인프런 커뮤니티 질문&답변
화면에 내용이 보이지 않는 오류 발생
작성
·
458
1
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> //전역 컴포넌트 Vue.component('app-header',{ template:'<h1>Header</h1>' }); Vue.component('app-content',{ template:'<div>content</div>' });
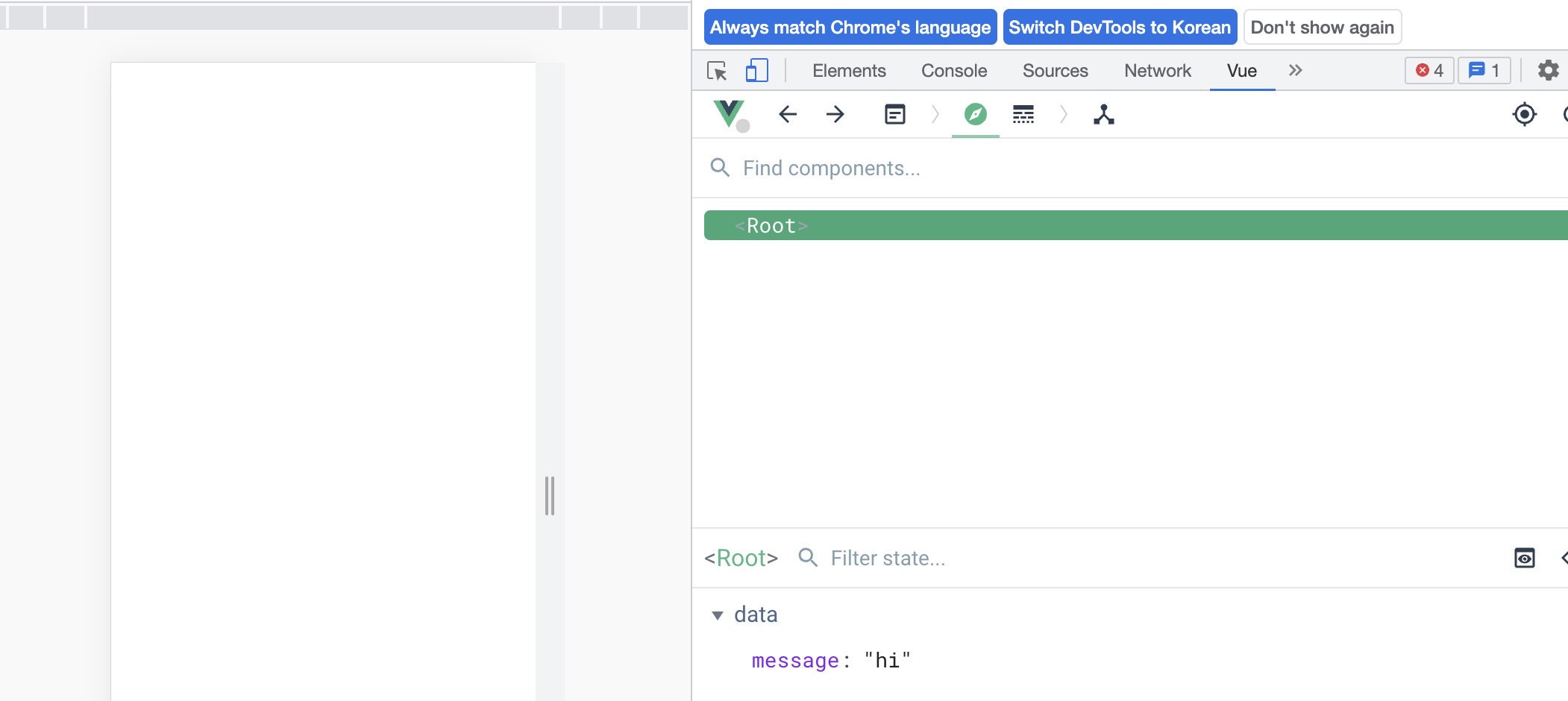
이렇게 적어서 live server로 확인해보면 화면에 아무것도 안뜨는데, script 코드 문제일까요..?