인프런 커뮤니티 질문&답변
함수 getElementsByClassName의 리턴변수 초기값
작성
·
332
1
interface Global {
menuLinks: HTMLCollectionOf<HTMLElement>;
}
const global: Global = {
menuLinks: null,
};
function a(){
global.menuLinks = document.getElementsByClassName('class-1
') as HTMLCollectionOf<HTMLElement>;
}
위와 같이 global 전역변수를 우선 초기화하고, 후에 document.getElementsByClassName을 사용하여 덮어쓰기 합니다.
또한 HTMLCollectionOf<HTMLElement>으로 타입단언을 했습니다.
1. global.menuLinks 의 초기값을 null로 하면 오류가 발생하는데 null이 아니라 무엇으로 해야하나요?
2. 그리고 new HTMLCollectionOf<HTMLElement>() 이런식의 생성자 호출은 안되는것 같은데 이유를 모르겠습니다.
3. new Element() 형식으로는 초기화가 진행되는것 같습니다.
답변 1
0
캡틴판교
지식공유자
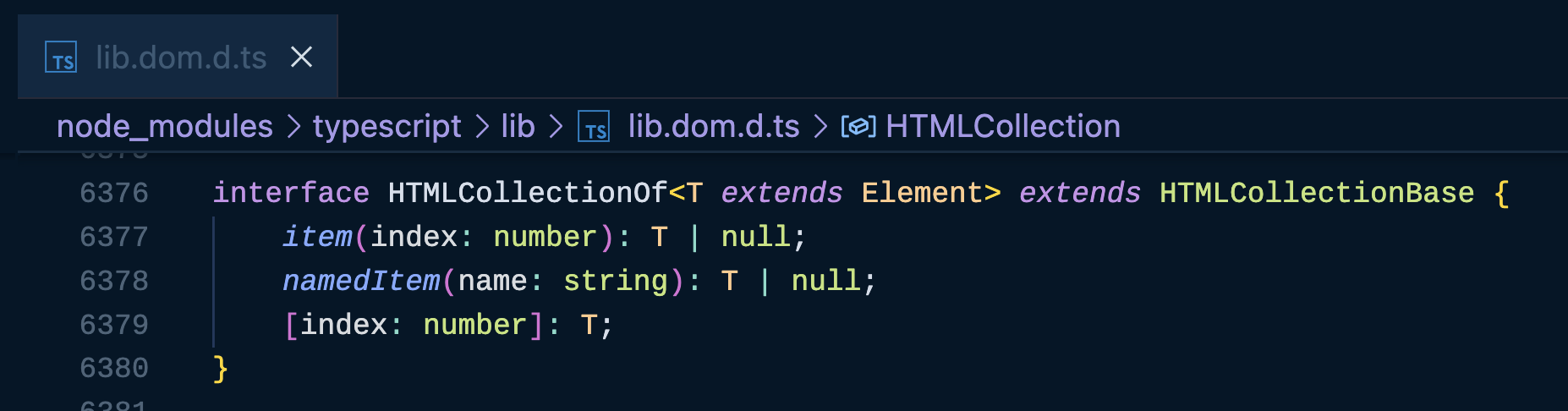
안녕하세요, null로 초기 값을 선언하시는 경우 null 타입을 유니언으로 같이 지정해 주셔야 합니다. new 형태로 생성하시는 건 해당 타입을 잘못 사용해서 그런 것 같아요. 내장 타입 정보 확인하시고 목적에 맞게 사용하시는게 좋을 것 같습니다.