인프런 커뮤니티 질문&답변
하나만 더 질문드려요
해결된 질문
작성
·
513
0
아래 질문에 답변 감사드립니다.
설명을 너무 귀에 쏙쏙 들어오게 잘 강의해주셔서 정말 재미있게 강의를 들었습니다.
끝까지 열심히 다 듣고 다음 단계도 할인까지 해주셔서 신청해서 듣기 시작했습니다.
다.
한가지만 더 질문드려요...할일앱 마지막까지 열심히 다 듣고 따라 했습니다.
완성본 소스도 다 확인을 해봤는데도 어디가 틀린건지를 찾지 못해서 질문드려요
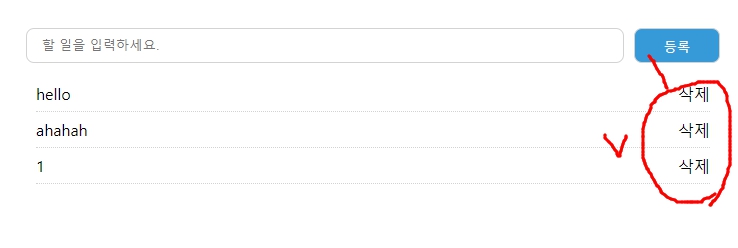
삭제 버튼이 추가되면 완성물에는 위에 등록 버튼과 동일한 디자인으로 되어 있던데, 전 그냥 텍스트로만 되더라구요, 정말 소스는 몇번이고 완성본하고 비교를 해봤는데 동일했습니다. ㅜㅜ

답변 1
0
이룸코딩
지식공유자
안녕하세요 gangsugi님.
제 강의를 열심히 들어주시고,
또 새로운 강의도 등록해주셔서 감사합니다!
아래 답변 참고해보시고, 또 궁금하신점 있으시면 질문 남겨주세요.
버튼의 스타일
버튼이 파란색에 둥근 모서리를 가진 저런 (?) 디자인인 이유는 아시다시피 CSS에 지정해둔 스타일 때문입니다. CSS 파일을 보시면, 제가 button 요소에 다음과 같은 스타일을 지정해 두었어요.
button {
width: 100px;
height: 35px;
background-color: #3498db;
color: white;
}그러니까 결론적으로 buutton 요소는 모두 해당 스타일을 가지게 됩니다. '삭제' 버튼은 자바스크립트 파일의 addItem 함수에서 생성하게 되는데요. 제 생각에는 아무래도 요소를 생성할 때 button 요소가 아니라 다른 요소로 생성된 것 같습니다.
삭제 버튼이 생성되는 부분
function addItem(todo) {
if (todo.text !== '') {
const li = document.createElement('li');
const button = document.createElement('button'); // 이 부분 체크!
const span = document.createElement('span');
button.innerText = '삭제';
button.addEventListener('click', delItem);
span.innerText = todo.text;
li.appendChild(span);
li.appendChild(button);
ul.appendChild(li);
li.id = todo.id;
}
}해당 부분에서, const button이 createElement('button')과 같이 생성되어야 합니다.






늘 빠른 답변 감사드립니다.