인프런 커뮤니티 질문&답변
마지막날을 가져올 때 getMonth에 +1을 하는 이유
해결된 질문
작성
·
1.1K
0
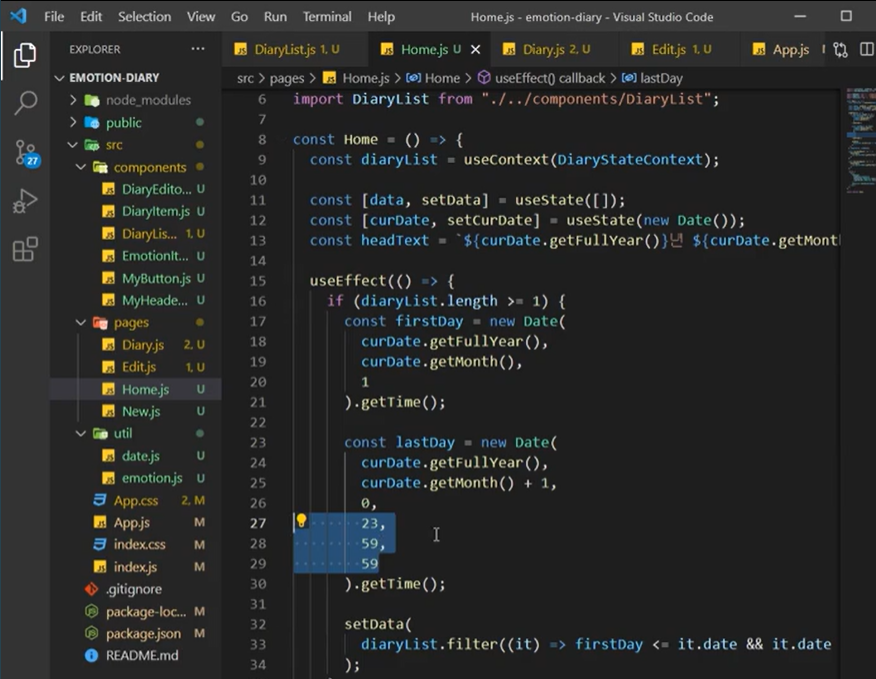
 23번째 줄에서 해당 월의 마지막날을 가져올 때 getMonth에 +1을 하는 이유가 무엇인가요? getMonth에 +1을 하면 이미 그 다음 월로 넘어가는 것 아닌가요?
23번째 줄에서 해당 월의 마지막날을 가져올 때 getMonth에 +1을 하는 이유가 무엇인가요? getMonth에 +1을 하면 이미 그 다음 월로 넘어가는 것 아닌가요?
답변 2
1
1
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
이 이유는 지난 강의 "페이지 구현 - 홈(/)"의 4분 52초에서 확인하실 수 있습니다.
getMonth는 1월을 0, 12월을 11로 표기하기 때문에 월을 계산할때 일반적으로 +1을 진행한 후에 계산하게 됩니다.
이정환 Winterlood
지식공유자
아닙니다. new Date 생성자에 월을 전달할 때에도 말씀드린 것 처럼 1월을 0, 12월을 11로 각각 월에 1씩을 빼어 전달해줘야 합니다. 따라서 19번째 라인에서는 그냥 getMonth로 -1씩 되어 있는 월을 가져와 그대로 넣어준 것입니다.






그렇다면 19번째 줄에도 +1을 해줘야 하는 것 아닌가요?