인프런 커뮤니티 질문&답변
기초공사 1에서 버튼 컴프의 클래스네임
작성
·
646
·
수정됨
0
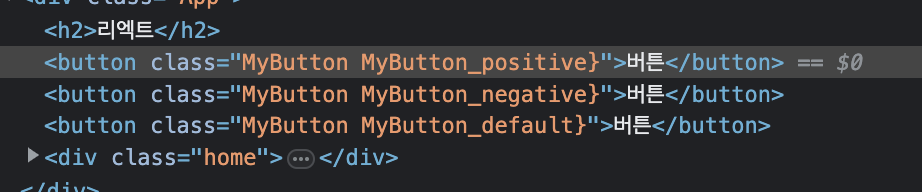
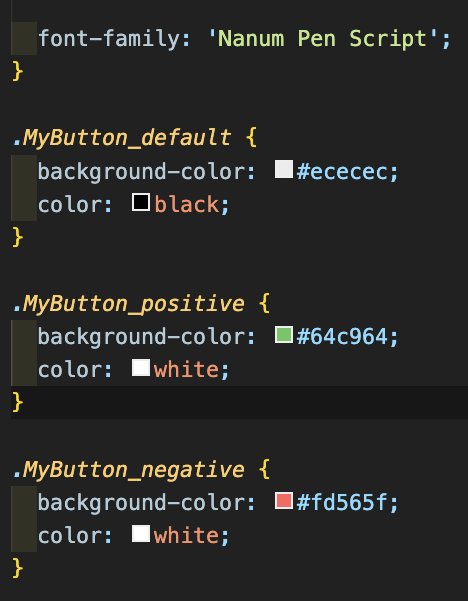
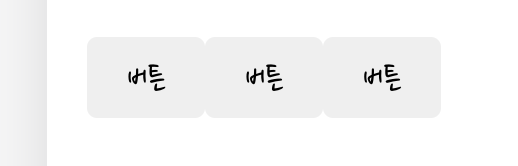
MyButton이라는 새로운 CSS를 만들어서 버튼에만 적용하고 싶은데, 검사에서 클래스 네임이 다른 3개는 나오는데 UI상에서는 .MyButton은 효과가 적용되는데 포시티브, 네거티브, 디폴트에는 적용이 안되요! ㅠㅠ
App.css에서도 동일하게 적용이 안되네요,
오타도 없고, 검사에서 나온 값 그대로 복붙했는데..왜이러춍?




 임포트를 해도, 가장위에있는 .MyButton만 효과가 적용된 상태(폰트 패밀리 등)
임포트를 해도, 가장위에있는 .MyButton만 효과가 적용된 상태(폰트 패밀리 등)