인프런 커뮤니티 질문&답변
props.함수 실행이 안돼요
해결된 질문
작성
·
256
0
import { useQuery } from "@apollo/client"
import {useState} from 'react'
import {useRouter} from "next/router"
import {Fetch_List} from './BoardList.query'
import BulletinBoardListUI from './BoardList.presenter'
export default function BulletinBoardListFetch(){
const [page,setPage]=useState(1)
const router = useRouter()
const{data}=useQuery(Fetch_List,{
variables:{
page
}
})
function MoveIndex(){
console.log("dfgd")
return true
}
return(
<BulletinBoardListUI
MoveIndex={MoveIndex}/>
)
}
import * as S from './BoardList.style'
export default function BulletinBoardListUI(props){
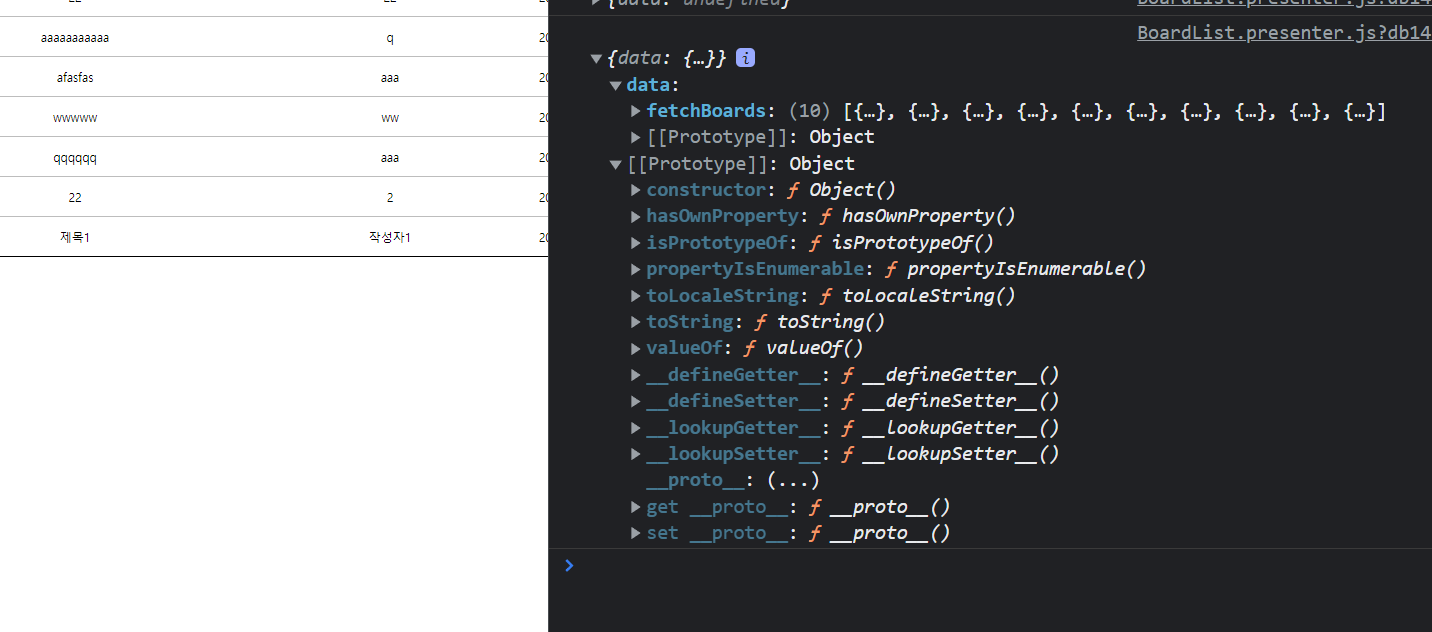
console.log(props)
return(
<S.TableWraper>
<S.TableTop>
<S.ColumnHeaderBasic>번호</S.ColumnHeaderBasic>
<S.ColumnHeaderTitle>제목</S.ColumnHeaderTitle>
<S.ColumnHeaderWriter>작성자</S.ColumnHeaderWriter>
<S.ColumnHeaderDate>날짜</S.ColumnHeaderDate>
</S.TableTop>
{props.data?.fetchBoards?.map(
(el,i)=>{
i++
return(<S.Column key={el._id}>
<S.RowNum>{i}</S.RowNum>
<S.RowTitle onClick={props.MoveIndex}>{el.title}</S.RowTitle>
<S.RowWriter>{el.writer}</S.RowWriter>
<S.RowDate>{el.createdAt.substring(0,10)}</S.RowDate>
</S.Column>
)})}
</S.TableWraper>
)
}
props.MoveIndex가 실행이 안돼요...

답변 1
0
안녕하세요!
우선 콘솔에 찍어본 props에 moveindex함수가 안찍히는것으로 봐선 제대로 넘겨주지 못한 것 같습니다.
그리고 조금 이상한건, container에선 data를 넘겨주시지 않은 것 같은데 presenter에선 data를 넘겨받았네요..
컨테이너,프리젠터 연결부도 한번 확인해보시는게 좋을 것 같습니다!
다시 답글 남겨주세요! 감사합니다. 😄





