인프런 커뮤니티 질문&답변
답변 3
1
0
motionco
질문자



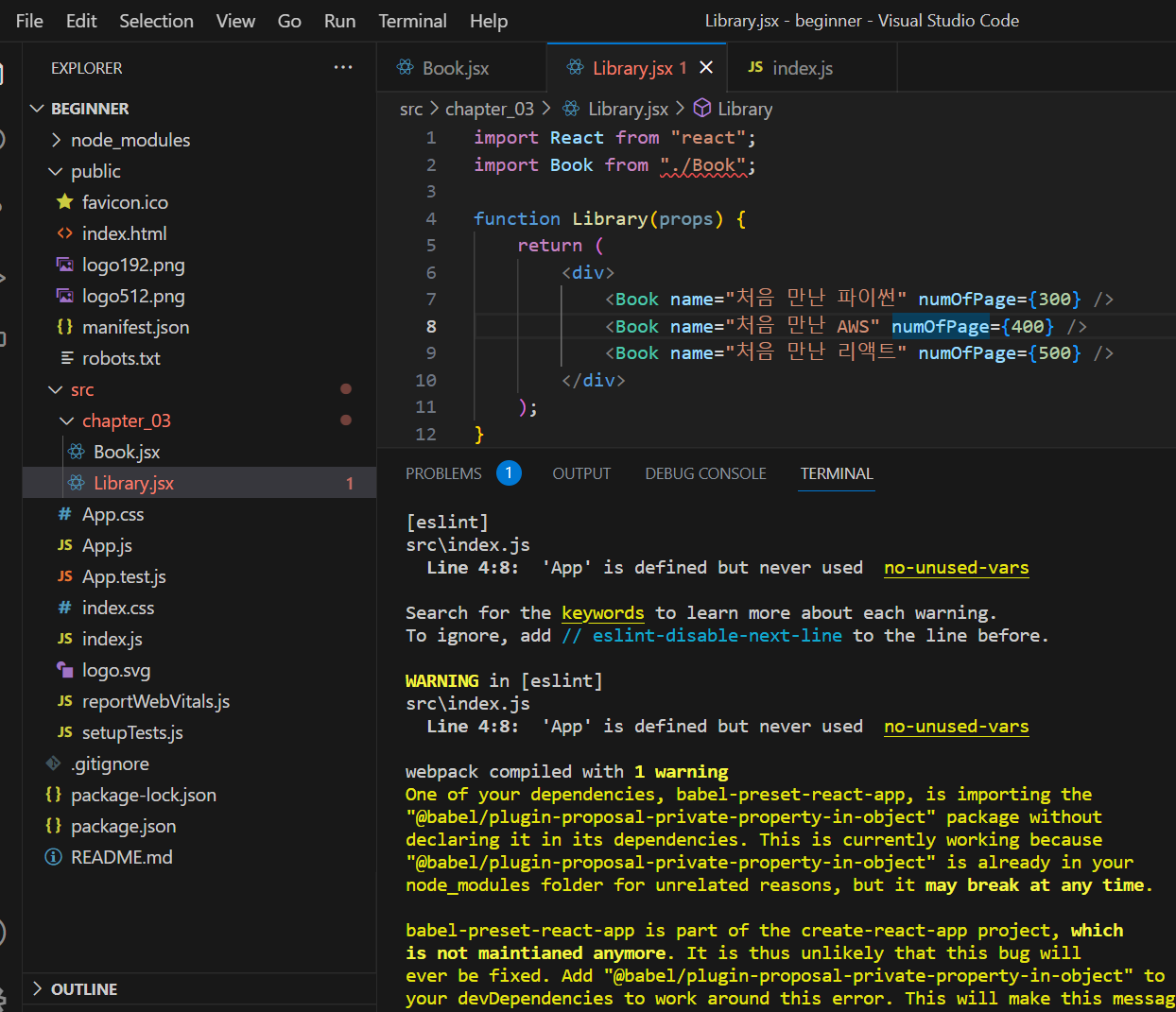
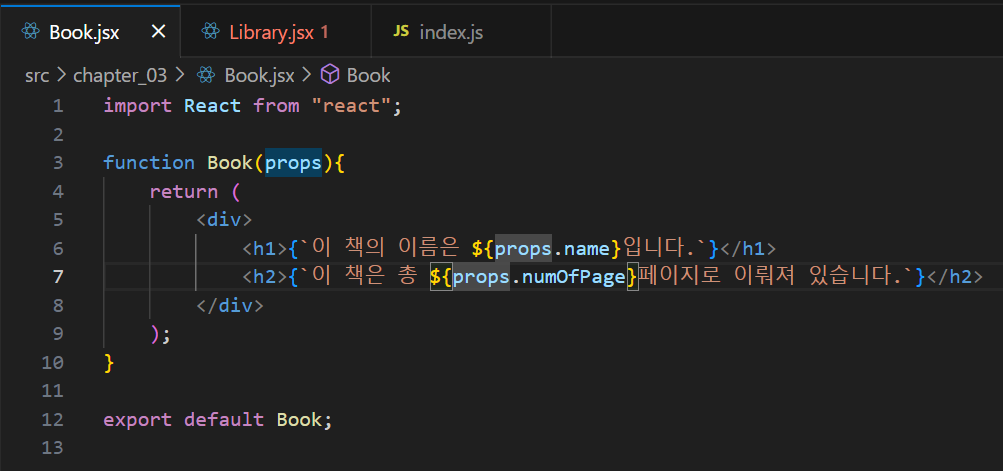
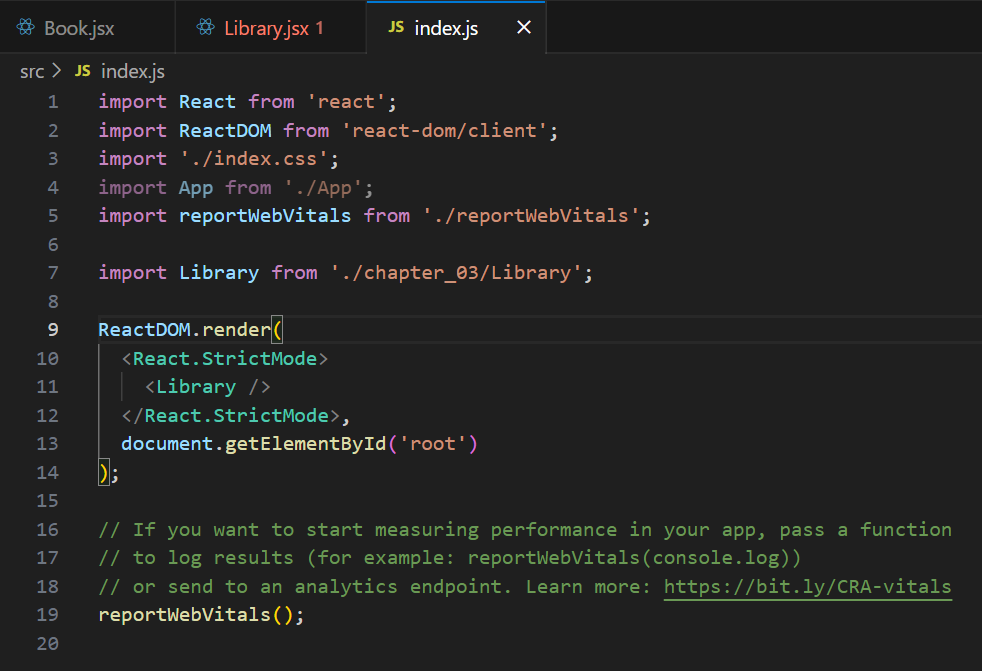
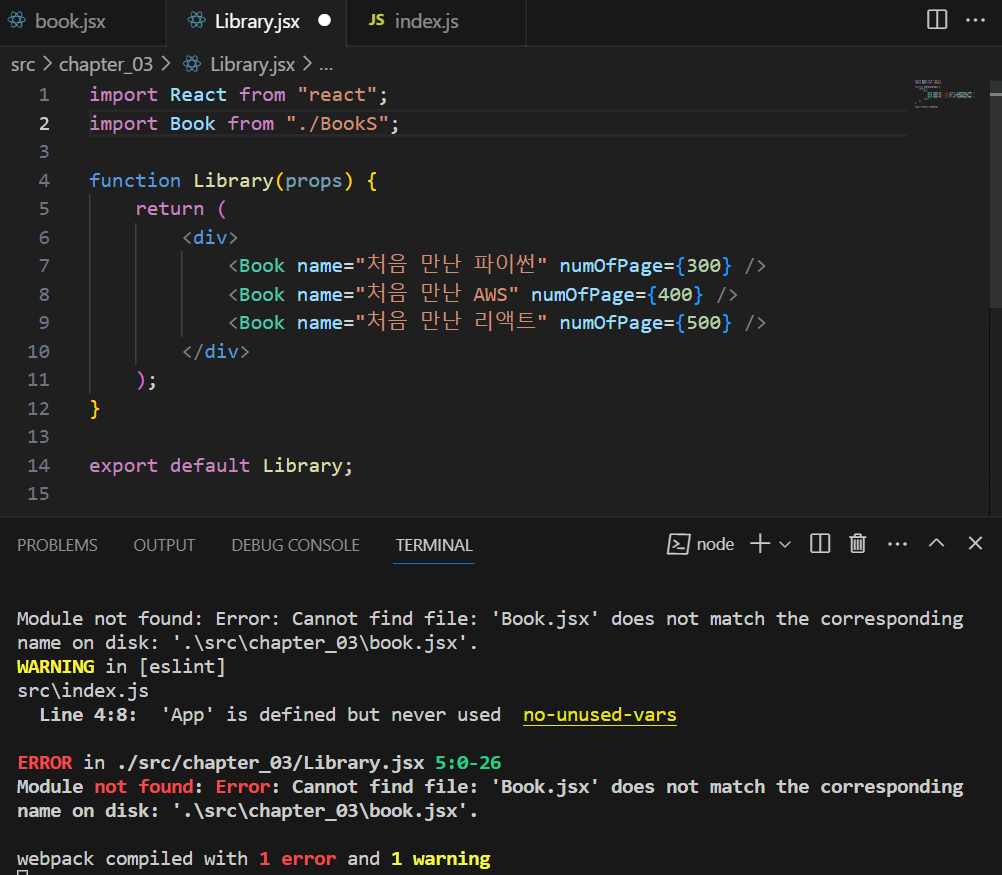
네 빠른 답변 감사합니다. Book 파일이름을 대문자로 하고 저장했는데도, 오류가 계속 지속됩니다. 제가 다른 부분에서 실수를 한 거 같아서 전체 소스 올려드립니다.
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
우선 book.jsx 파일의 이름은 대문자로 시작하는 Book.jsx가 되어야 합니다.
그리고 현재 캡처해주신 화면상 Library.jsx 파일이 저장되지 않았네요~
저장하시고 다시 한 번 해보시기 바랍니다!
감사합니다.







아마도 리액트 버전18에서 실습을 진행중이실 것으로 판단되는데,
현재 강의에 나와 있는
index.js코드는 리액트 버전17 기준의 코드입니다.그래서 아래 링크에 있는 리액트 버전18 기준의
index.js파일 코드를 참고해서,아래 코드와 같이
createRoot()를 사용하는 형태로 수정한 이후에 다시 한 번 해보시기 바랍니다!https://github.com/soaple/first-met-react-practice-v18/blob/master/src/index.js