인프런 커뮤니티 질문&답변
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
우선 코드샌드박스가 Protected(보호)모드로 적용되어 있어서 제가 수정해볼 수 없었습니다 ㅠㅠ
혹시나 다음에 공유해주실때에는 보호 모드를 풀어주시면 감사하겠습니다.
우선 올려주신 코드에는 한가지 문제가 있습니다.
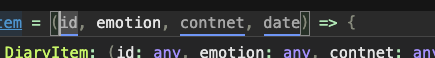
src/components/DiaryItem.js를 보시면
Props를 전달받는 과정에서 객체가 아닌 일반 값 처럼 받고 있습니다.

위 코드를 다음과 같이 수정하셔야 합니다.
const DiaryItem = ({id, emotion, contnet, date}) => {
(...)
}
이렇게 했는데도 이미지가 안나온다면
해당 강의의 45분 38초를 확인하시어 다음 코드를 해당 컴포넌트 내부에 추가하시면 됩니다.
const DiaryItem = ({id, emotion, contnet, date}) => {
const env = process.env;
env.PUBLIC_URL = env.PUBLIC_URL || "";
(...)
}
감사합니다






 사진이 엑스박스로 뜨는데 어디가 잘못된건지 모르겠습니다
사진이 엑스박스로 뜨는데 어디가 잘못된건지 모르겠습니다