인프런 커뮤니티 질문&답변
.col_b.tabs 부분 질문드립니다!!
해결된 질문
작성
·
308
1
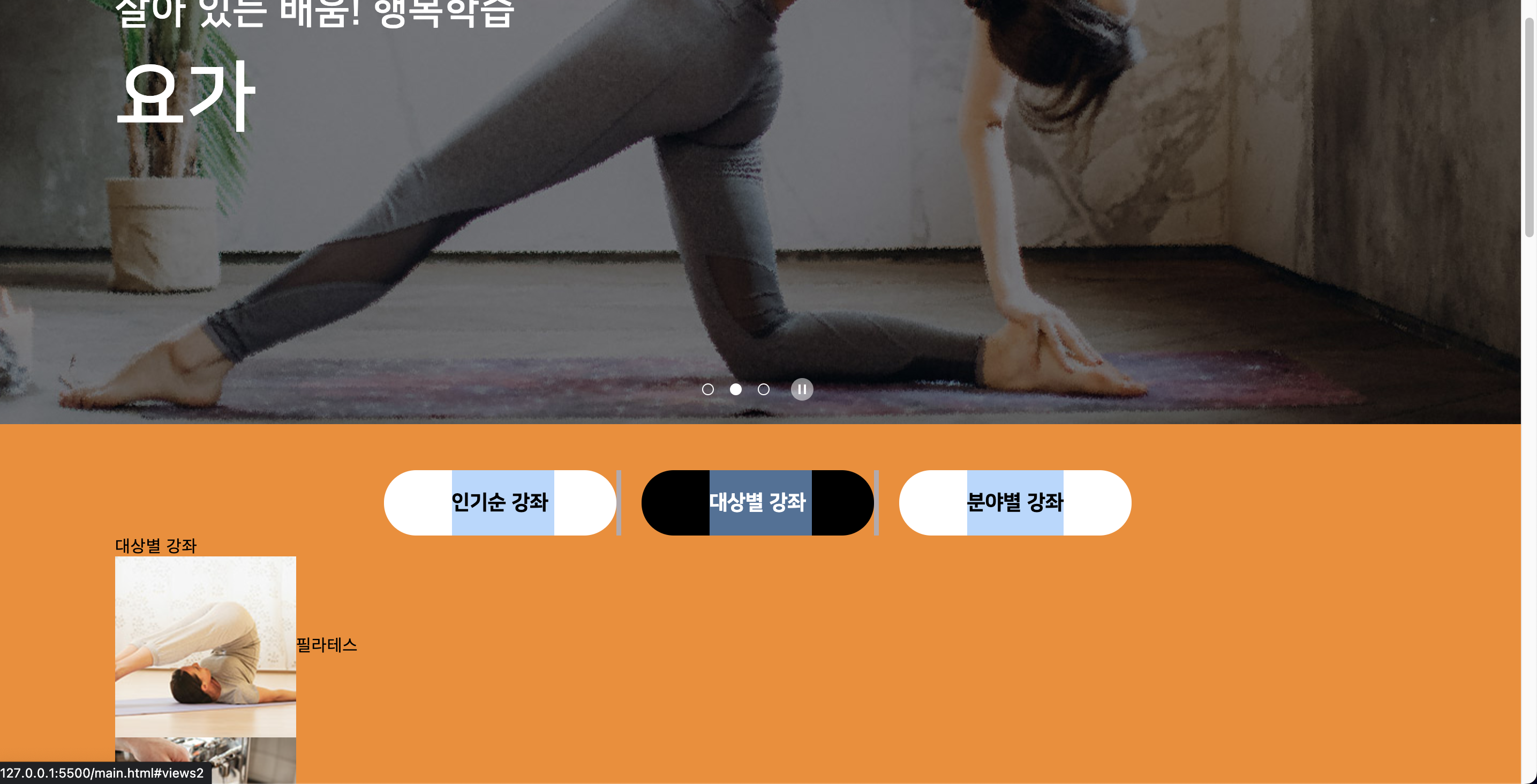
 .col_b .tabs 강의에서 위 사진에서 잡히는 작은 여백을 없애기 위해서
.col_b .tabs 강의에서 위 사진에서 잡히는 작은 여백을 없애기 위해서
.dm_body .col_b .tabs {
text-align: center;
font-size: 0;
}
을 사용하셨는데 계속 생각하고 고민해도 원리를 이해하지 못해서 질문드립니다ㅠㅠ
답변 1
1
러빙코드
지식공유자
안녕하세요 :)
display:inline-block => 이 스타일은 inline(텍스트도 여기 포함) 성격들을 그대로 가지고 있어요.
태그에 inline 을 주고 현제 li들이 한 줄 내려가면서 공백을 만들었고 있죠
li를 <li><a href="#views1" class="current">인기순 강좌</a></li><li><a href="#views2">대상별 강좌</a></li><li><a href="#views3">분야별 강좌</a></li> 다닥다닥 붙이면 공백이 사라지는 거
확인 되세요.
inline 은 한 줄 내려가거나 한 칸 띄어지면 공백이 생겨요. 텍스트 처럼..
만약 공백이 싫다면
display:flex, float:left 기술을 사용하셔서 연습해보셔도 되세요





