인프런 커뮤니티 질문&답변
emotion styled 에서 백틱
해결된 질문
작성
·
480
답변 1
0
노원두
지식공유자
안녕하세요! dasd님!
Vscode 익스텐션에서 styled-components를 검색하시고 설치해 보세요!
사실 css 뿐만 아니라 html, js, python 등을 포함한 다른 언어 모두 텍스트 문자열이에요! 이 텍스트 문자열을 읽고 실행해주는 실행 프로그램이 존재할 뿐!
따라서 현재 보고 계신 모든 문자열 모두 메모장에 작성하셔도 실행하실 수 있답니다!
그러면 위에 알록달록한 내용들은 뭐냐?! VSCode라는 프로그램이 알록달록하게 만들어 주는 기능을 가지고 있어요!
하지만, emotion이나 styled-component 등에 대해서는 해당 기능을 제공해 주지 못하고 있는데, 이는 vscode 익스텐션을 설치하시면 해결 가능합니다!








안녕하세요 강사님 익스텐션에서 styled-components를 검색하면 나오는 vscode-styled-components 를 설치해봤는데 마찬가지로 윈도우는 실행이 안되고 맥은 실행이 되네요
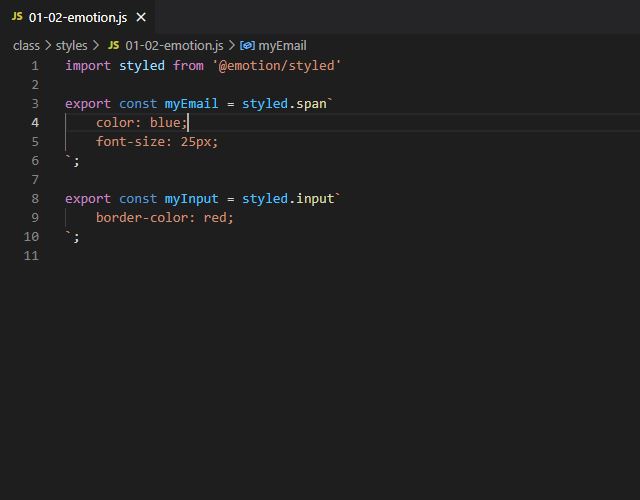
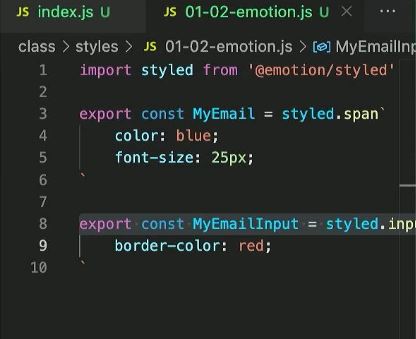
사진을 보시면 import된 myEmail, myInput이 전혀 참조되지 않아서 인풋태그는 아예 빈칸으로 나오게 되는데 제 쪽에서 문제가 생긴걸까요..