인프런 커뮤니티 질문&답변
ReferenceError: boardId is not defined
해결된 질문
작성
·
381
·
수정됨
0
안녕하세요 선생님! 전에 Bad request 400 문제로 글 올렸던 사람입니다
답변 주신 부분은 잘 확인 했습니다.
그런데 variables는 잘 작성했구 연결도 했습니다.
그런데 useEffect로 boardId가 유효하면 실행, 아니면 loading이라는 문구를 내보내게 작성한 후 확인을 해보니 아래와 같은 문제가 있었습니다
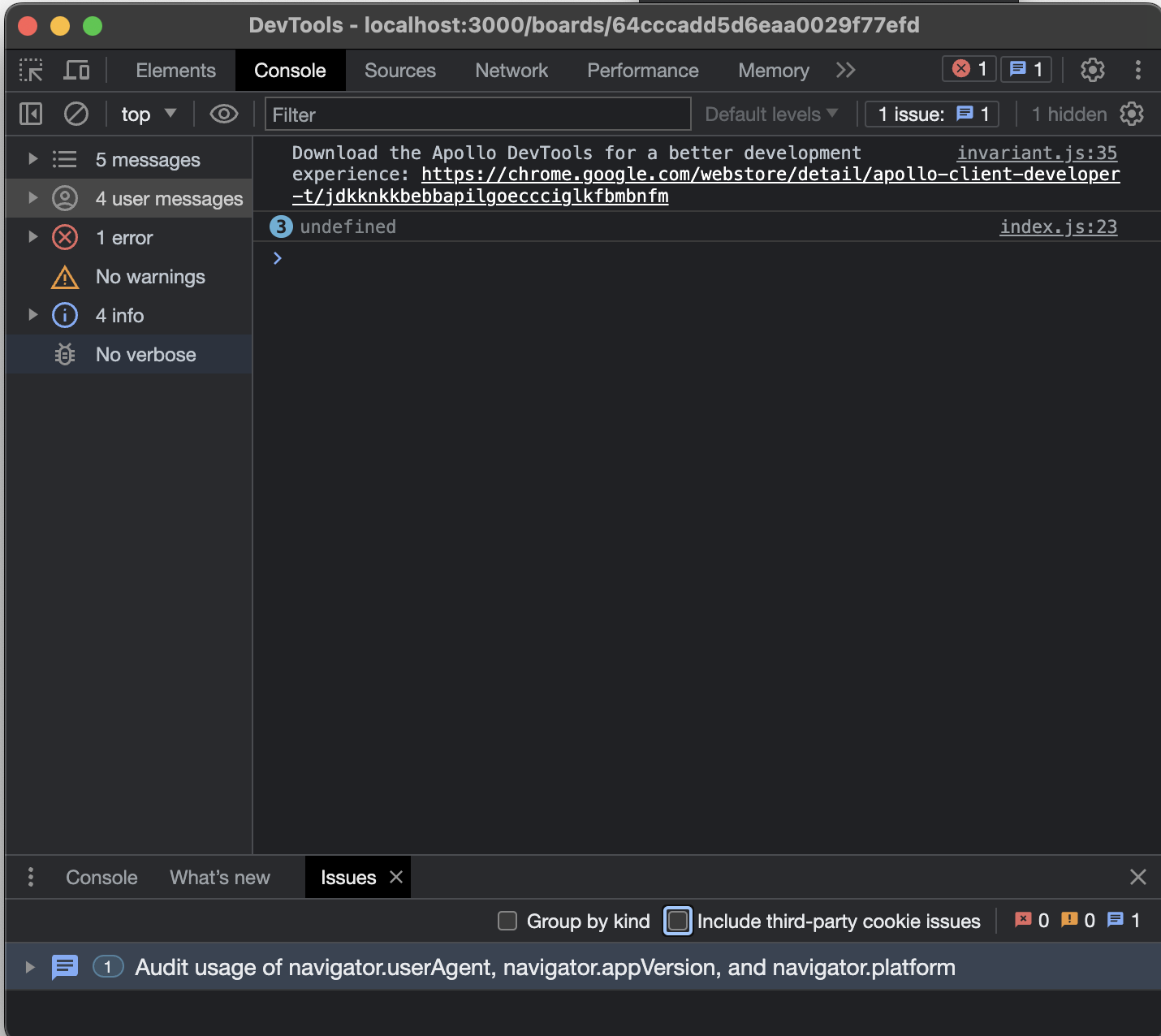
console.log(router.query.boardId);에서 undefined가 떳길래
useRouter가 작성됐는지 import했는지랑 확인했고, 문제 없었습니다.
또, ReferenceError: boardId is not defined 메시지가 떳습니다 . . ]
그래서 다른 방법으로 해결을 해보고자
console.log(router.query.boardId);가 담긴 index에서 import를 선언하는 부분 최상위에 "use client"를 작성하고, import { useRouter } from 'next/router' 를 'next/navigation'으로 바꿨더니
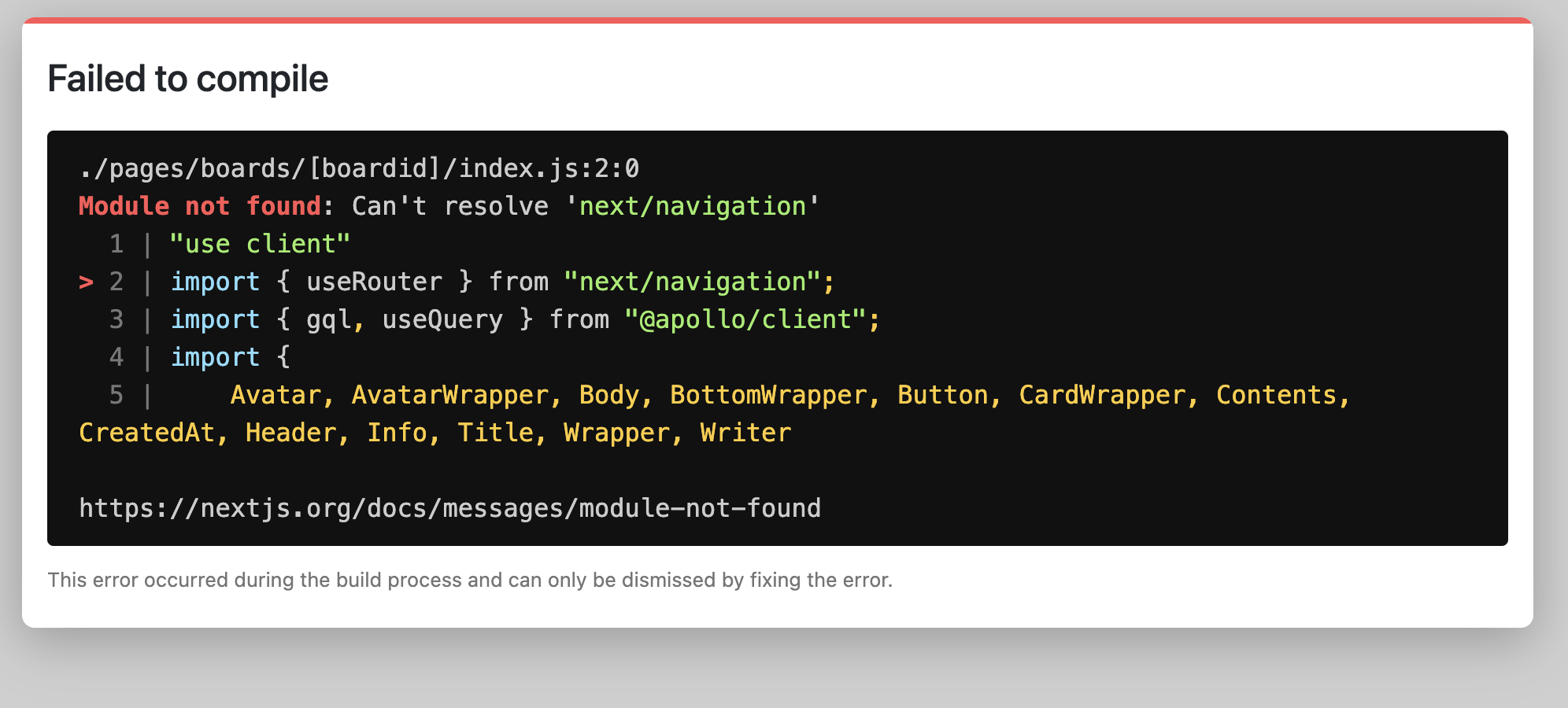
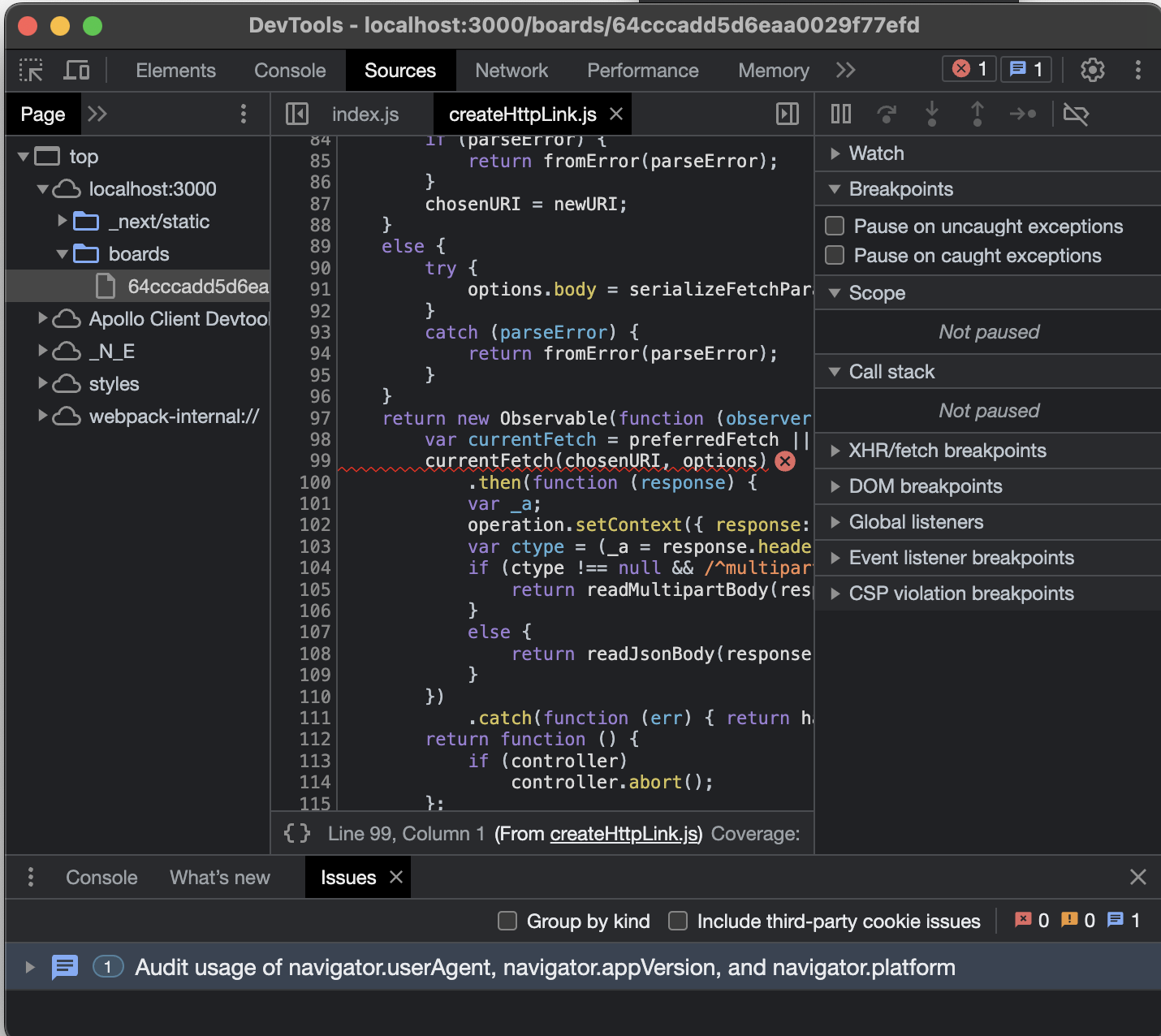
아래와 같이 오류가 확인 됐습니다.. .

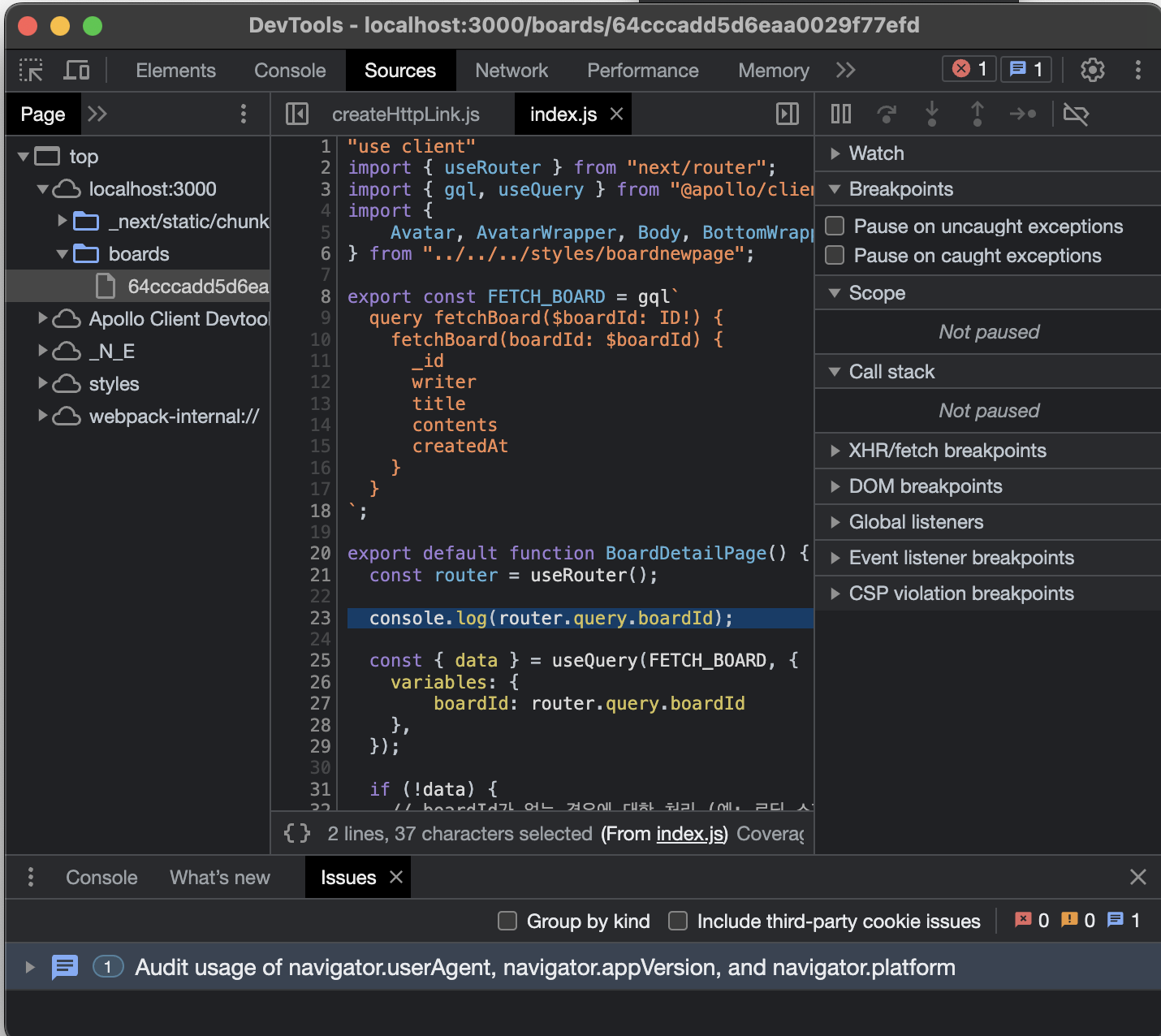
아래는 문제가 있는 컴포넌트입니다(useEffect 지움, next/router로 바꿈)
"use client"
import { useRouter } from "next/router";
import { gql, useQuery } from "@apollo/client";
import {
Avatar, AvatarWrapper, Body, BottomWrapper, Button, CardWrapper, Contents, CreatedAt, Header, Info, Title, Wrapper, Writer
} from "../../../styles/boardnewpage";
export const FETCH_BOARD = gql`
query fetchBoard($boardId: ID!) {
fetchBoard(boardId: $boardId) {
_id
writer
title
contents
createdAt
}
}
`;
export default function BoardDetailPage() {
const router = useRouter();
console.log(router.query.boardId);
const { data } = useQuery(FETCH_BOARD, {
variables: {
boardId: router.query.boardId
},
});
if (!data) {
// boardId가 없는 경우에 대한 처리 (예: 로딩 스피너 표시 등)
return <div>Loading...</div>;
}
return (
<Wrapper>
<CardWrapper>
<Header>
<AvatarWrapper>
<Avatar src="/images/ic_profile.png" />
<Info>
<Writer>{data?.fetchBoard?.writer}</Writer>
<CreatedAt>
{data?.fetchBoard?.createdAt}
</CreatedAt>
</Info>
</AvatarWrapper>
</Header>
<Body>
<Title>{data?.fetchBoard?.title}</Title>
<Contents>{data?.fetchBoard?.contents}</Contents>
</Body>
</CardWrapper>
<BottomWrapper>
<Button>목록으로</Button>
<Button>수정하기</Button>
<Button>삭제하기</Button>
</BottomWrapper>
</Wrapper>
);
}
아래는 위 컴포넌트를 실행하고 나서 뜨는 화면 입니다

if문을 지우고 나면 저번에 올렸던 질문 글 처럼 화면은 넘어가는데 varibales 데이터들만 안뜹니다...!
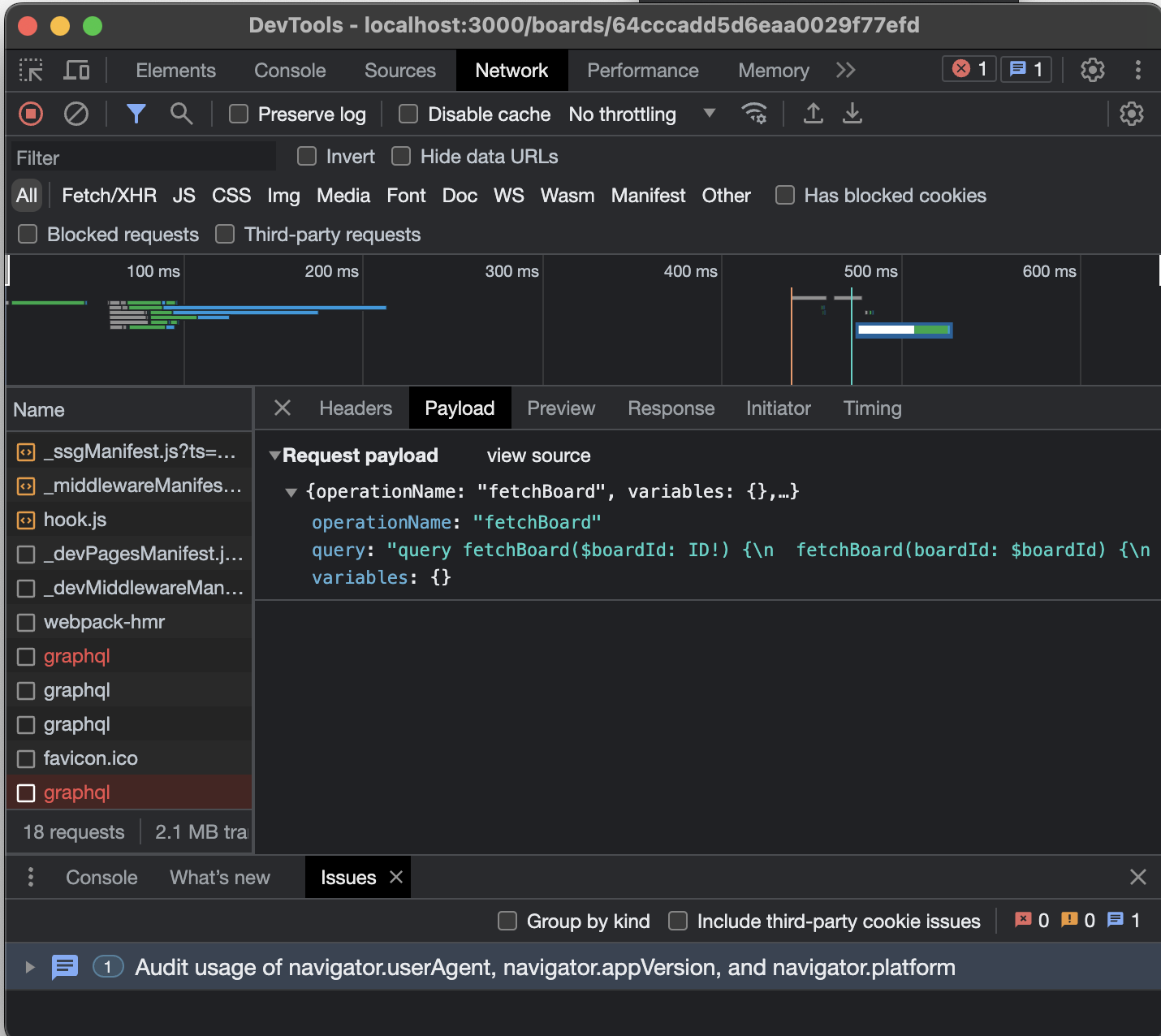
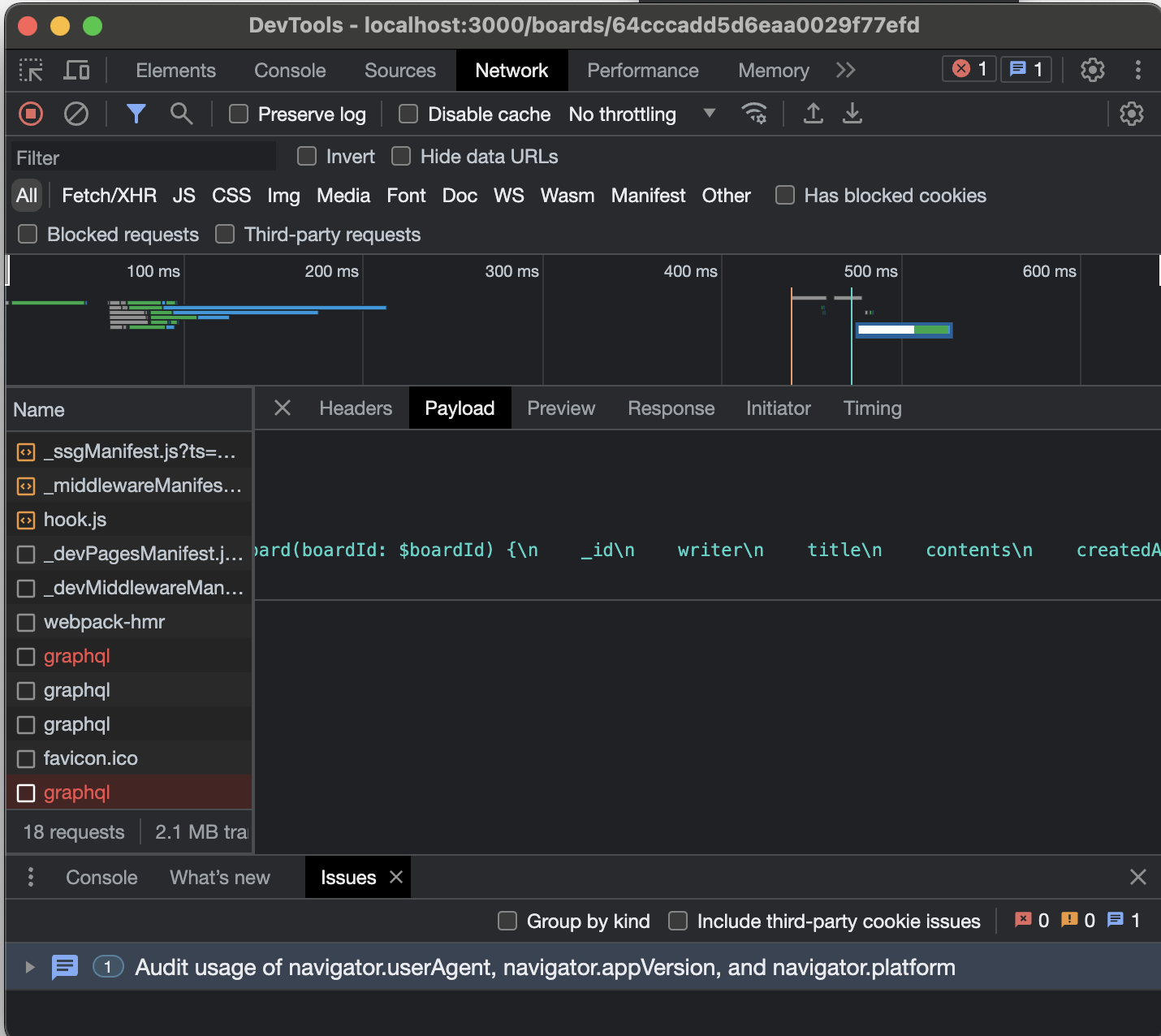
+ 로딩 뜬 화면의 개발자도구 화면 입니다!!





확인해주시고 답변 주시면 감사하겠습니다.!!!😂🥹
답변 1
1
안녕하세요! nyang님!
먼저, 올려주신 질문의 "use client" 부분과 next/navigation 모듈은 react 18버전에서 사용하는 부분이에요!
react 18버전에서는 서버컴포넌트가 등장하여 이러한 기능을 구분하여 사용하게 되었습니다!
따라서, 현재 우리 수업 과정에서는 use client와 next/navigation은 사용하지 않습니다!
올려주신 에러와 소스코드를 자세히 보니, 아무래도 오타가 있는 것 같아요!
다이나믹 라우팅을 위한 폴더 이름에는 [boardid] 라고 되어있지만,
소스코드에는 router.query.boardId 라고 되어있네요!(i의 대소문자가 다른 것 같아요!)
해당 이슈를 수정하여 다시 한 번 진행해 보세요!^^






😂정말 기본적인 문제였네요...!!!! 주말인데도 답변 해주셔서 정말 감사합니다!!