인프런 커뮤니티 질문&답변
console.log 함수의 호출 시점 문의.
작성
·
338
1
안녕하세요. 강사님~
아래처럼 작성하고 출력결과를 보니.
<script>
var div = document.querySelector('#app');
var str = 'hello world~~';
console.log(div)
div.innerHTML = str;
str = 'hello world!!!';
console.log(div)
div.innerHTML = str;
</script>
------------
아래처럼 출력되는데, console.log 파일은 html 로딩이 완료된 후에 실행되는건가요?
<div id="app">hello world!!!</div>
<div id="app">hello world!!!</div>
답변 2
1
0
장기효(캡틴판교)
지식공유자
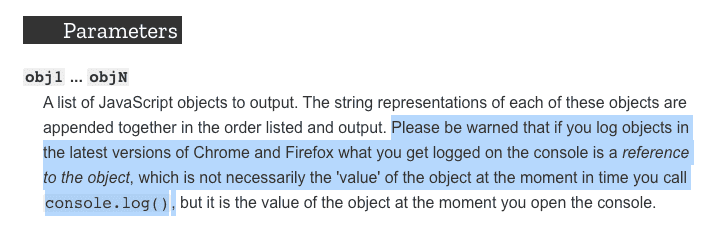
안녕하세요 MIKE님, 굉장히 좋은 질문 주셨네요 :) 콘솔 로그 API의 스펙에 대해서 질문을 하셨는데요. 콘솔 로그로 객체를 출력할 때는 출력할 당시의 객체의 값이 아니라 객체의 참조 값을 출력하기 때문에 위 로그에서 최종적으로 보이는 값이 같습니다.
자바스크립트에서 객체와 배열은 참조 값으로 다뤄지는 점도 같이 알고 계시면 좋을 것 같습니다 :)
수강해 주셔서 감사합니다!