인프런 커뮤니티 질문&답변
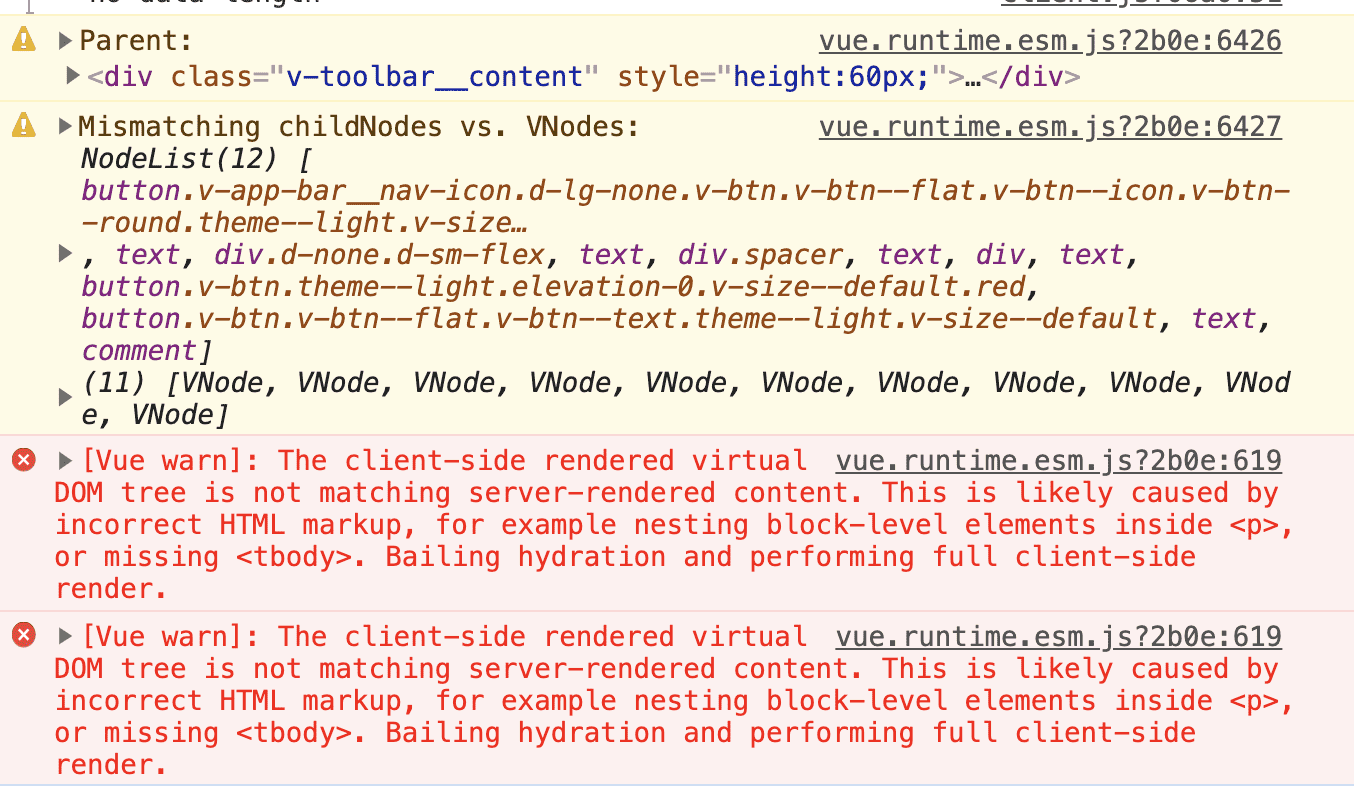
아래 에러가 뜨는데 해결이 잘 안되네요~
작성
·
606
답변 11
0
네~~ 제가 단수 복수가 계속 헷갈려서 단수로 통일을 먼저하였습니다~~ 호주에 사는데 더 헷갈리네요 :)
아~~ 이것저것 해보다가 loadUser() 앞에 async 를 붙이니까 해결이 되네요 ~~ 이틀동안 문서만 찾아봤는데~
방금 답변 받고 또 찾아보다가 방금 해결이 되었습니다.~~~
앞으로 프로젝트 계속해야 하는데 이렇게 계속 물어봐도 되는지 모르겠네요~~
늦게까지 답변주셔서 너무 감사합니다 :)
0
0
늦은 시간까지 답변주셔서 감사합니다 ~~~
0
0
<script>window.__NUXT__={layout:"default",data:[{}],fetch:[],error:null,state:{user:{me:""}},serverRendered:true,routePath:"\u002Fsetup\u002Fdashboard",config:{},logs:[]};</script>
0
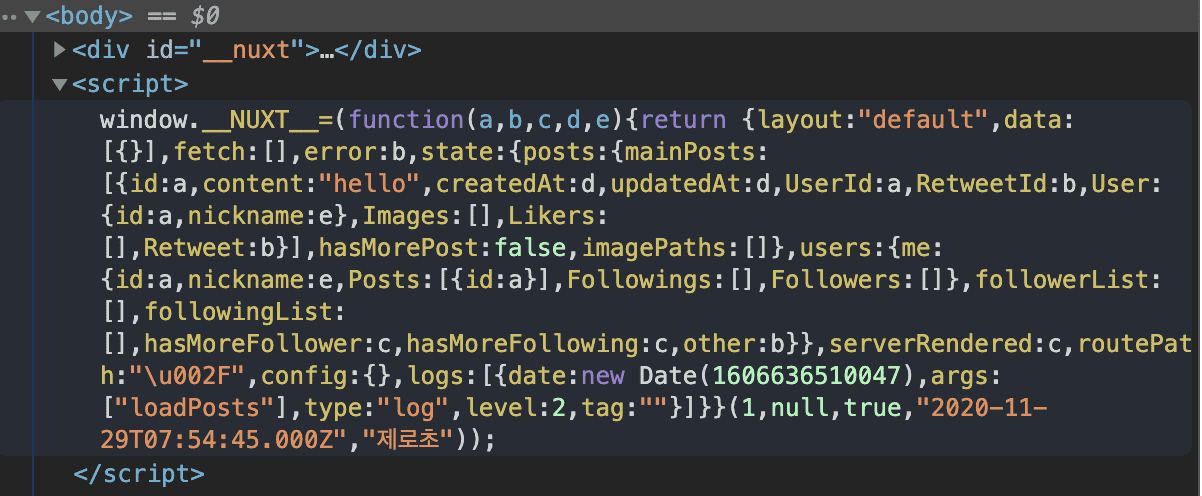
처음 로딩 시 script를 열어 __NUXT__에 서버사이드렌더링 데이터가 들어있는지 확인해보세요.
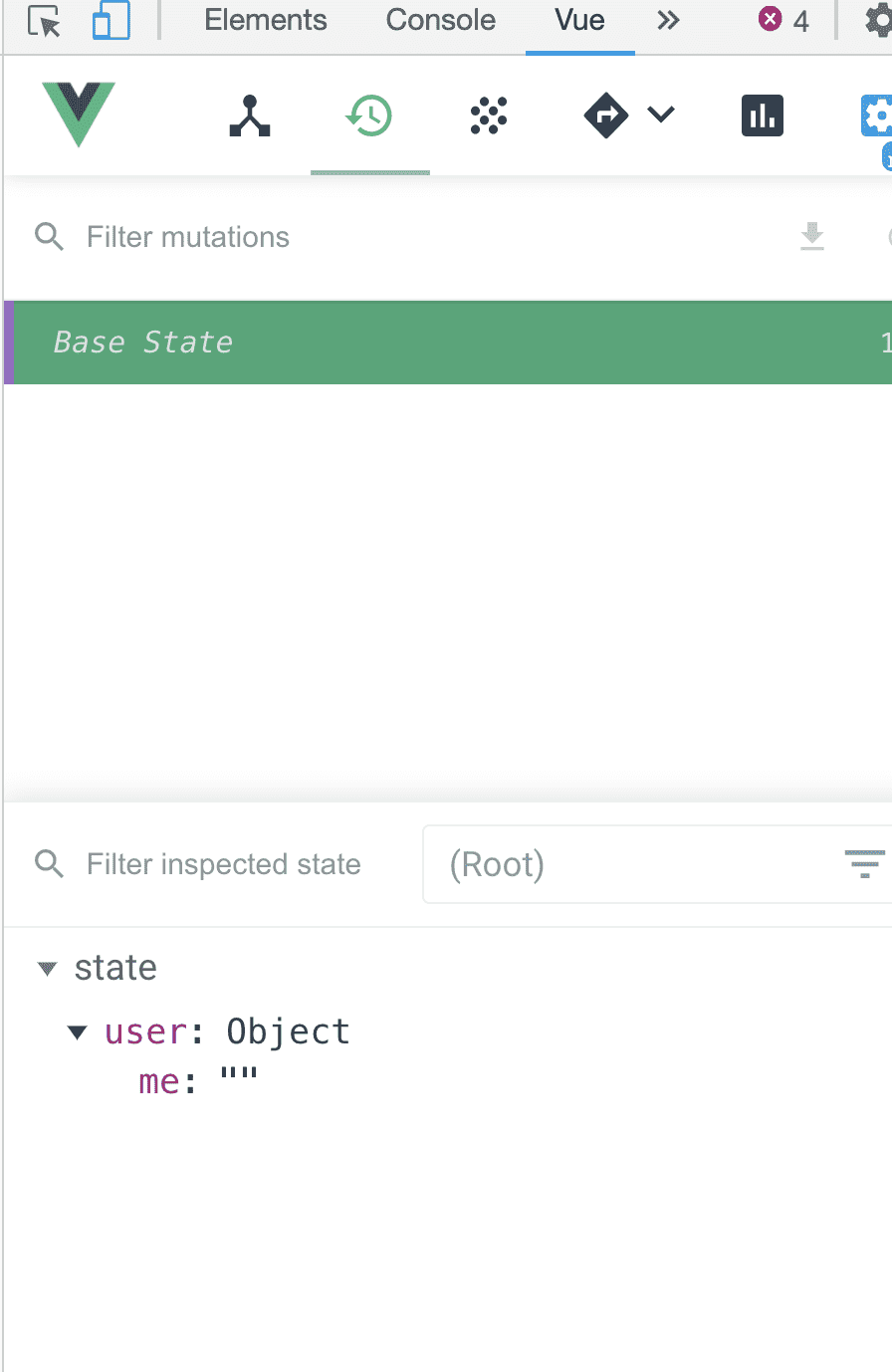
SSR시 데브툴의 vuex에는 원래 Base State 액션만 뜨는 게 맞습니다. 다른 액션들은 다 서버에서 실행돼서 __NUXT__에 데이터를 넣어주는 것이라서요.
0
안녕하세요~ 위의 문제는 server side 에서 vuetify 인식할때 나는 에러였던 것 같습니다. 꽁식문서에서 확인해본 결과
<client-only></client-only> 를 덮어 씌우니까 해결이 되었습니다.~~ v-app-bar 가 문제가 되었더라구요~
<client-only>
<v-app-bar> .... </v-app-bar>
</client-only>
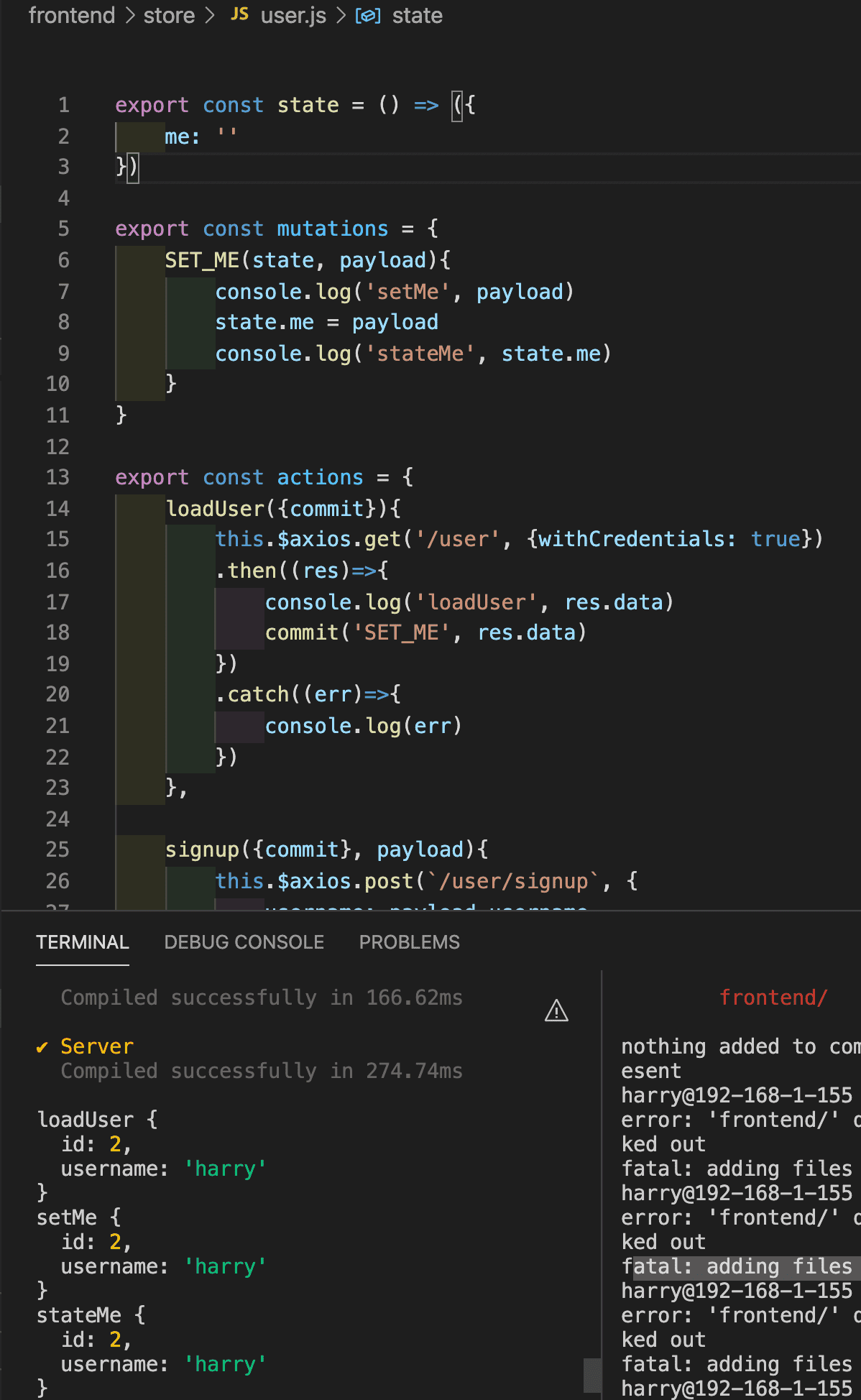
다른 질문이 있습니다. 또 처음보는 문제인데 아래처럼 store/user.js 에서는 ssr 을 다 인식하여 console.log로 디버깅한 결과 state까지 문제없이 작동이 잘됩니다.

하지만 client-side에서 보게 되면 vue dev tool 에서는 vuex가 전혀 작동을 하지 않아 로그인이 계속 해지가 됩니다. connect.sid는 물론 잘 존재합니다. 뭐가 문제일까요???

0
0
0
지금 강의중에서 로그인 해제되는거 하고 있는데 서버사이렌더링이 안되더라구요 그래서 찾아보니 nuxt config 에 ssr: false 가 되어있어서 true를 바꿔보니까 작동이 되더라구요 포스트를 불러오려고 fatch명령어 쓰니깐 서버이서는 잘보내는데 프론트에서 못 받으면서 위 같은 에러가 뜹니다
처음 설치했을때 SPA로 설정한 것 같기도 해서 일단 혹시나 해서 설정을 봤는데 ssr이 있어서 수정해보았습니다
0