인프런 커뮤니티 질문&답변
코드 샌드박스처럼 코드를 받을 수 있나요?
해결된 질문
작성
·
656
0
섹션6 페이지구현-홈 수강중인데
제가 코드 쳤을때
18:29 오늘의일기1~5가 아에 안 나타나서 프롭으로 빈배열로 보내도
안보여서 18분까지 다시 3번 들었는데ㅠㅠ 제가 실수한 곳을 아무리 찾아봐도 안보여서
혹시 코드를 따로 받을 수 있을까요???
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
아이고 일단 아래의 주소에서 한번 확인 해 보시겠어요?
https://codesandbox.io/s/siljeonpeurojegteu1-home-guhyeon-m97kb
급한대로 샌드박스에 언능 만들어 보았습니다
(강의중 코드와 조금은 다를 수 있어요 그래도 원리는 같으니 이해하실 수 있을거에요)
추가로 문제의 원인을 정확히 파악 해드리기 위해
코드샌드박스나 깃허브에 현재 오류 발생한 프로젝트 코드를 그대로 업로드 해 주신 다음
링크 댓글로 달아주시면 바로 확인해 보겠습니다
이정환 Winterlood
지식공유자
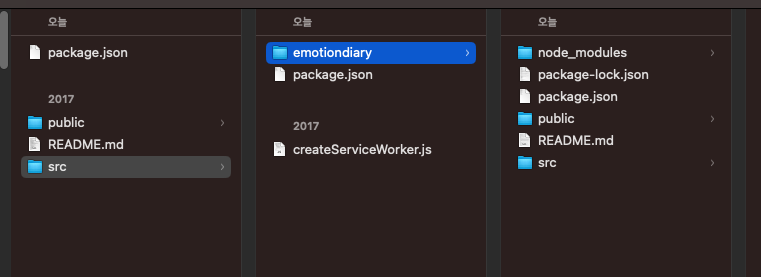
안녕하세요 폴더 구조가 이상하게 업로드 된 것 같아요. 일단 emotiondiary 폴더 안에 있는 파일이 현재 작업중이셨던 파일인 것 같아 이 파일로 확인 해봤습니다.

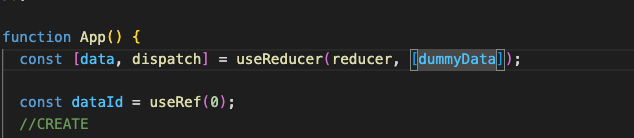
문제 오류 원인은 src/App.js에 있었습니다.

위 코드를 보시면 data의 초기값으로 전달하는 값이 dummyData 자체가 아니라 [dummyData]를 전달하고 계시는군요
이렇게 되면 dummyData가 이미 배열인데 배열에 한번더 배열을 감싼 이차원 배열 형태로 전달되어 정상적으로 작동되지 않습니다.
따라서 [dummyData] -> dummyData로 변경하시면 오류가 사라질 겁니다.






https://codesandbox.io/s/thirsty-torvalds-95gg39?file=/emotiondiary/src/pages/Edit.js&resolutionWidth=628&resolutionHeight=675
안녕하세요! 저도 코드 샌드박스에 올려뒀는데ㅠㅠ 올리는건 첨이라 맞게 올렸는지 잘 모르겠어요ㅠㅠㅠ!! 늘 감사합니다ㅠㅠ!!