인프런 커뮤니티 질문&답변
final 과제
해결된 질문
작성
·
332
·
수정됨
0
강사님 안녕하세요. 파이널 과제를 하면서 궁금한 점이 있어 질문 드립니다..!
질문이 많지만 피드백 주시면 감사하겠습니다! ( _ _ )
화면이 100% 일때는 회원가입 폼의 높이가 잘리고, 80%로 줄여야 그때부터 폼이 화면 안에 다 들어간 상태로 확인할 수 있습니다. 이러한 현상은 브라우저 별 차이로 생각하면 되는 걸까요?
또 저는 화면이 100%일 때도 폼이 안잘렸으면 하는데, 혹시 이때 해결할 수 있는 방법이나 대안이 따로 있을까요?
// 노션 파일에 있는 코드와 동일합니다.
* {
box-sizing: border-box;
margin: 0px;
}
body {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
성별 인풋에서 radio 동그라미 부분에 따로 스타일을 주고 싶어서 아래와 같이 작성했는데, 적용이 안됩니다. 제가 시도해본 방법은 label 내부에 input을 두고 id와 for을 묶어서 스타일을 적용해보았으나, 실패했습니다. 혹시 적용이 안되는 이유와 해결 방법을 알려주실 수 있을까요?
<input type="radio" name="gender" class="gender-radio" />여성
.gender input[type="radio"] {
background: #ebebeb;
border: 1px solid #d2d2d2;
}
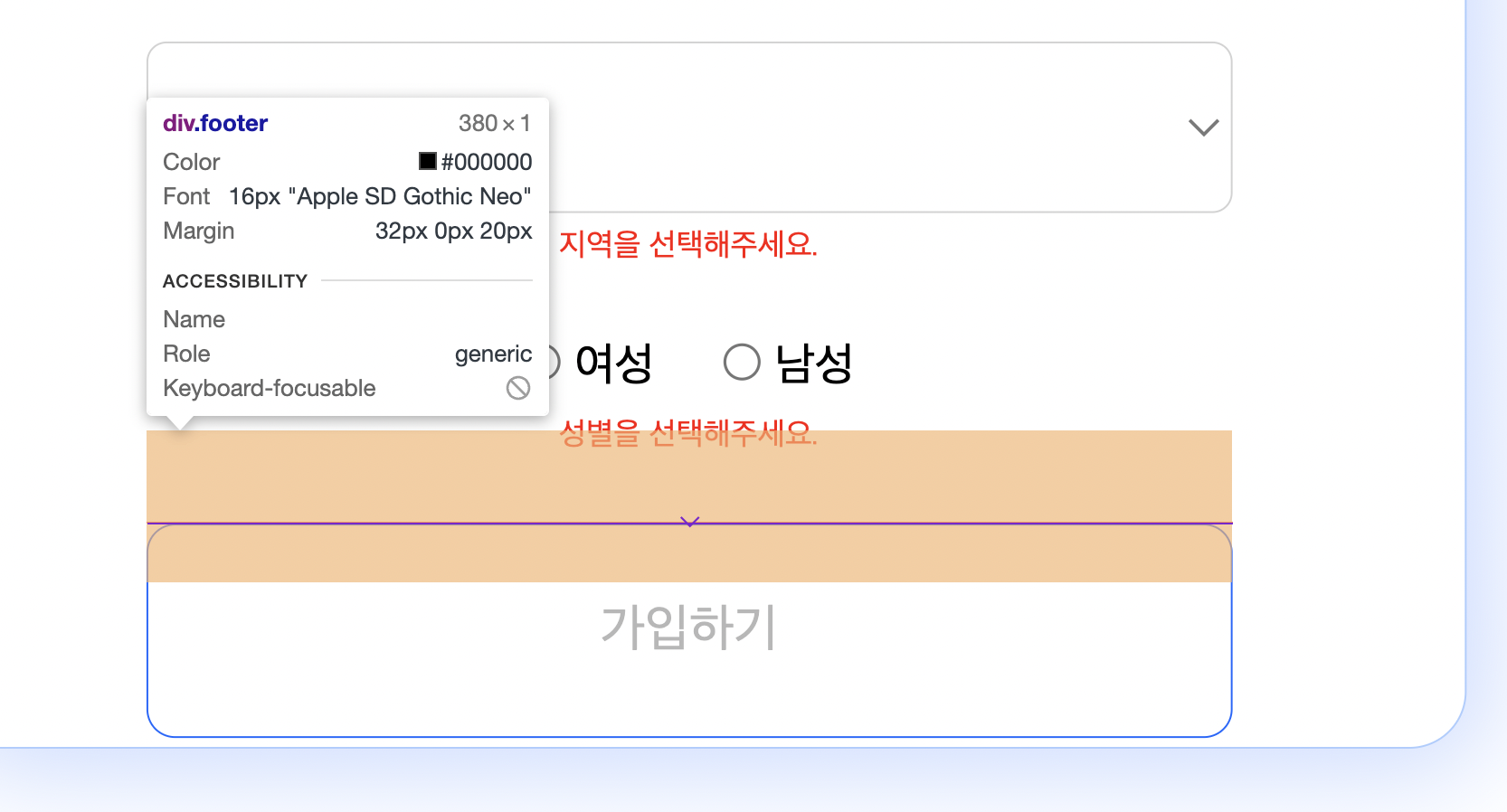
하단 가입하기 버튼 바로 위에 있는 수평선을 <hr> 태그가 아닌, 버튼을 감싸는 div 박스에 border-top을 주어 스타일을 작성했는데요, 아래와 같이 footer와 버튼이 겹쳐버리는 현상이 발생했습니다.
저는 이를 마진 겹침 현상으로 생각하고, 부모 요소에 padding, inline-block, overflow:hidden을 적용해 보았지만 결국 문제를 해결하지 못했습니다.
저는 html 코드를 줄이고자 버튼을 감싸는 박스로 가로선을 해결하고 싶었는데, 이러한 현상이 발생하는 이유와 이 경우 어떤 식으로 해결할 수 있는지 궁금합니다.<div class="footer"> <button id="signup-button">가입하기</button> </div> .footer { width: 380px; height: 1px; margin: 32px 0px 20px 0px; border-top: 1px solid red; } #signup-button { width: 380px; height: 75px; background: #ffffff; border: 1px solid #0068ff; border-radius: 10px; font-size: 18px; line-height: 27px; text-align: center; }
답변 1
0
안녕하세요! 차롱님!
단순한 따라 코딩이 아닌, 궁금증을 가지고 더 잘 만들어 보려는 자세 좋아요!
정말 빠르게 성장하실 것 같아요!
1. 100vh가 현재 body 부분에 적용되어있네요!
따라서, body가 100%라는 의미이지, body 안에 존재하는 회원가입 폼이 100%란 의미는 아닙니다!
body 안에 존재하는 회원가입 폼은 현재 <div class='wrapper'> 로 감싸지고 있는데요!
.wrapper의 height를 조정하시면, 더 작은 크기로 만드실 수 있으실 것 같아요!^^
2. css로 radio의 스타일 변경을 원하시는 경우 아래와 같이 시도해 보실 수 있습니다!
아래의 코드에서 [type="radio"]의 의미는 type이 radio 인 것들에대해서 css 바꿔줘! 예요^^
위 코드의 결과는 다음과 같습니다! 잘 바뀌었나요?!^^
저는 <input type="radio" class="gender-radio" /> 인 것만 바꾸고 싶은데요?! 라고 하신다면,
다음과 같이 시도해 보세요!
3. <hr /> 태그를 사용하시는 대신, button을 감싸는 div의 border-top을 사용하길 원하셨군요!
해당 div의 안쪽으로 padding-top을 주셔서 div박스와 버튼의 거리를 떨어뜨리는 방법을 사용해 보세요!





