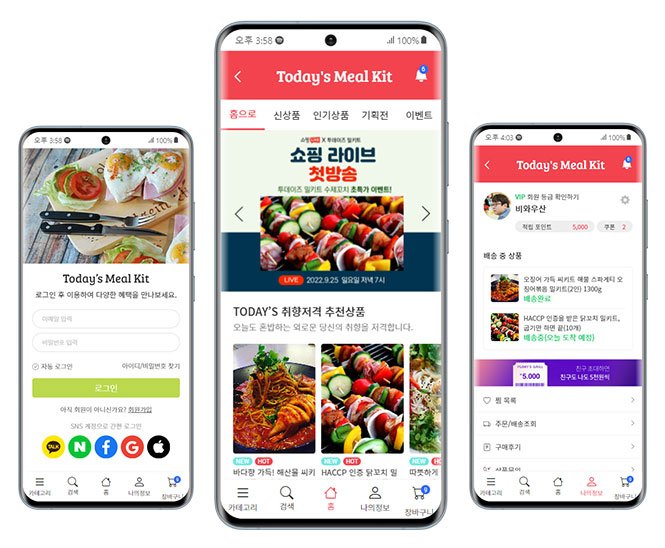
"모바일 웹 UI 디자인 및 퍼블리싱 제작 필수 이론과 노하우, 체계적인 실전 제작"
Step 1. 피그마(Figma)로 모바일 웹 UI 디자인 제작
Step 2. 모바일 웹 HTML 와이어프레임 모든 페이지 상세한 제작
Step 3. CSS 변수(Var) 활용한 다양한 레이아웃의 다수 페이지 퍼블리싱 제작
Step 4. 완성된 퍼블리싱 결과물을 더 완벽하게 하는 퍼블리싱 마무리 작업
코딩웍스가 지금까지 수많은 오프라인 학원 학생들에게 수업한 모바일 웹 퍼블리싱 제작 노하우가 담겨 있습니다. 완강 후 한층 향상된 퍼블리싱 실력을 갖게 되실거라고 확신합니다!
얼리버드 할인 30% 진행중~!!
■ 강의소개 보러가기 : https://inf.run/9WSe




