인프런 커뮤니티 질문&답변
restoreAccessToken Mutation 관련 질문
해결된 질문
작성
·
250
0
https://backend-practice.codebootcamp.co.kr/graphql
URL에 직접 접속하여 로그인 mutation 쿼리를 직접 실행하며 테스트 하고 싶어서 진행 중인데요,
restoreAccessToken 쿼리에 대한 의문이 생겼습니다.
제가 잘못 사용한건지 작동이 되질 않아서 몇 시간 동안 삽질하다가 문의드립니다.
제가 알기로 restoreAccessToken 쿼리는
accessToken이 만료된 경우 refreshToken을 통해 accessToken을 새로 발급해주는 것으로 알고 있습니다.
그래서 우선은 테스트로 로그인 쿼리를 날려서 만료되지 않은 accessToken을 받고 복사한 뒤,

위와 같이 쿼리를 작성하고,
{
"authorization": "Bearer [accessToken값]"
}
이러한 방식으로 헤더에 직접 입력 후 request를 날렸습니다.
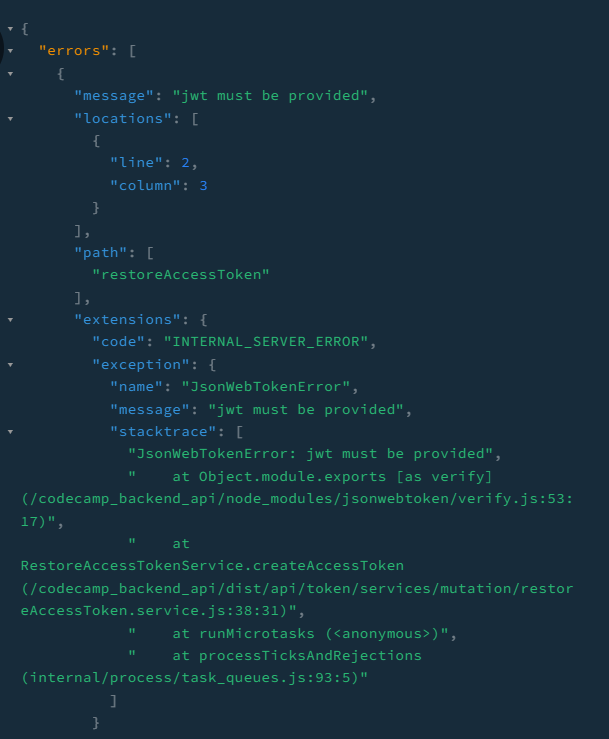
그런데 아래와 같은 에러 문구가 뜹니다.

토큰이 제공되어야 한다는 에러 메시지에 제가 뭔가 설정을 잘못했나? 싶어서 accessToken을 필요로 하는 fetchUserLoggedIn 쿼리에 요청을 날려보니 잘 작동합니다.
하지만 restoreAccessToken은 똑같이 헤더 설정을 하고 요청을 보내도 jwt must be provided 와 같은 메시지만 계속 나옵니다.
그리고 다음으로 만료된 토큰을 넣어봤습니다.
loginUserExample 쿼리를 통해 만료된 토큰을 만들고 넣어서 요청을 보내니까 Context creation failed: 토큰 만료 와 같은 메시지가 나옵니다.
restoreAccessToken 이건 어떻게 사용하는 쿼리인가요?
제가 잘못 사용하고 있는 걸까요..?
답변 1
0
안녕하세요! FRONTEER님!
restoreAccessToken은 refreshToken을 던져서 accessToken을 발급 받아오는 API 입니다!
보여주신 플레이그라운드에서는 refreshToken을 백엔드에 보내주는 과정이 보이지 않네요!
refreshToken은 cookie에 담겨있어야 자동으로 보내지겠죠?!
그러면, 브라우저에서는 왜 가능했는가?
관련된 수업 영상을 보시게 되면, credentials: true 를 추가함으로써 로그인시 받아오는 refreshToken을 cookie에 저장하는 방법을 확인하실 수 있습니다!
혹시 ver1을 보고 계신다면 ver2에서는 더욱 자세한 설명을 하고 있으므로, ver2 영상을 참고해 주세요!






답변 감사합니다 멘토님.
V1 로그인쪽 강의를 본지 좀 지나서 잊었었나 봅니다... V2 로그인 부분도 시청하겠습니다.