인프런 커뮤니티 질문&답변
훅 실습문제
해결된 질문
작성
·
340
·
수정됨
0

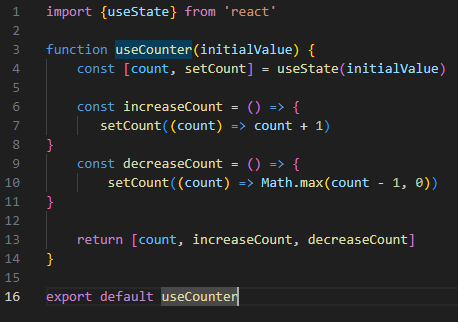
setCount((count) => count + 1) 여기에서 콜백함수로 집어넣은 매개변수 count는 prevState인거 같은데 이 prevState라는 개념이 실습문제 하기전에 책에서 어디쪽에 나오는 개념인가요?
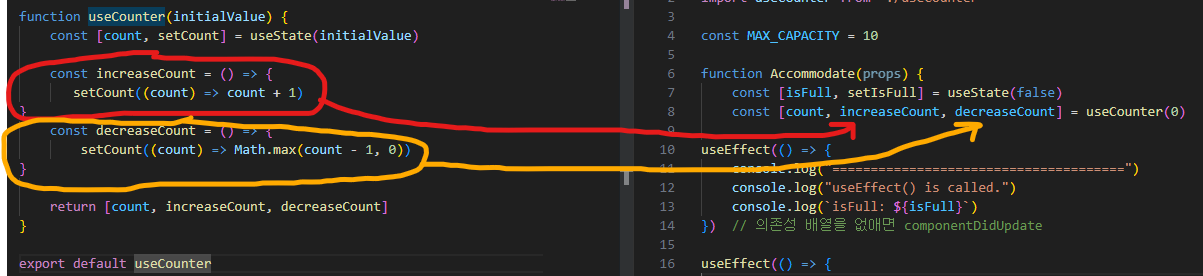
 그리고 useCounter 커스텀 훅 내부에 있는 increaseCount 함수와 decreaseCount 함수는 위 사진처럼 연결 되는건가요? 이건 무슨 개념인가요? 구조 분해 할당인가요?
그리고 useCounter 커스텀 훅 내부에 있는 increaseCount 함수와 decreaseCount 함수는 위 사진처럼 연결 되는건가요? 이건 무슨 개념인가요? 구조 분해 할당인가요?
구조분해할당은 배열기반과 객체기반으로 나뉘어질텐데 저건 뭔가요?
답변 1
0
안녕하세요, 소플입니다.
책에서는
prevState를 사용하는 부분이 이벤트 핸들링 챕터에서 잠깐 나오긴 하지만,
사용 방법에 대해서는 따로 설명하고 있지 않습니다.
자세한 사용 방법은 아래 링크를 참고하시면 좋을 것 같습니다.
https://react.dev/reference/react/useState#updating-state-based-on-the-previous-stateuseCounter()훅에서[counter, increaseCount, decreaseCount]라는 배열을 리턴하고 있으며, 훅을 사용하는 쪽에서는 말씀하신대로 배열 기반의 구조분해할당을 사용하고 있습니다.
영어로는 Destructuring assignment라고 부르는데, 자세한 내용은 아래 링크를 참고하시기 바랍니다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
감사합니다.





