인프런 커뮤니티 질문&답변
글꼴설정 NanumSquare css는 되고 html style로 표기가 안되요
작성
·
277
0

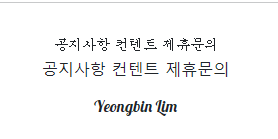
현재 사이트 상태 입니다. html에서는 안먹고 css만 font가 먹네요 ㅜㅜ
footer.html
<div style="TEXT-ALIGN: center;">
<div class="pragmatic_footer_button">
<span>공지사항</span>
<span>컨텐트</span>
<span>제휴문의</span>
</div>
<div style="font-family: 'NanumSquareB'">
<span>공지사항</span>
<span>컨텐트</span>
<span>제휴문의</span>
</div>
<div style= "margin-top: 1rem">
<h6 class="pragmatic_footer_logo">Yeongbin Lim</h6>
</div>
</div>
base.css
.pragmatic_footer_logo {
font-family: 'Lobster', cursive;
}
.pragmatic_footer_button {
font-family: 'NanumSquareB', cursive;
font-size: 0.9rem;
margin-top: 2rem;
}
.pragmatic_header {
TEXT-ALIGN: center;
margin: 3rem 0;
}
답변
답변을 기다리고 있는 질문이에요
첫번째 답변을 남겨보세요!






