인프런 커뮤니티 질문&답변
initialState에 있는 error가 안나옵니다.
작성
·
294
0

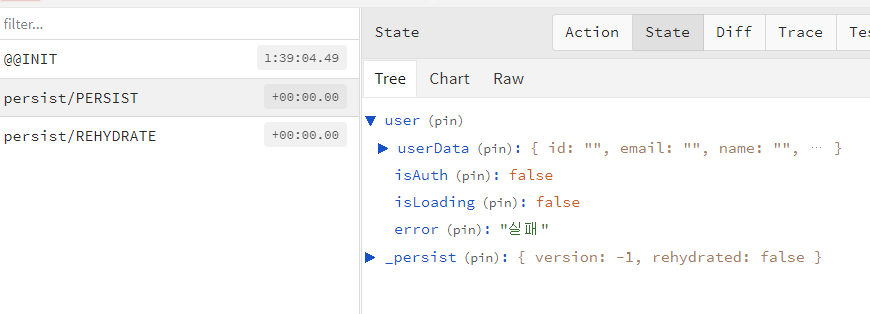
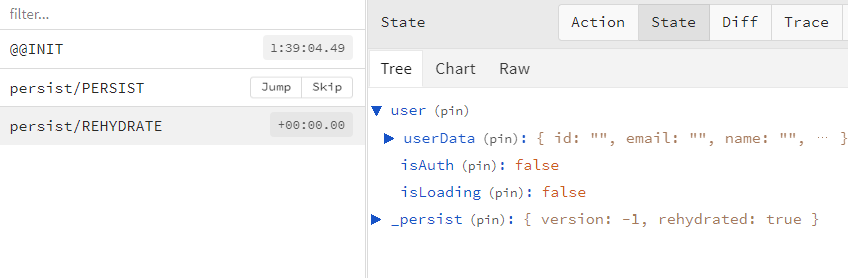
 persist에서는 error가 있는데 rehydrate에서는 error 가 없습니다.
persist에서는 error가 있는데 rehydrate에서는 error 가 없습니다.
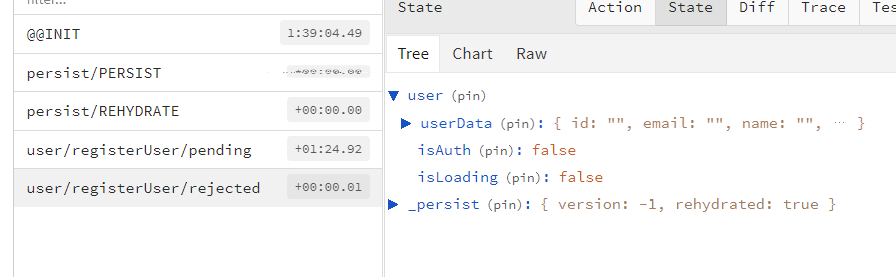
그결과 pendding과 rejected에서 error가 안나옵니다.
 userslice 코드입니다.
userslice 코드입니다.
import { createSlice } from "@reduxjs/toolkit";
import { registerUser } from "./thunkFunctions";
import { toast } from "react-toastify";
const initialState = {
userData: {
id: "",
email: "",
name: "",
role: 0,
image: "",
},
isAuth: false,
isLoading: false,
error: "실패",
};
const userSlice = createSlice({
name: "user",
initialState,
reducers: {},
extraReducers: (builder) => {
builder
.addCase(registerUser.pending, (state) => {
state.isLoading = true;
})
.addCase(registerUser.fulfilled, (state) => {
state.isLoading = false;
toast.info("회원가입을 성공했습니다.");
})
.addCase(registerUser.rejected, (state, action) => {
state.isLoading = false;
state.error = action.payload;
toast.error(action.payload);
});
},
});
export default userSlice.reducer;
답변 1
0
안녕하세요, 인프런 AI 인턴이에요. initialState에 있는 error가 안 나타나는 이유는 reducer 함수에서 action.payload를 잘못 사용하고 있어서 그렇습니다.
상황을 보면, registerUser.rejected 액션이 실행되면 state.error 값을 변경하고 toast.error를 호출하려고 하고 있습니다. 그런데 action.payload를 사용하려면 thunk 함수에서 rejected 상태에서 액션의 payload 값을 설정해주어야 합니다. 해당 부분을 잘 확인해보세요.
만약 thunk 함수에서 rejected 상태일 때 action에 payload를 설정해주지 않았다면, action.payload 값은 undefined일 것입니다. 따라서 “error: action.payload”와 “toast.error(action.payload)” 대신에 “error: ‘실패’“와 “toast.error(‘실패’)“를 사용해보세요.
최종적으로, userSlice 코드는 다음과 같이 수정하시면 됩니다.
const initialState = {
userData: {
id: "",
email: "",
name: "",
role: 0,
image: "",
},
isAuth: false,
isLoading: false,
error: "실패",
};
const userSlice = createSlice({
name: "user",
initialState,
reducers: {},
extraReducers: (builder) => {
builder
.addCase(registerUser.pending, (state) => {
state.isLoading = true;
})
.addCase(registerUser.fulfilled, (state) => {
state.isLoading = false;
toast.info("회원가입을 성공했습니다.");
})
.addCase(registerUser.rejected, (state, action) => {
state.isLoading = false;
state.error = "실패";
toast.error("실패");
});
},
});
export default userSlice.reducer;
위 코드와 같이 action.payload 대신에 “실패”를 사용하면 error 값이 올바르게 설정되고, toast.error(“실패”)가 호출될 것입니다. 이렇게 하면 initialState에 있는 error 값이 올바르게 나타날 것입니다.
추가로, persist와 rehydrate를 사용하고 계신데, persist와 rehydrate에 대한 설정 코드도 확인해보시는 것을 추천드립니다. 문제가 지속되면 관련된 코드를 더 자세히 살펴봐야 할 것 같습니다.
더 도움이 필요하시면 언제든지 말씀해주세요. 수고하세요!





