인프런 커뮤니티 질문&답변
교안 업데이트가 필요한 것 같습니다
작성
·
475
·
수정됨
답변 1
0
큰돌
지식공유자
안녕하세요 JK KIM님 ㅎㅎ
강의 내용에 비해서 교안에 있는 내용은 많이 짧다고 느껴집니다. 왜 이미지스프라이트, 인코딩, 코드압축에 대한 내용이 교안에 없는것인지...
>> 교안 같은 경우 책과 같은 내용이라면 요약본으로 제공될 수 밖에 없어서 강의내용에 비해 교안의 내용이 부족하다고 느껴질 수 있습니다. 저 또한 교안에 많은 내용을 담고 싶었지만 출판사와의 출판권과 겹쳐서... 해당 부분은 양해부탁드립니다.
다만, JK님이 말씀하신 이미지스프라이트, 인코딩, 코드압축부분에 대한 설명은 이번달 4월에 업데이트 때 반영해서 조금 더 깔끔하게, 더 자세하게 설명해서 올려드리도록 하겠습니다.
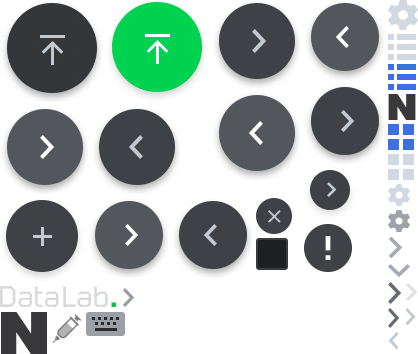
여러 이미지를 모아 하나의 큰 이미지로 다운받고 CSS를 이용해 해당 이미지의 좌표값을 지정하여 표기한다.
>> 네 맞습니다. 스프라이트 같은 경우 이런식의 이미지를 다운 받게 됩니다. (네이버 메인을 예로 들면요)

앞의 그림을 보면 여러개의 아이콘들이 한꺼번에 담기는 것을 볼 수 있죠?
이 여러개의 아이콘들을 하나하나 가져올 수도 있지만 그렇게 되면 요청을 많이 하게 되기 때문에 해당 이미지가 합쳐진 하나의 이미지를 가져와서 해당 이미지를 background 속성을 기반으로.
background: url('img_navsprites.gif') -47px 0;이런걸 기반으로 해당 좌표를 통해 이미지를 가져오는 것을 말합니다.
또 질문 있으시면 언제든지 질문 부탁드립니다.
좋은 수강평과 별점 5점은 제가 큰 힘이 됩니다. :)
감사합니다.
강사 큰돌 올림.





