인프런 커뮤니티 질문&답변
마지막 문단의 opacity 0으로 초기화 관련
해결된 질문
작성
·
254
답변 1
4
1분코딩
지식공유자
스크롤 속도가 너무 빠르면 스크롤값 자체가 딱 떨어지게 인식이 안되어 발생하는 문제인데요,
마지막 문단은 scrollRatio 자체가 동적으로 세팅되어 따로 체크가 안되고 있었네요^^;
지금 살펴보니 이건 제가 만든 원래 소스에서도 디자인에 따라서는 발생할 수 있는 문제같아서, 코드를 보완해야 할 것 같습니다(감사드려요!).
많은 처리가 필요한 것은 아니고요, 말씀해주신 부분의 if문에 else를 추가해서, 해당 범위를 벗어났을 경우에는 안전하게 opacity 처음값으로 세팅되도록 해주시면 됩니다.
if (scrollRatio > values.canvas_scale[2].end && values.canvas_scale[2].end > 0) { // 두 번째 이미지(블렌딩 이미지)의 스케일 축소가 완료되면 && 바로 직전의 애니메이션이 실행후 end값이 들어오면 (블렌딩이 완료되어야 values.canvas_scale[2].end 값이 설정됨 - 바로 위 코드)
objs.canvas.classList.remove('sticky');
objs.canvas.style.marginTop = `${scrollHeight * 0.4}px`;
values.canvasCaption_opacity[2].start = values.canvas_scale[2].end;
values.canvasCaption_opacity[2].end = values.canvasCaption_opacity[2].start + 0.1;
objs.canvasCaption.style.opacity = calcValues(values.canvasCaption_opacity, currentYOffset);
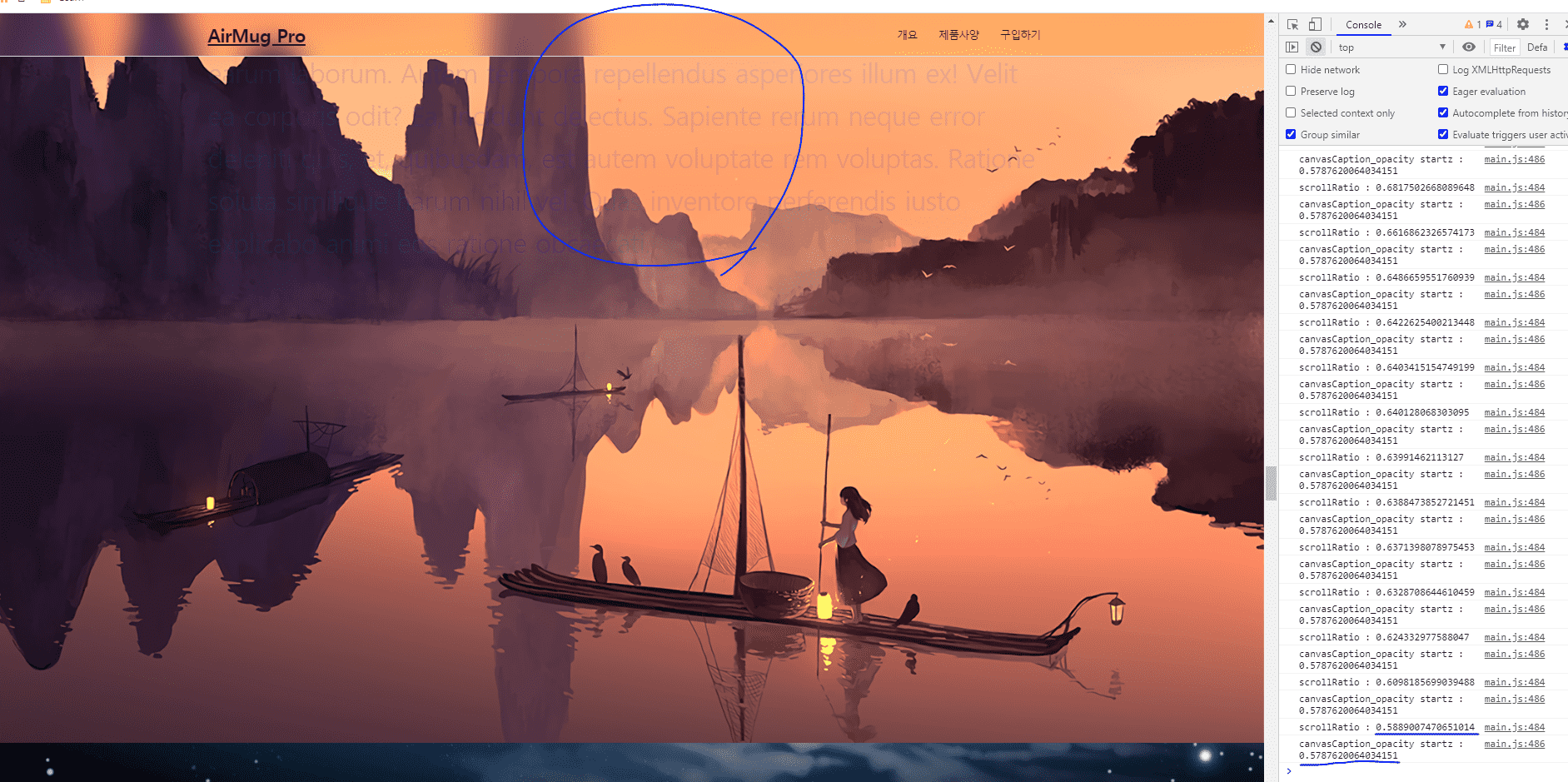
console.log('scrollRatio : ' + scrollRatio);
console.log('canvasCaption_opacity startz : ' + values.canvasCaption_opacity[2].start);
// values.canvasCaption_translateY[2].start = values.canvasCaption_opacity[2].start;
// values.canvasCaption_translateY[2].end = values.canvasCaption_opacity[2].end;
// objs.canvasCaption.style.transform = `translateY(${calcValues(values.canvasCaption_translateY, currentYOffset)}%)`;
} else {
objs.canvasCaption.style.opacity = values.canvasCaption_opacity[0];
}위 코드에서 아래 else 부분이 추가된 부분입니다.
else {
objs.canvasCaption.style.opacity = values.canvasCaption_opacity[0];
}
참고로, calcValues 함수에서는
}else if(currentYOffset < partScrollStart){
rv = values[0];
}else if(currentYOffset > partScrollStart){
rv = values[1];
}이 부분이 기본적으로 해당 처리를 하고 있는데요,
문제가 생겼던 부분은 scrollRatio 자체를 해당 부분에서 동적으로 세팅하고 있기 때문에 따로 처리가 필요했습니다.