인프런 커뮤니티 질문&답변
apollo-cache 조작 방법 / update Item 부분
해결된 질문
작성
·
374
·
수정됨
0
안녕하세요. 강의 잘 따라가고 있습니다!

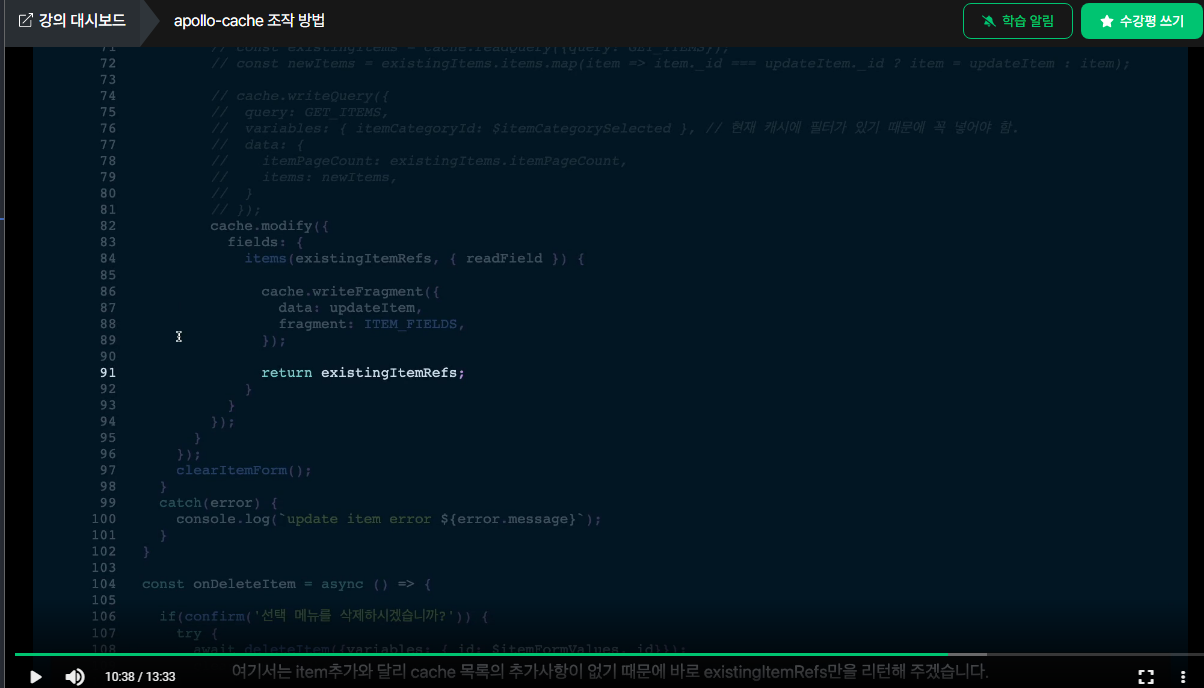
 강의를 보면, updateItem 을 cache 조작을 이용해서, 수정되도록하는 것을 보여주시는데요.
강의를 보면, updateItem 을 cache 조작을 이용해서, 수정되도록하는 것을 보여주시는데요.
cache.wirteQuery(), 와 cache.Modify() 사용법두가지 방법을 보여주시는데,

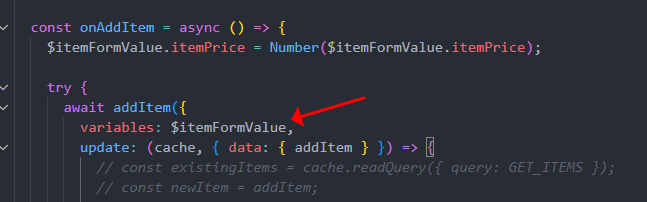
코드상, 기존에 $itemFormValue 스토어를 통해, 이미 수정, 삭제기능이 잘 작동하도록 구현되어있는 상태에서,
수업을 통해, 캐시 조작 부분의 코드가 더해지고 있는데요.
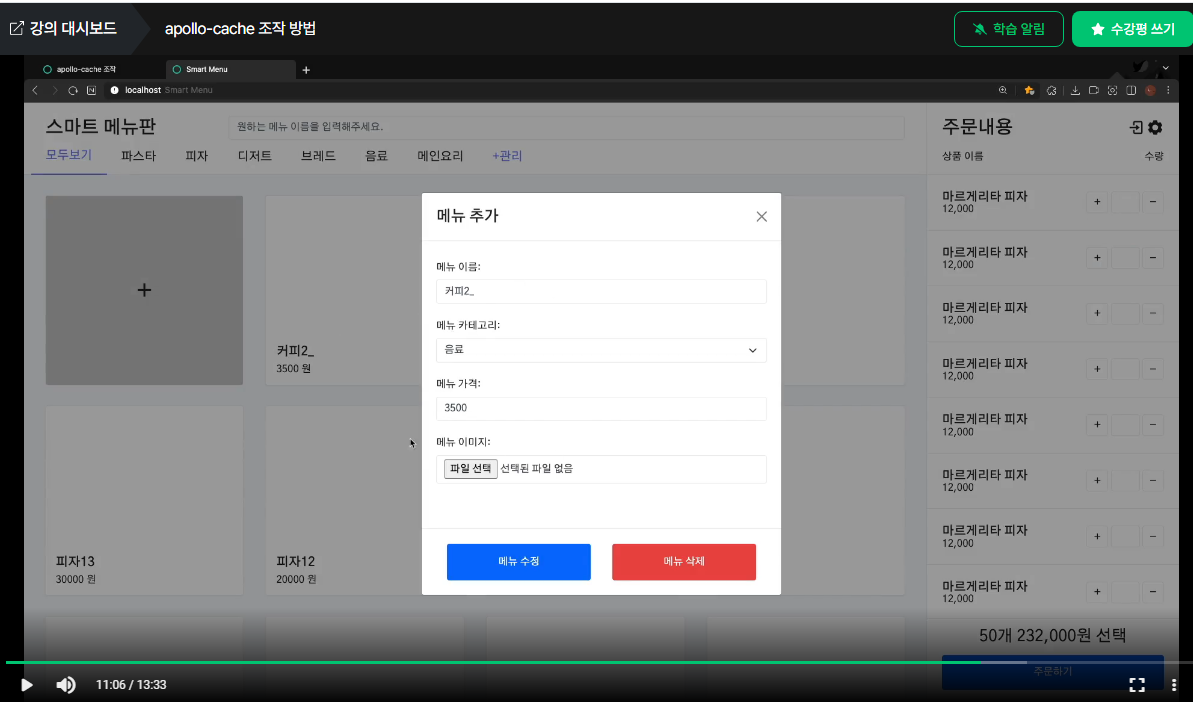
그래서, 수업에서 잘 되는 것을 시연해주시는데,
캐시부분 코드가 없어도, 잘 작동하기 때문에,
수업에서 더해진 코드 덕분에, 기존 코드에서는 어떤기능을 빼도되는건지, 모르겠습니다.
아니면, 어떤 기능이 더 개선되었는지 차이가 궁금합니다.
답변 1
1
우선 'apollo-cache기본 챕터'에서 설명한 부분 즉 스크롤에 영향을 주는 부분은 무조건 적용해야 내용이 정상적으로 나옵니다.
하지만 뒤에 'apollo-cache고급'은 어느정도 선택적으로 사용이 가능합니다.
예를 들어 강좌에서도 살짝 설명드렸지만, caterory의 경우 구지 복잡한 cache를 사용하지 않습니다. category 내용이 추가,수정,삭제가 발생했을 때 그냥 refetch를 이용해 모든 내용을 받아옵니다.
하지만 item에 관한 부분은 모든 추가, 수정, 삭제 과정에서 cache를 이용하도록 했습니다.
이유는 통신비용 때문입니다. category와 다르게 item을 다시 불러오면 이미지를 포함한 꽤 큰 데이터가 다시금 요청됩니다.
캐시를 사용하는 이유는 이런데에서 발생하는 통신비용을 줄이기 위함입니다.
만약 이런 통신비용 절약이 필요없다면 category에서와 마찬가지로 refetch를 적절히 사용하는 것도 방밥입니다.






아 아이템이 추가되면, 서버로 추가된 아이템은 보내고,
새로 목록을 다시 받아오는게아니고, 내부캐시에서 목록만 수정하는거군요.
이해했습니다. 감사합니다.