인프런 커뮤니티 질문&답변
12 강 props.onTemoeratureChange() 함수 질문
작성
·
330
0

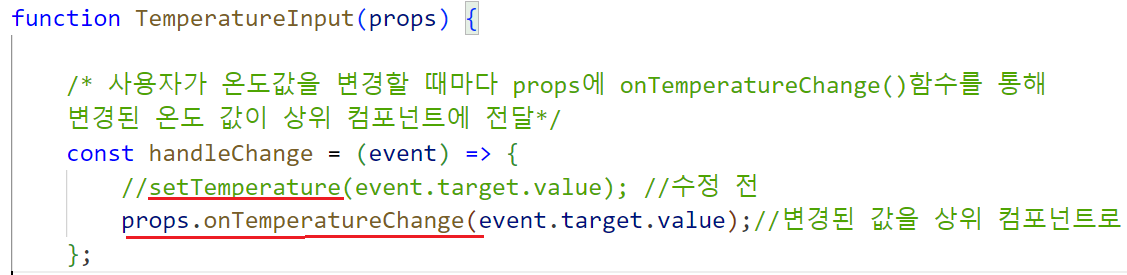
props.onTemperatureChange()함수는 정의해 놓지 않았는데 onTemperatureChange()함수는 어디에서 제공해준 함수 인가요?
답변 1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
상위 컴포넌트에서 TemperatureInput 컴포넌트를 사용할 때,
아래와 같이 props로 넣어준 것이라고 보면 됩니다!
<TemperatureInput
scale="c"
temperature={celsius}
onTemperatureChange={handleCelsiusChange}
/>
감사합니다.





