인프런 커뮤니티 질문&답변
API 응답
해결된 질문
작성
·
336
1

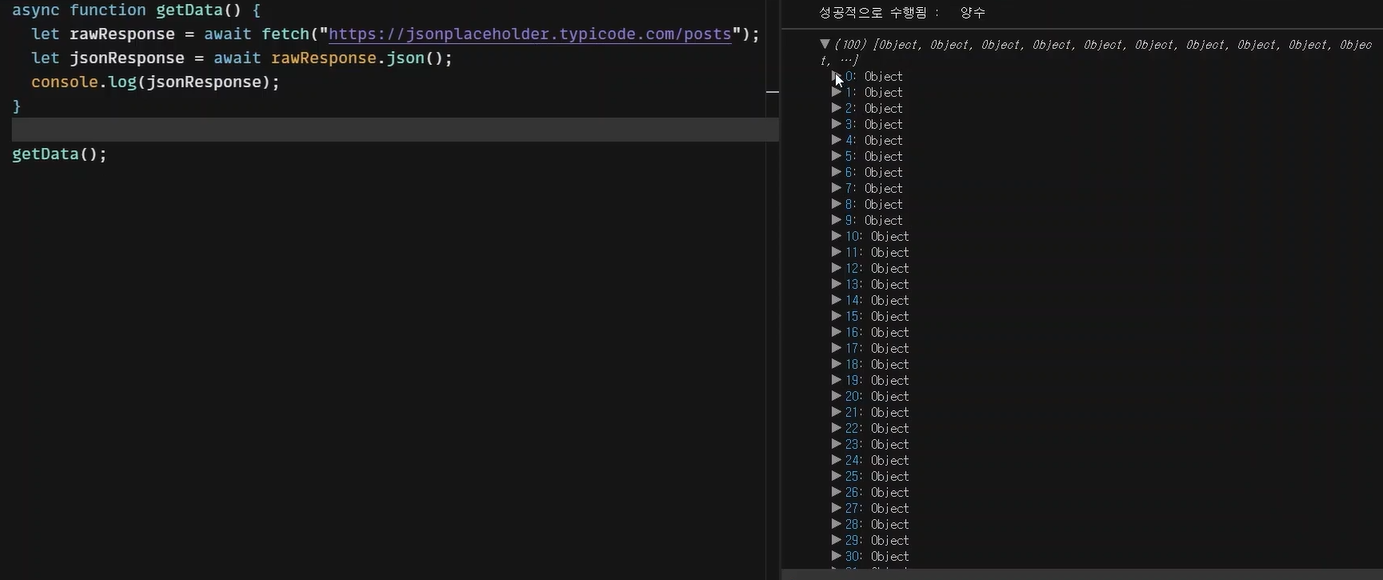
await을 두 번 쓰는 이유가 fetch의 리턴 값인 Response (Promise 객체 타입)가 언제 올지 기다리기 위함인가요?
위 질문에서 Response 객체는 Promise 객체와 같다고 생각해도 되나요?
답변 1
1
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
첫번째 await은 fetch 함수(데이터를 불러오는 기능)이 비동기적으로 동작하기 때문에 이를 동기적으로 동작시키기 위해 사용합니다.
두번째 await은 json 메서드 또한 fetch 메서드와 동일하게 비동기적으로 동작하기 때문에 이를 동기적으로 동작시키기 위해 사용합니다.
fetch 함수의 반환값은 Promise 객체가 맞습니다.
그러나 await fetch의 반환값은 Promise 객체의 resolve 값입니다.





