인프런 커뮤니티 질문&답변
그리드 토큰
해결된 질문
작성
·
391
1

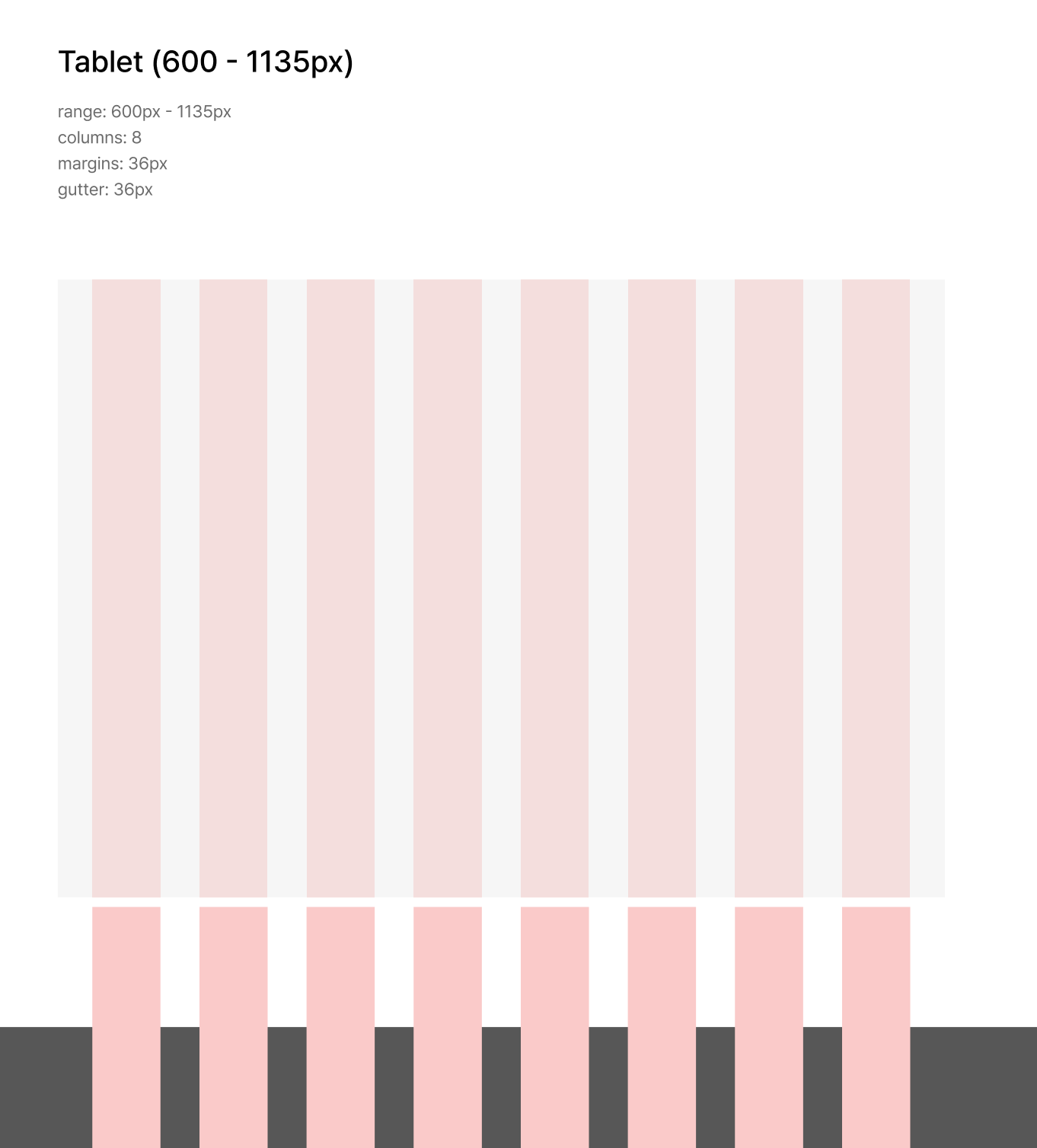
안녕하세요 선생님! 강의에서 가르쳐주신대로 그리드 시스템을 연핑크로 만들고, 그리드 시스템 꺼도 보일 수 있는 그리드를 블루로 만들어보았는데 알려주신대로 auto layout의 horizontal gap, horizontal padding 모두 각각 36으로 주면 다음처럼 간격이 원래 그리드 시스템과 맞지 않게 되더라구요. 강의 화면에서는 모두 핑크색이라 잘 안보였던 것 같은데 이렇게 서로 일치하지 않는게 정상인지 궁금합니다! :)
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.