인프런 커뮤니티 질문&답변
rev={undefined}
해결된 질문
작성
·
306
·
수정됨
0
강사님 안녕하세요~!
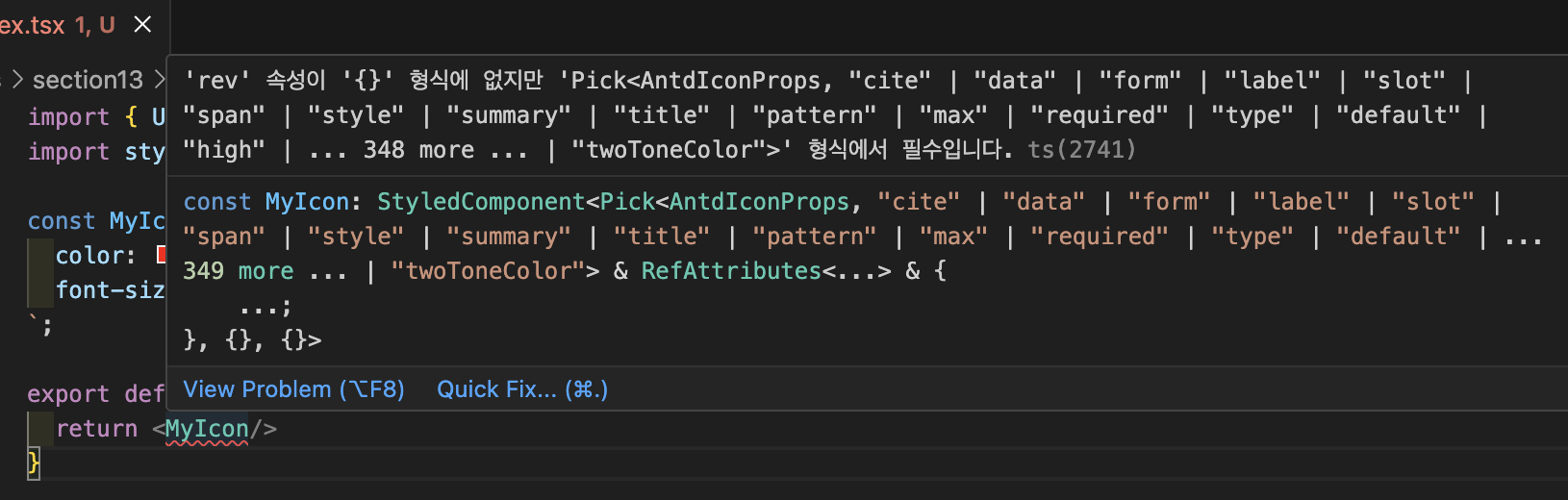
섹션 35강 실습에서 아래와 같이 입력하면 강사님과 달리 <MyIcon />에 에러가 발생하는데요,
import { UpCircleOutlined } from "@ant-design/icons";
import styled from "@emotion/styled";
const MyIcon = styled(UpCircleOutlined)`
color: red;
font-size: 50px;
`;
export default function LibraryIconPage(): JSX.Element {
return <MyIcon/>
}
아래와 같이 <MyIcon>에 rev={undefined}를 추가하면 빨간줄이 사라집니다. 구글링을 해봐도 모르겠어서요ㅜ 이유를 알려주실 수 있을까요?
export default function LibraryIconPage(): JSX.Element {
return <MyIcon rev={undefined}>
}
그리고 아래 폴더 구조와 같이 .husky 폴더와 .next 폴더를 최상위에 둬도 괜찮은가요?

package.json이 있는 곳에서 설치한건데, section 폴더 안으로 이동해야 하는지, 어느 위치에 두어야하는지 잘모르겠습니다. 현재 이 위치에서는 작동에 이상은 없는거 같은데 .vscode 파일이 최상단에 없을시에 작동하지 않을 수 있다고 하셨던 것 같아서요.
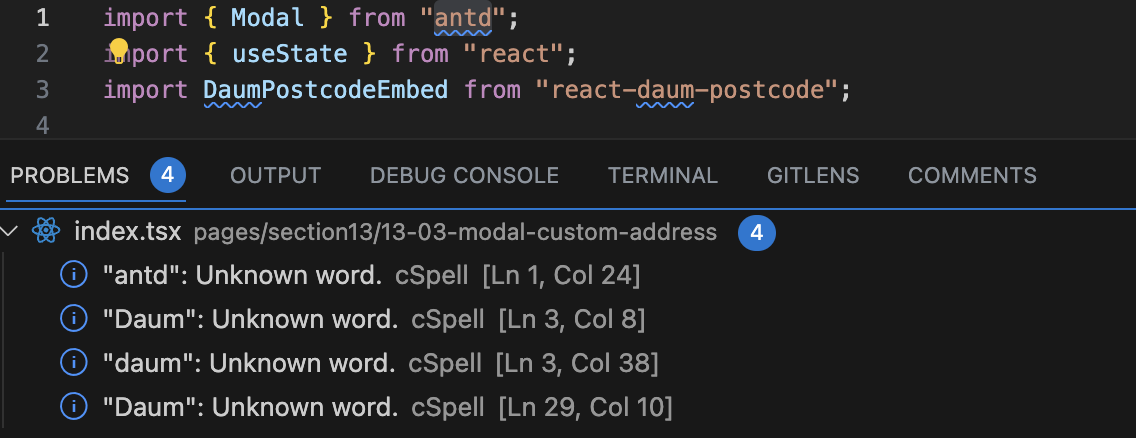
코드에 아래와 같은 문제가 발생하는데 혹시 밑줄을 없애는 방법이 있을까요? 무시해도 되는걸까요?

답변 1
1
안녕하세요! 차롱님!
이전에 동일한 질문이 있어서 링크 남겨드려요!^^
https://www.inflearn.com/questions/894703우리가 기본적으로 입력하는 소스코드가 아닌 것들은 package.json 파일과 동일한 위치에 두시는 것이 좋아요! .vscode는 여러개 있어도 상관 없기 때문에(2개, 3개 등등...), 내가 열고 있는 프로젝트의 최상단만에 있으면 됩니다! 매번 vscode에서 여는 프로젝트 폴더가 다르다면, 각 폴더의 최상단에 놓아주시면 돼요!
코드의 스펠링을 체크해주는 익스텐션을 설치하신 것 같아요!
해당 익스텐션을 지워도 상관 없고, 유지하신다면 antd라는 스펠링은 존재하지 않기때문에 무시하셔도 됩니다! 거슬리면 해당 사전에 antd라는 단어를 추가하는 방법도 있답니다!^^





