인프런 커뮤니티 질문&답변
css-in-js 질문입니다!!
해결된 질문
작성
·
337
0
안녕하세요!! 수업 잘듣고있습니다.
jsx내에서 div태그 속에 여러 css-in-js 변수들을 입력하려면 어떻게 해야하나요??
아래와 같이 className 방식을 사용했는데 기존 css 방식이어서 안먹히는건가요...?
<ProfileLink>
<div className={clsx[styles.Click, styles.LinkLight].join(" ")}>
<img src="/ic_link.png" />
</div>
<Click>
<img src="/ic_location.png" />
</Click>
</ProfileLink>답변 1
0
노원두
지식공유자
안녕하세요! nyang님!
emotion을 사용하실 때 크게 3가지 방법이 있습니다!
emotion의 css를 활용하시는 방법
styled 태그를 활용하시는 방법
위 1번과 2번을 결합하여 사용하는 방법!
emotion의 css를 활용
import { css } from '@emotion/react' // 타입스크립트 사용시, tsconfig.json의 // compilerOptions에 추가 설정 요함 //jsxImportSource:"@emotion/react" const 나의스타일 = css` background-color: red; `; export default function MyPage(){ return <div css={나의스타일}>안녕하세요</div> }
styled 태그를 활용
import styled from '@emotion/styled' const 나의컴포넌트 = styled.div` font-size: 30px; `; export default function MyPage(){ return <나의컴포넌트>안녕하세요</나의컴포넌트> }위 1번과 2번을 결합
import { css } from '@emotion/react' import styled from '@emotion/styled' const 나의스타일 = css` background-color: red; `; const 나의컴포넌트 = styled.div` font-size: 30px; ${나의스타일}; `; export default function MyPage(){ return <나의컴포넌트>안녕하세요</나의컴포넌트> }
따라서, 위 3번 예시를 적용 및 응용하시면 원하시는 결과를 얻을 수 있을 것 같네요!^^
노원두
지식공유자
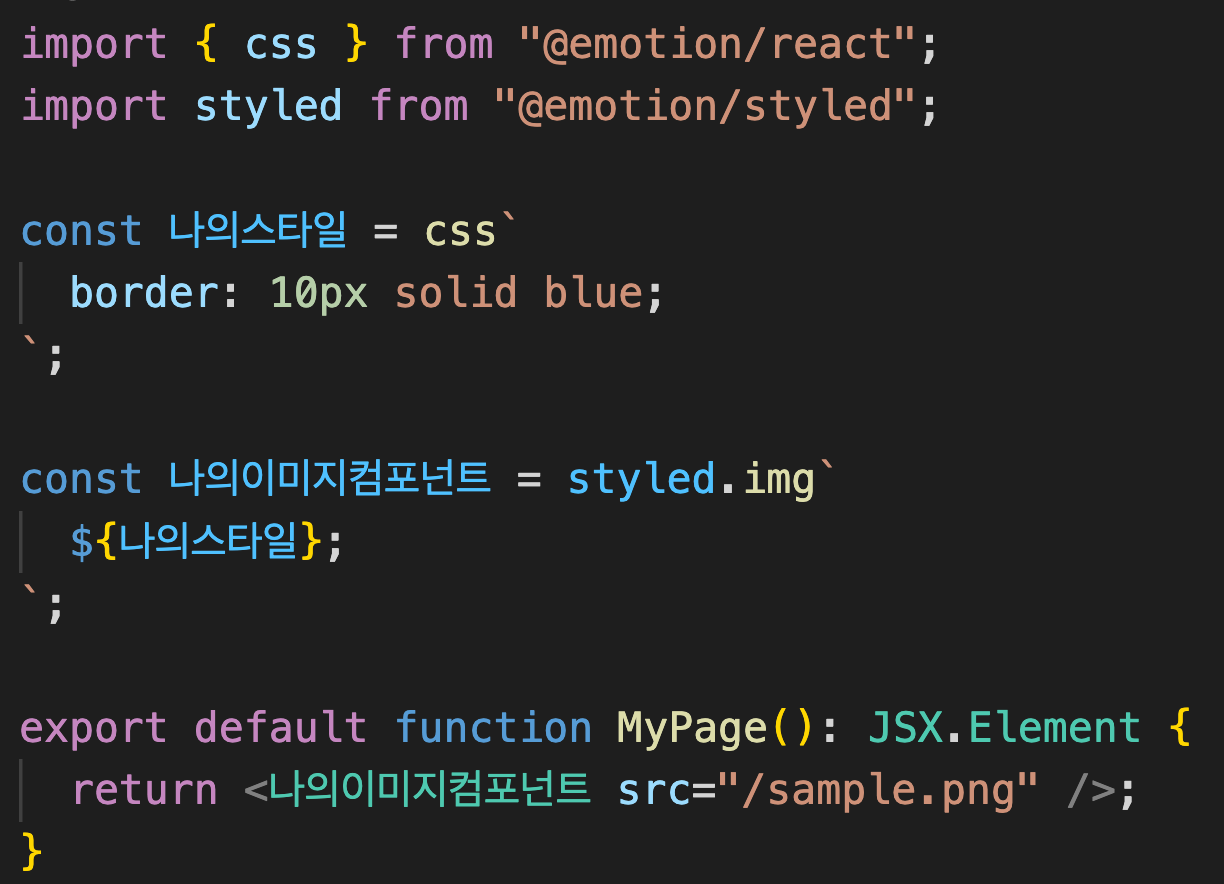
이미지 태그도 정상적으로 작동합니다!
이미지 태그는 위 예제처럼 안녕하세요라는 문장이 들어가면 안돼요!
코드화면: 
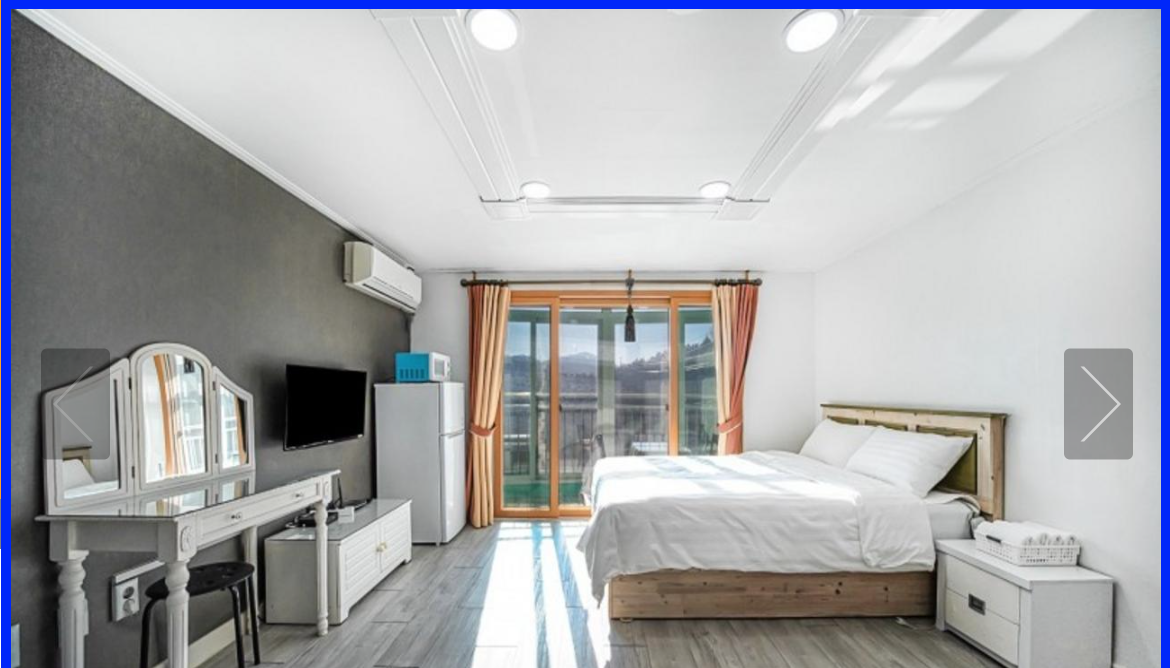
결과화면:
만약, 타입스크립트를 사용중이시라면 컴파일 옵션을 변경해 주셔야 합니다!






이미지 태그에는 저게 안먹나요?? 알려주신 대로 해봤는데 작동이 안되네요,,