
자바스크립트 : 기초부터 실전까지 올인원
코딩알려주는누나
자바스크립트 기초강의, 응용강의, 포트폴리오 전용강의 따로따로 찾아 볼게 아니라, 강의하나로 자바스크립트 기초부터 현업이 쓰는 다양한 응용 기술, 포트폴리오 까지 다 끝내고 싶으신 분들을 위한 강의입니다.
초급
JavaScript, HTML/CSS
프론트엔드 개발자가 되고 싶은 분들에게 필수 과정인 리액트를 배우고 포트폴리오 프로젝트까지 만들 수 있어요.

React (router, lifecycle, state ...)
Redux (redux middleware)
Zustand 상태관리
Tanstack Query (비동기 호출 관리)
React Router
2025년 신규 업데이트!😄
지루할 틈이 없는 꿀잼 리액트 강의!

드디어 자바스크립트 강의에 이은 리액트 강의가 나왔습니다.
프론트엔드 개발자를 준비하시는 분들👨💻 또는 제일 Hot한🔥 프레임 워크인 리액트를 배워보고 싶으신 분들을 위해 나온 강의입니다.
많은 회사들이 리액트를 사용합니다. 그만큼 프론트엔드 개발자에게 리액트는 필수조건이 되었는데요. 자바스크립트를 넘어선 심화 과정인 만큼 그 내용도 절대 쉽지 않습니다.
하지만 여러분들이 의지와 노력만 들고 오시면 나머지는 제가 가이드 해드리겠습니다😉
잠깐! 이 강의는 기본적으로 자바스크립트 대한 이해가 필요합니다.
만약 자바스크립트를 모르시는 분은 <자바 스크립트 : 기초부터 실전까지 올인원> 강의를 확인해 주세요!

프론트엔드 개발에서 가장 많이 쓰이는 리액트!
프론트엔드 개발자가 되기위한 필수 리액트 컨셉들을
다양한 예제와 함께 배웁니다.

현업에서 가장 많이 사용하는 상태관리 라이브러리인 Zustand 와 Redux 두가지 모두 배웁니다!
(두가지 모두 배우는건 여기가 유일할껄?)

API를 호출하는 가장 유명한 라이브러리인 Tanstack Query를 통해 비동기 호출을 효율적으로 다루는 법에 대해서 배웁니다.
(Zustand 랑 사용하면 가장 트랜디한 조합!)

리액트 개발할때 많이 쓰이는 다양한 리액트 라이브러리들을 전부! 알려드립니다!
더 나아가 어떻게 스스로 선택하고 사용하는지까지!

코드를 단순 따라치는 게 아닌,
다앙한 과제들을 통해 스스로 개발해나가는 능력을 키웁니다

하나를 배우더라도 재미있고 실속있게!
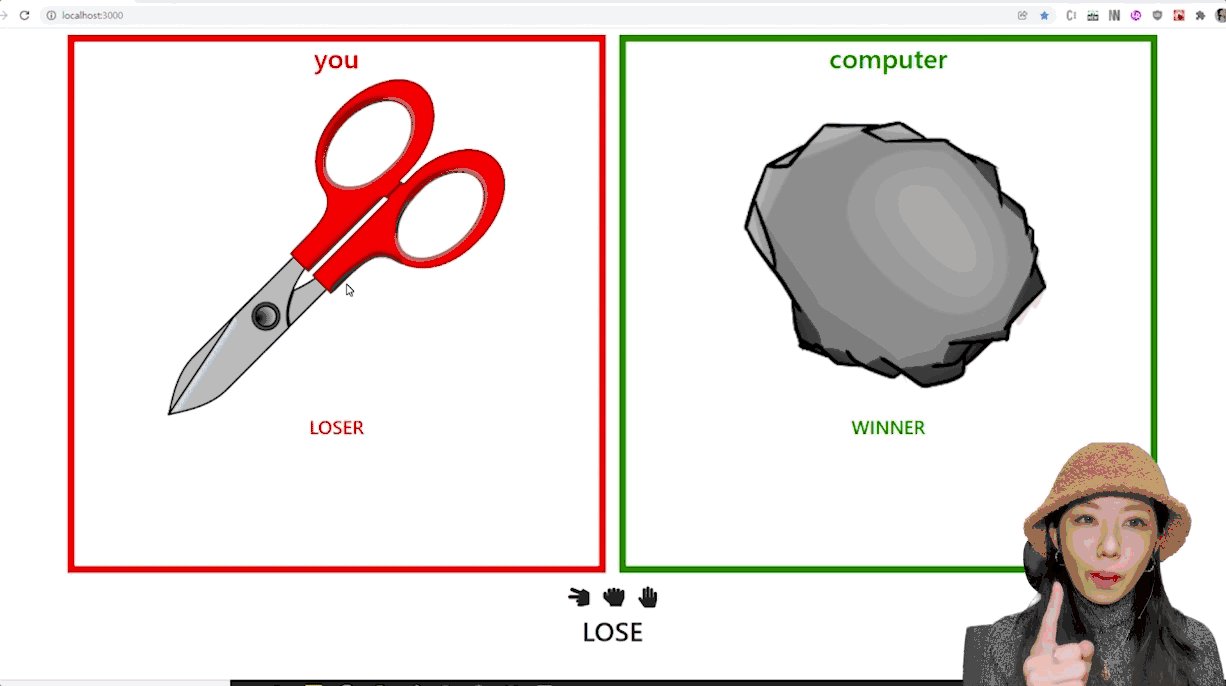
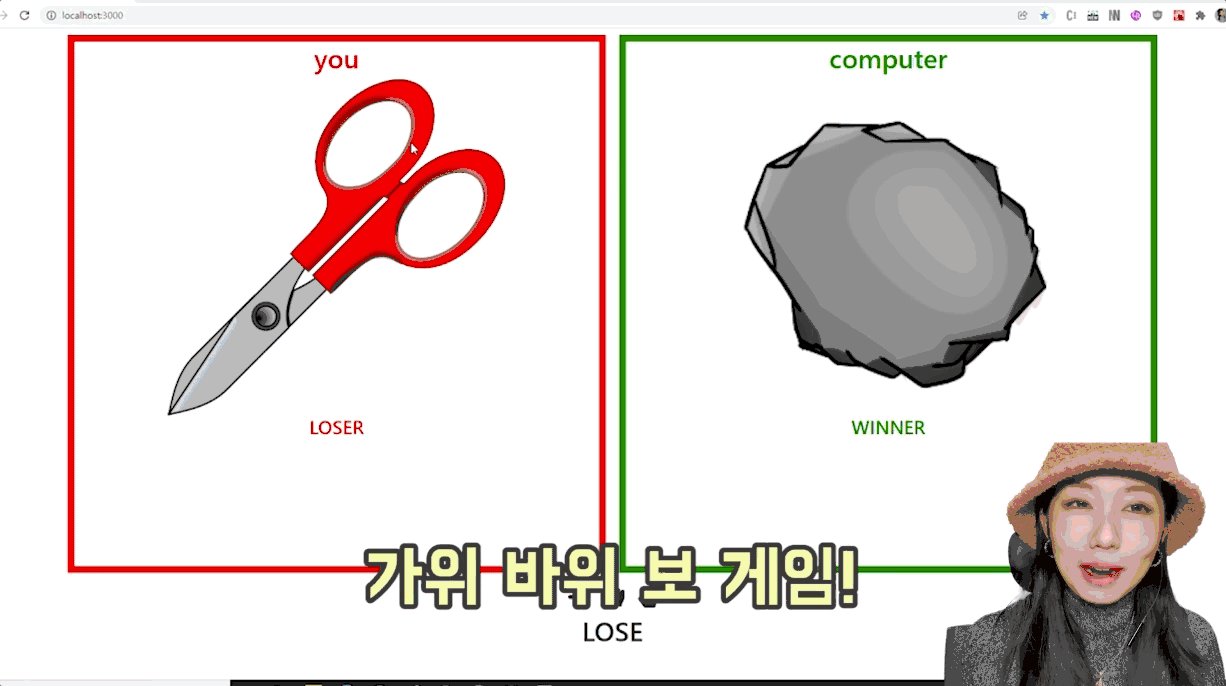
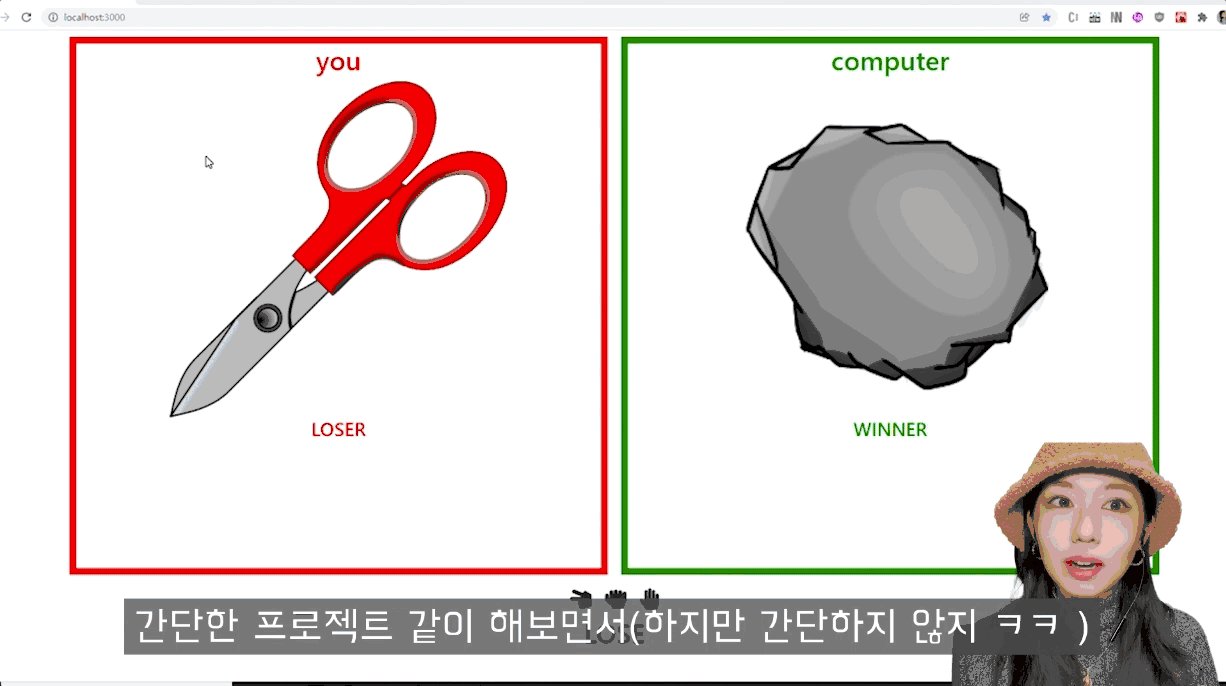
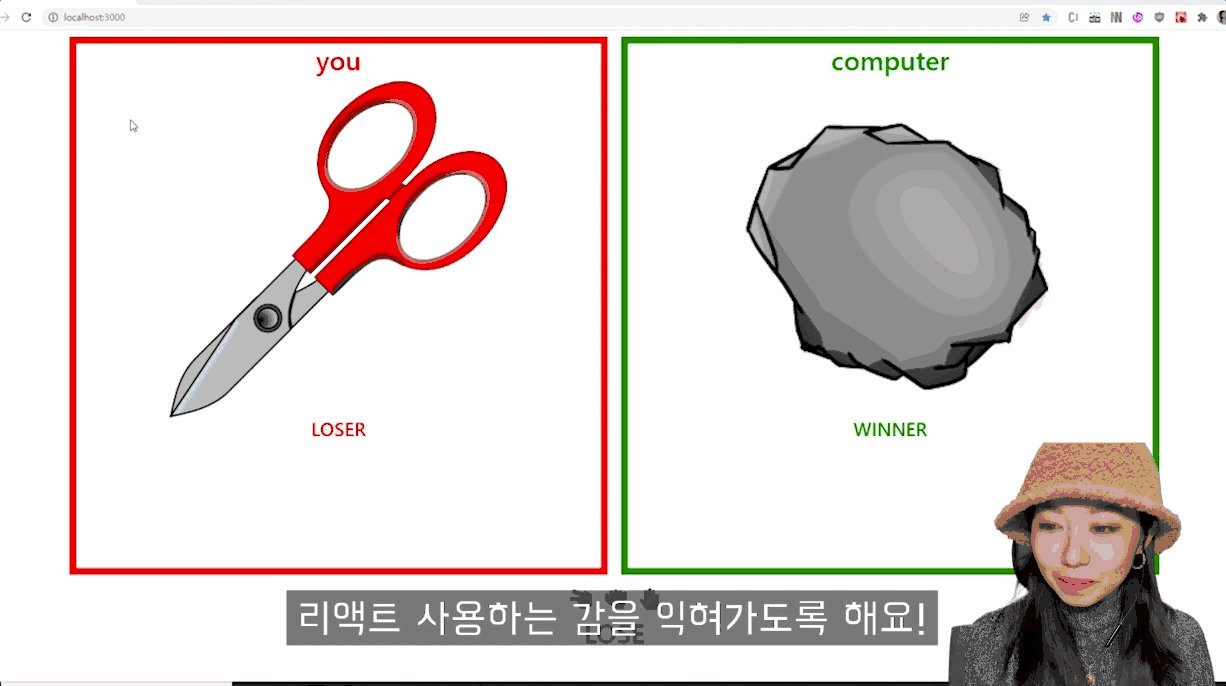
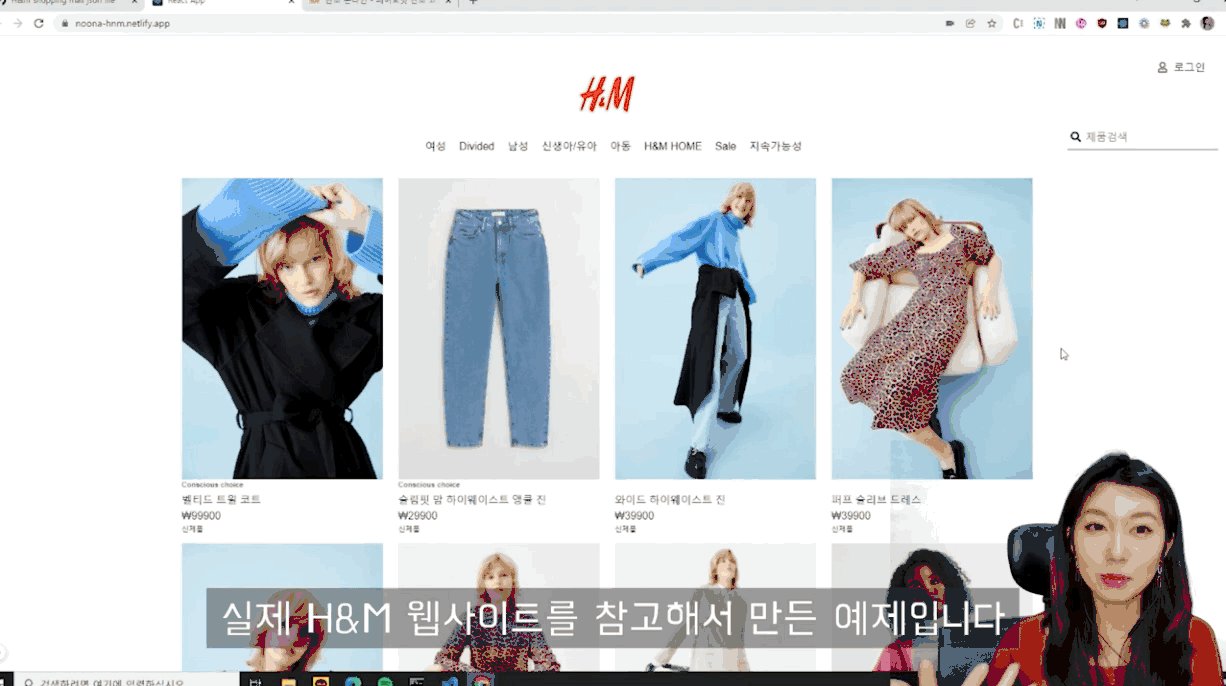
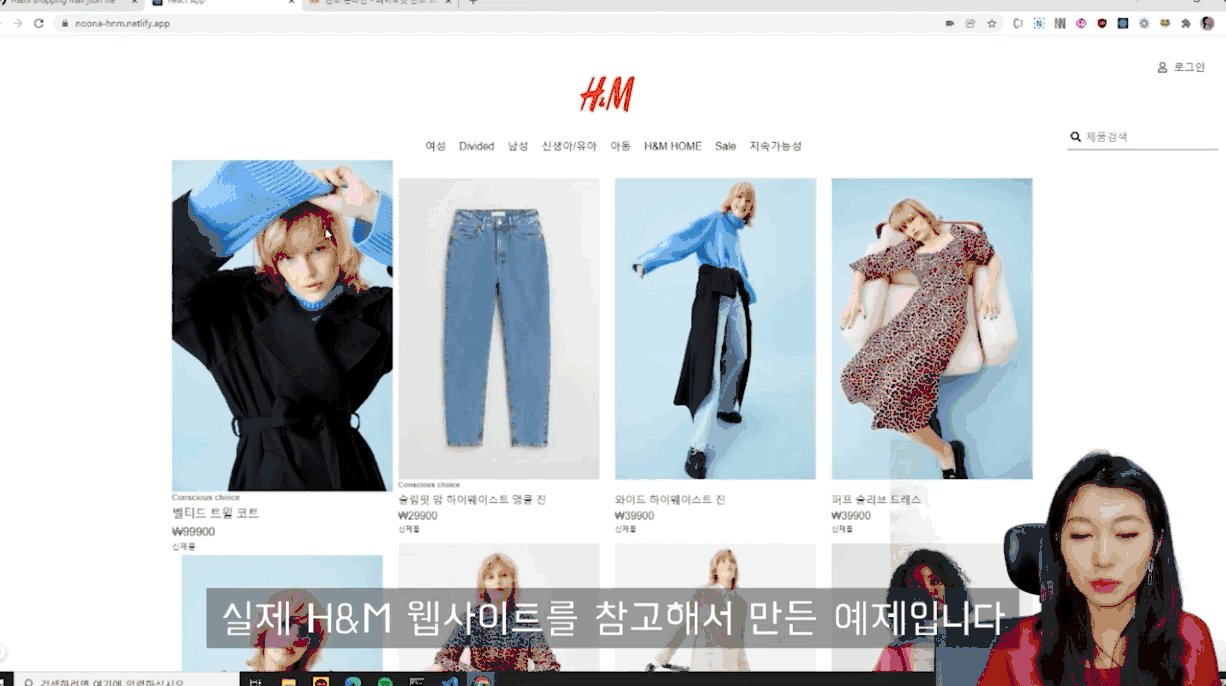
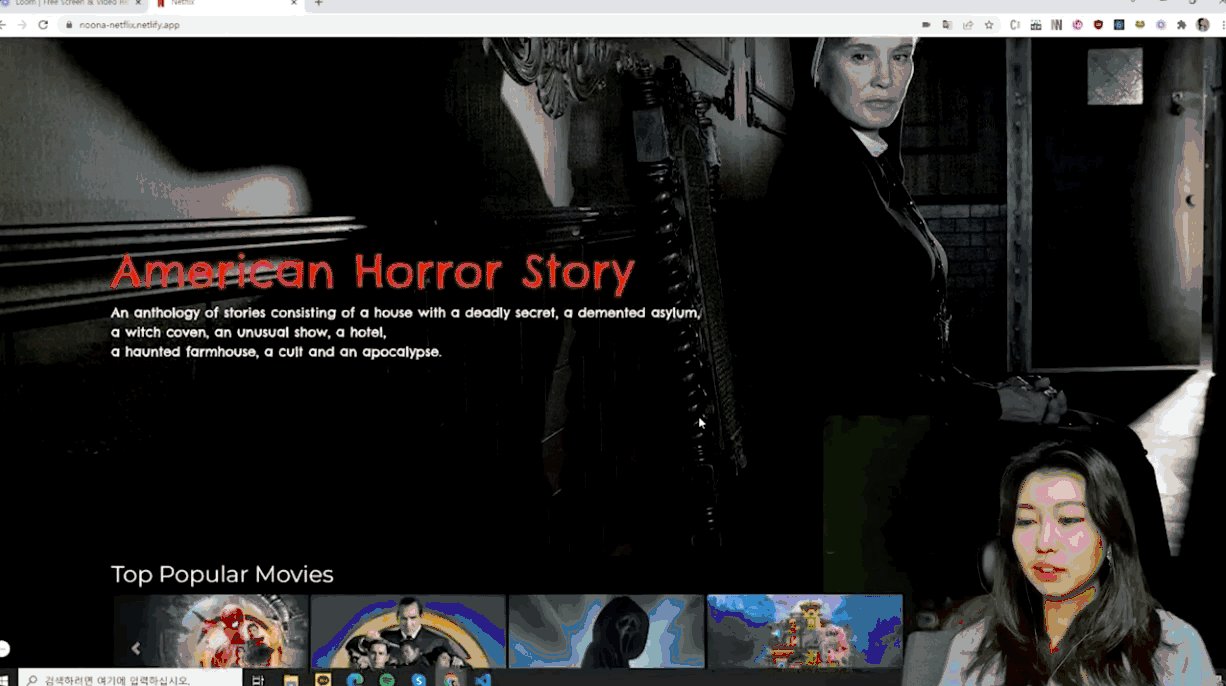
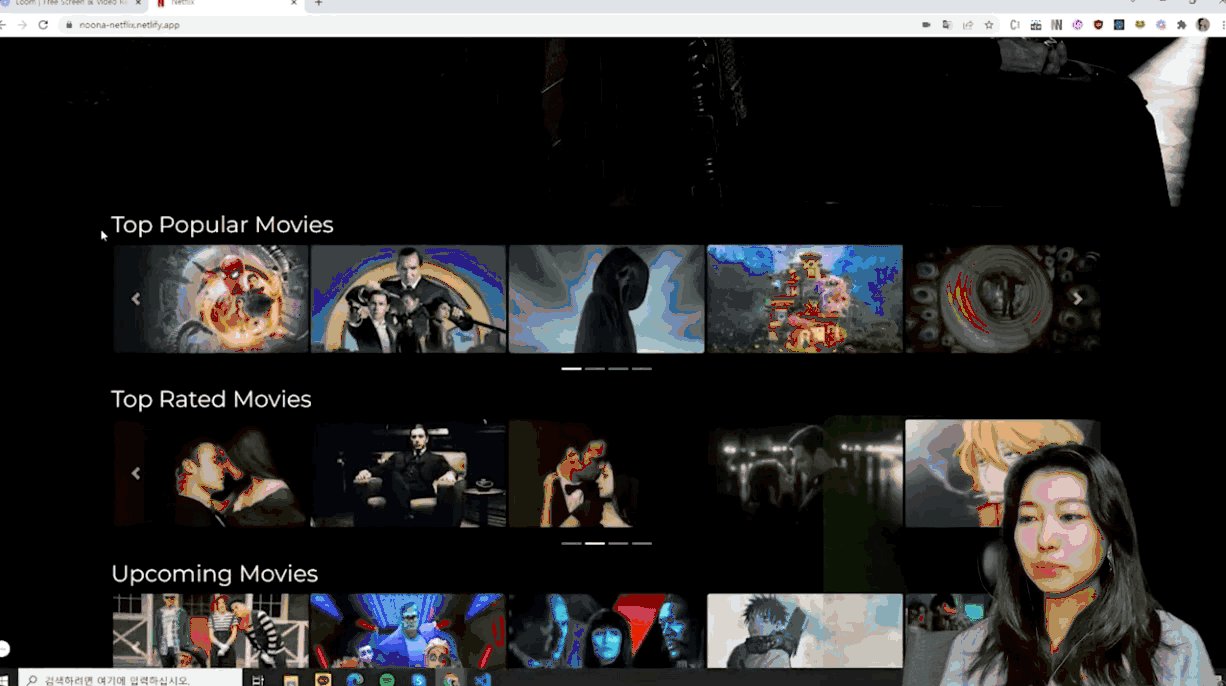
넷플릭스, 쇼핑몰, 가위바위보 게임등 리액트의 핵심 컨셉을 담은
5개의 프로젝트를 진행합니다.

첫 번째 프로젝트: 가위바위보 게임

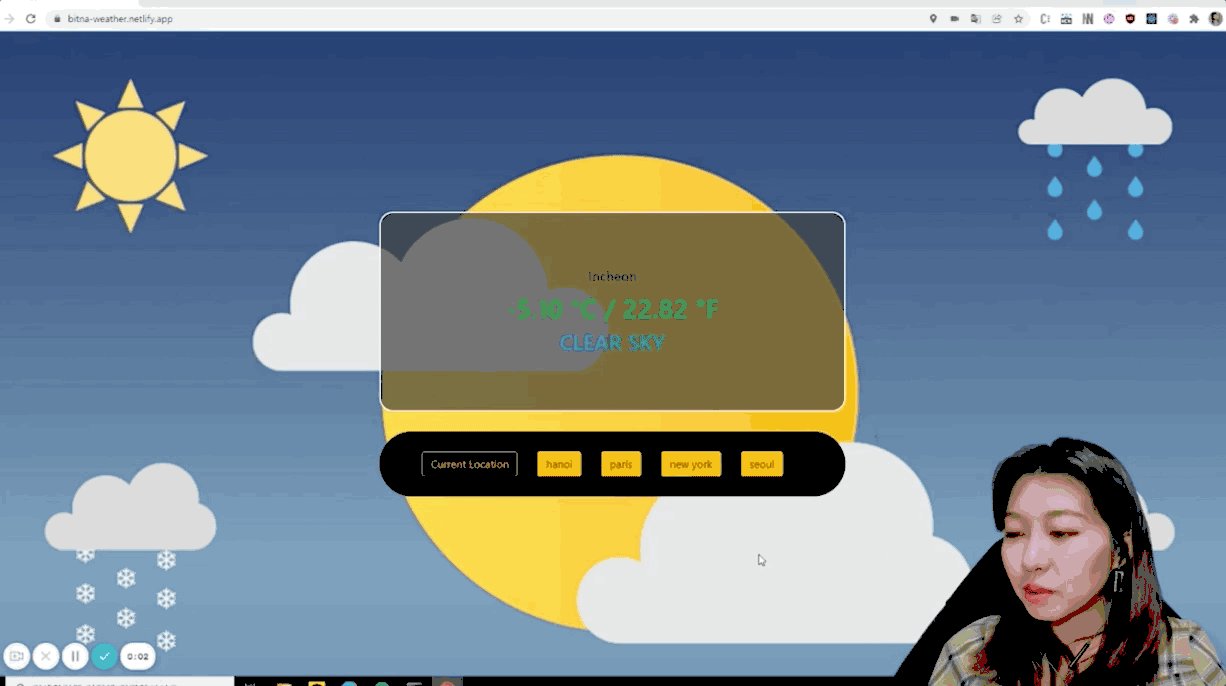
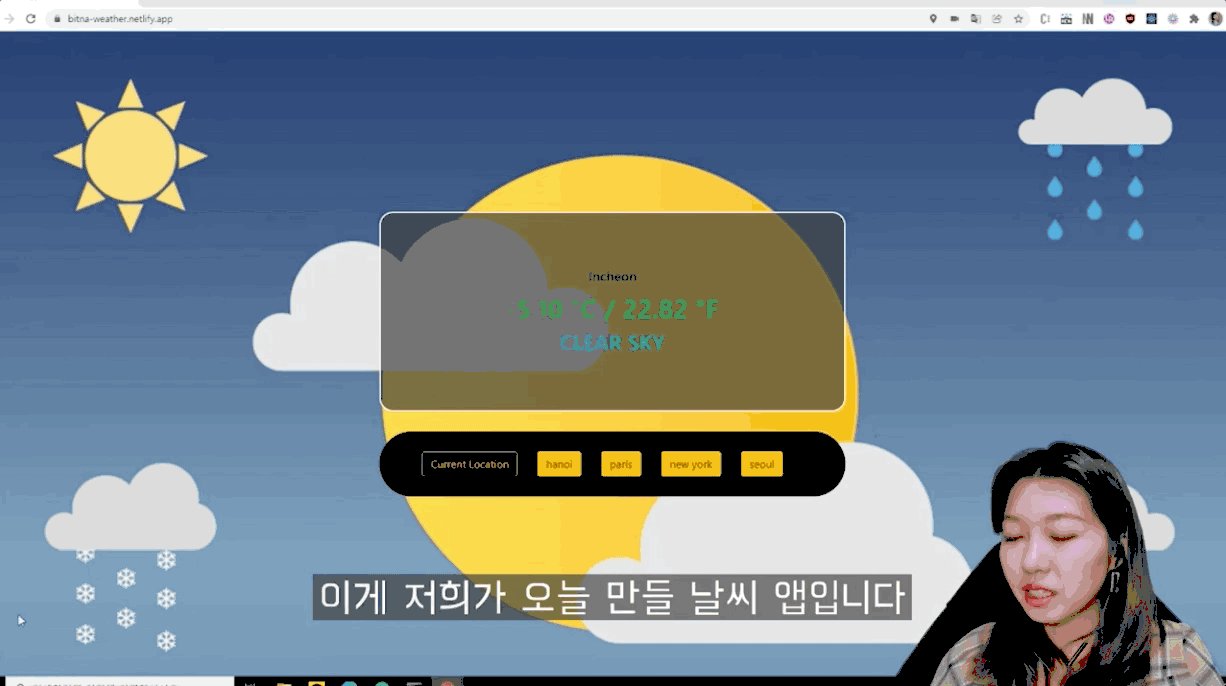
두 번째 프로젝트: 날씨앱 만들기

세 번째 프로젝트: 쇼핑몰 웹사이트 만들기

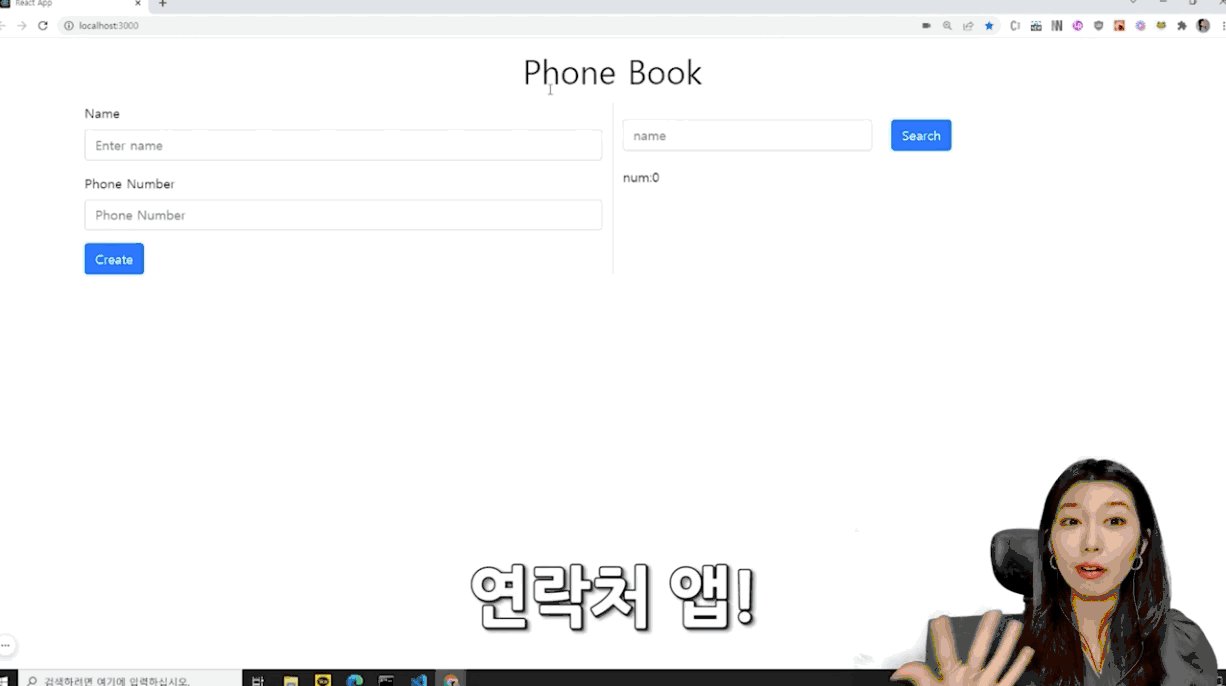
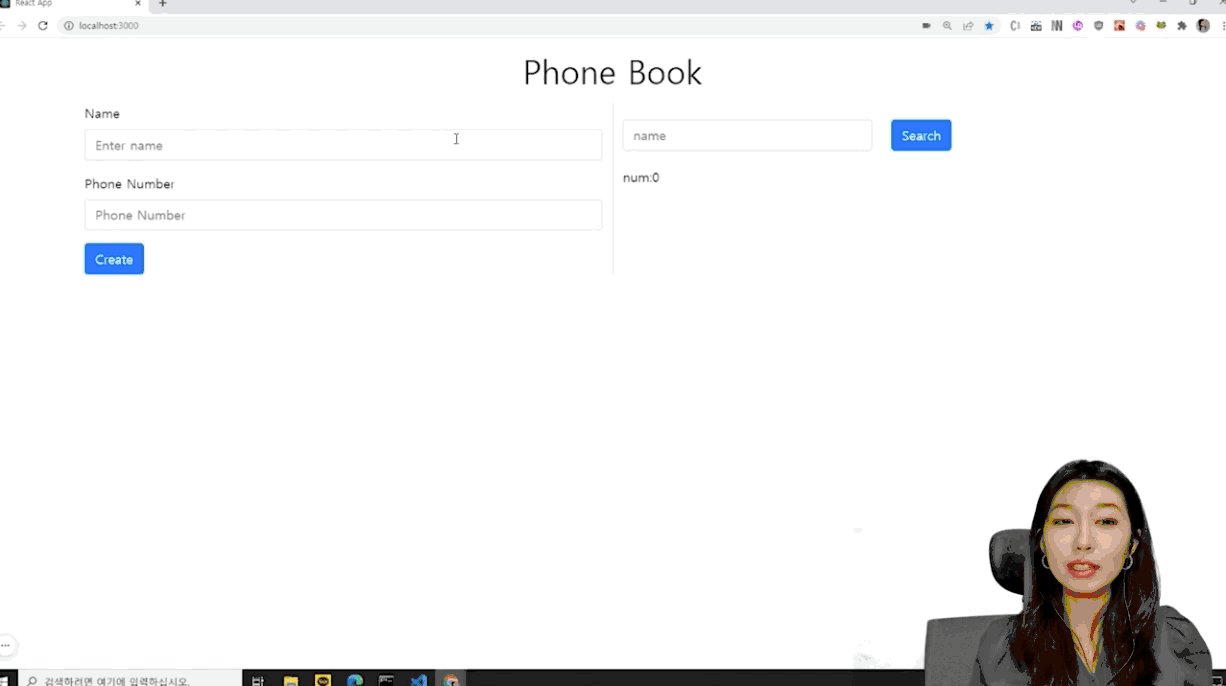
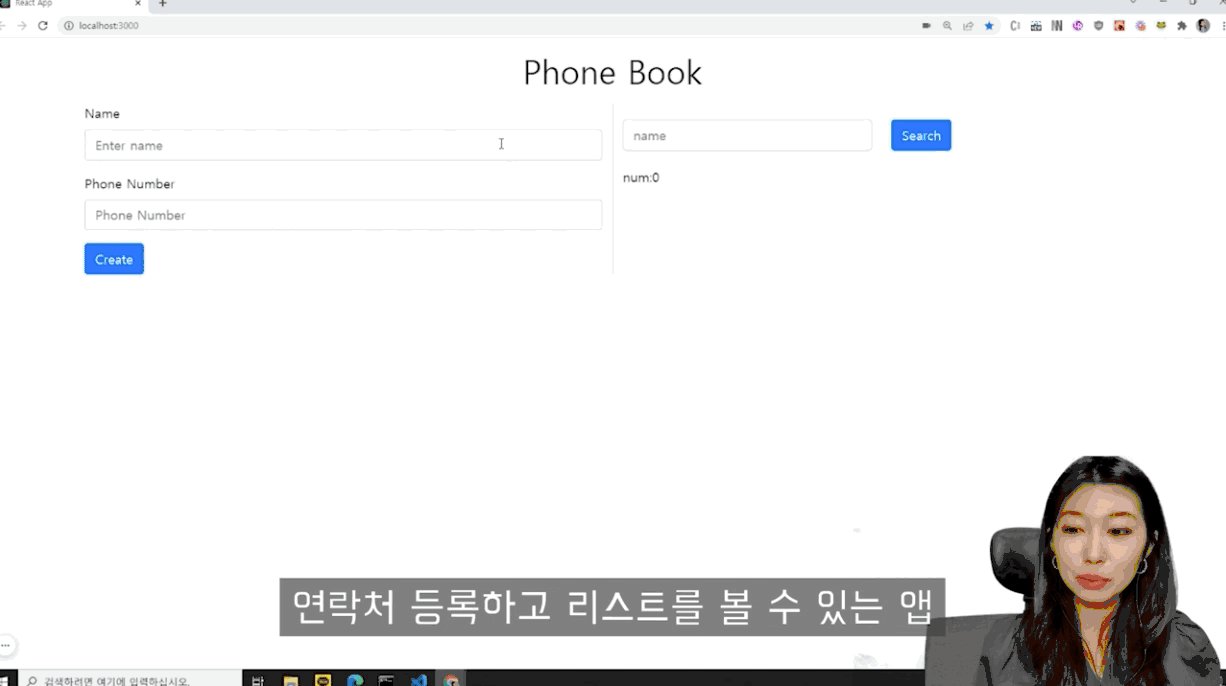
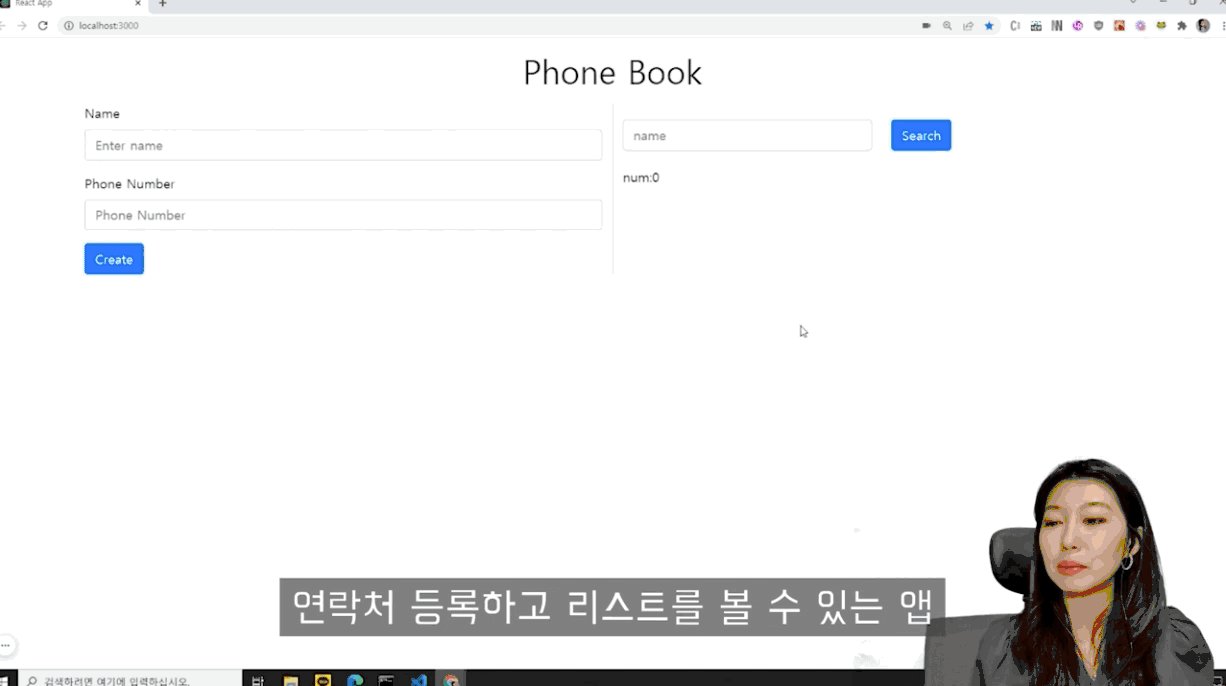
네번째 프로젝트: 연락처 페이지 만들기

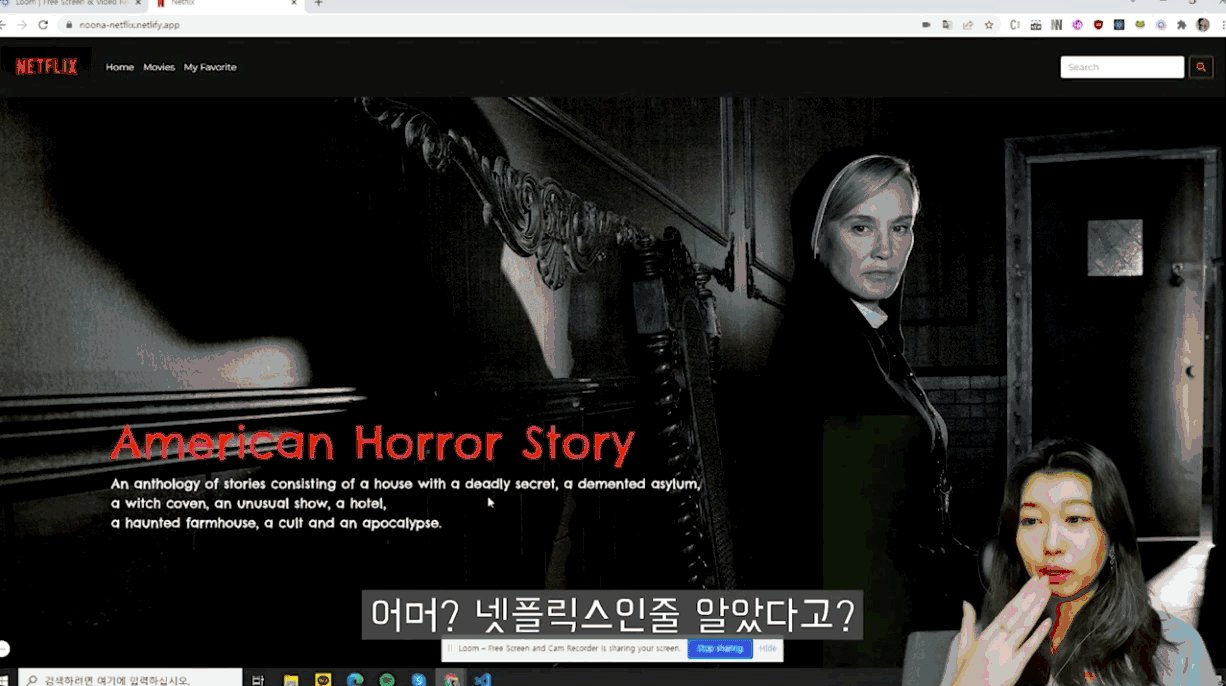
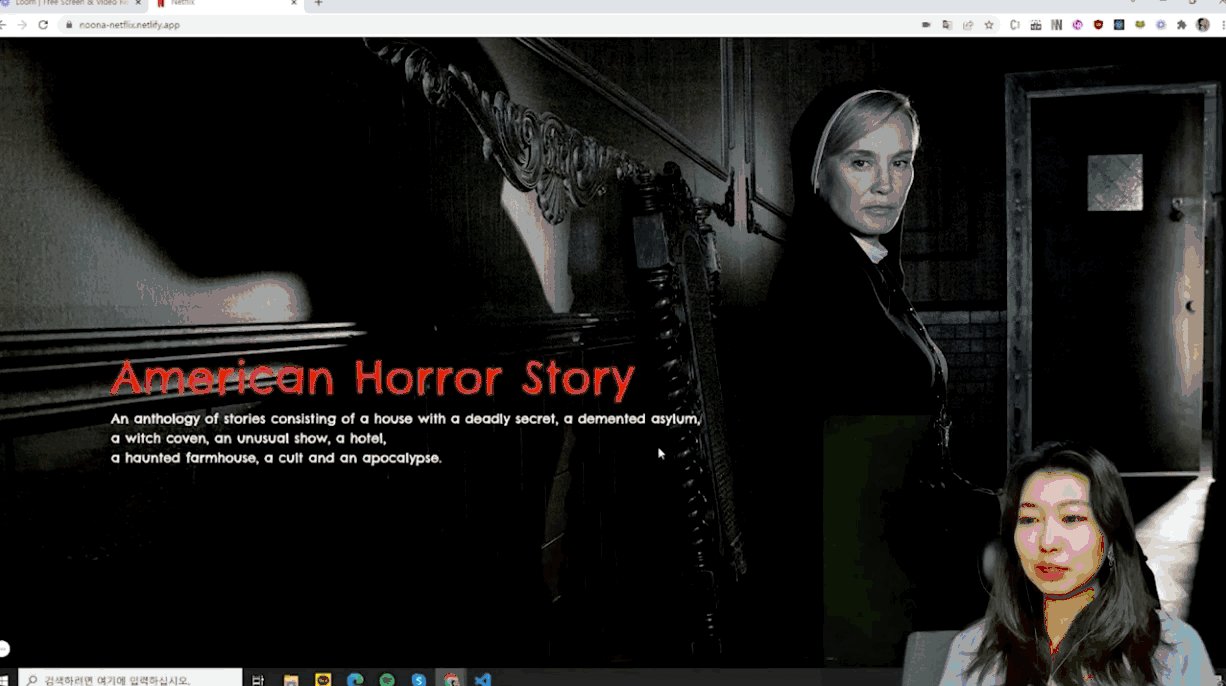
마지막 프로젝트: 넷플릭스 만들기

리액트를 이용한 프로젝트를 스스로 만들 수 있음

요즘 가장 트랜디한 조합인 Zustand + TanstackQuery 로 상태관리 + 비동기호출관리

5개의 프로젝트를 통한 실전 개발 능력 UP!


입사 3개월 차 초급 개발자 입니다. 강의 잘 듣고 있습니다. 중급 고급까지 열심히 달리겠습니다.

너무 재밌어요, 지루한 수업이 이렇게 재미나게 되다니 초보자 보면 바로바로 이해가 됩니다 ㅎㅎ

완강까지 쉽고 빠르게 공부할 수 있었습니다 : )

입사 초급 개발자인데 너무 재미있게 수료했어요.
자바스크립트 : 기초부터 실전까지 올인원 강의에 남겨주신 수강평입니다 💌
Q. 강의를 보다가 질문이 생겼습니다!
누나가 운영하는 슬랙 채널에서 언제든 편하게 와서 질문하시면 됩니다!
Q. 1:1개인 코칭도 수강료에 포함이 되어있나요?
A. 해당 수강료에는 개인 코칭의 가격이 포함되어 있지 않습니다 😣 하지만 수강 중 질문이 있으시다면 언제든지 슬랙 커뮤니티를 이용해 주세요! 여러분의 동료들 또는 이 누나가 답변을 달아드립니다!👨🏿🤝👨🏿
학습 대상은
누구일까요?
자바스크립트에 기본 지식이 있는 사람
프론트엔드 개발자를 희망하는 사람
멋진 포트폴리오를 만들고 싶은 사람
선수 지식,
필요할까요?
자바스크립트
전체
119개 ∙ (17시간 46분)
9. 1. 게임 소개
05:45
10. 2. 박스 만들기
09:17
11. 3. 아이템 선택하기
07:00
14. 6. 게임의 승자를 가리자
13:52
전체
39개
4.7
39개의 수강평
수강평 24
∙
평균 평점 4.9
5
몇 백만원하는 3개월 부트 캠프보다 훨씬 좋고 기초탄탄하게 잡아줘요. 그리고 Redux 이해 못 했던거 여기서 개념 다 잡았어요. \(❁´◡`❁)/ 아쉬운 점은 딱히 없는데 정말 굳이~~ 뽑자면 1. styled-components가 아닌 CSS 2. redux 업데이트 및 권장사항 (진짜 상관 없음.. 공식문서 찾아본 결과 문제 없다고 했음! 코드 짱 잘 돌아감.. 그냥 거슬림 정도..?!) 3. [쌩초보 기준] 모두 알려주는 강의가 아님 → 나머지 기능 본인이 만들어야 함(좀 많음) → 답지 깃허브 참고 못함 (특히, 초보 경우! class 작성/Hook/강의 내용과 180도 다른 코드) 저는 제 방식대로(함수형 버전&추천 라이브러리 사용 안 하고 원래 쓰던 라이브러리 사용&모바일 반응형& 개인 포트폴리오) 기능 다 만들기는 했는데.. 쌩초보자분은 질문 많이 하시거나 파워 구글링 또는 열정가득해서 맨땅에 헤딩 하시는 분이면 추천..! ✨단, 이런 경우 다른 강의 보세요. (리액트 쌩초보 기준)✨ 1. 나는 처음 부터 같이 따라 하면서 할려고 했는데?! 2. 난 답지 보면서 분석해야 이해가는데?!
안녕하세요 마지막 과제를 제외하고는 각 프로젝트 마다 전체 완성프로젝트 깃허브 링크가 있어서 코드 참고 가능합니다!!
수강평 2
∙
평균 평점 5.0
수강평 13
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
월 ₩31,240
5개월 할부 시
₩156,200
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!