인프런 커뮤니티 질문&답변
안녕하새요(ViewModel)
해결된 질문
작성
·
684
1
안녕하세요. 강의 잘 보고 있어요.
다름이 아니라, ViewModel 강의에서 @StateObject 래퍼 변수가 하위 뷰(Sub View)와 데이터를 공유하는 과정을 적는 코드에서 Swift 문법과 SwiftUI 문법이 혼동되어 질문을 드립니다.
강의를 보면,
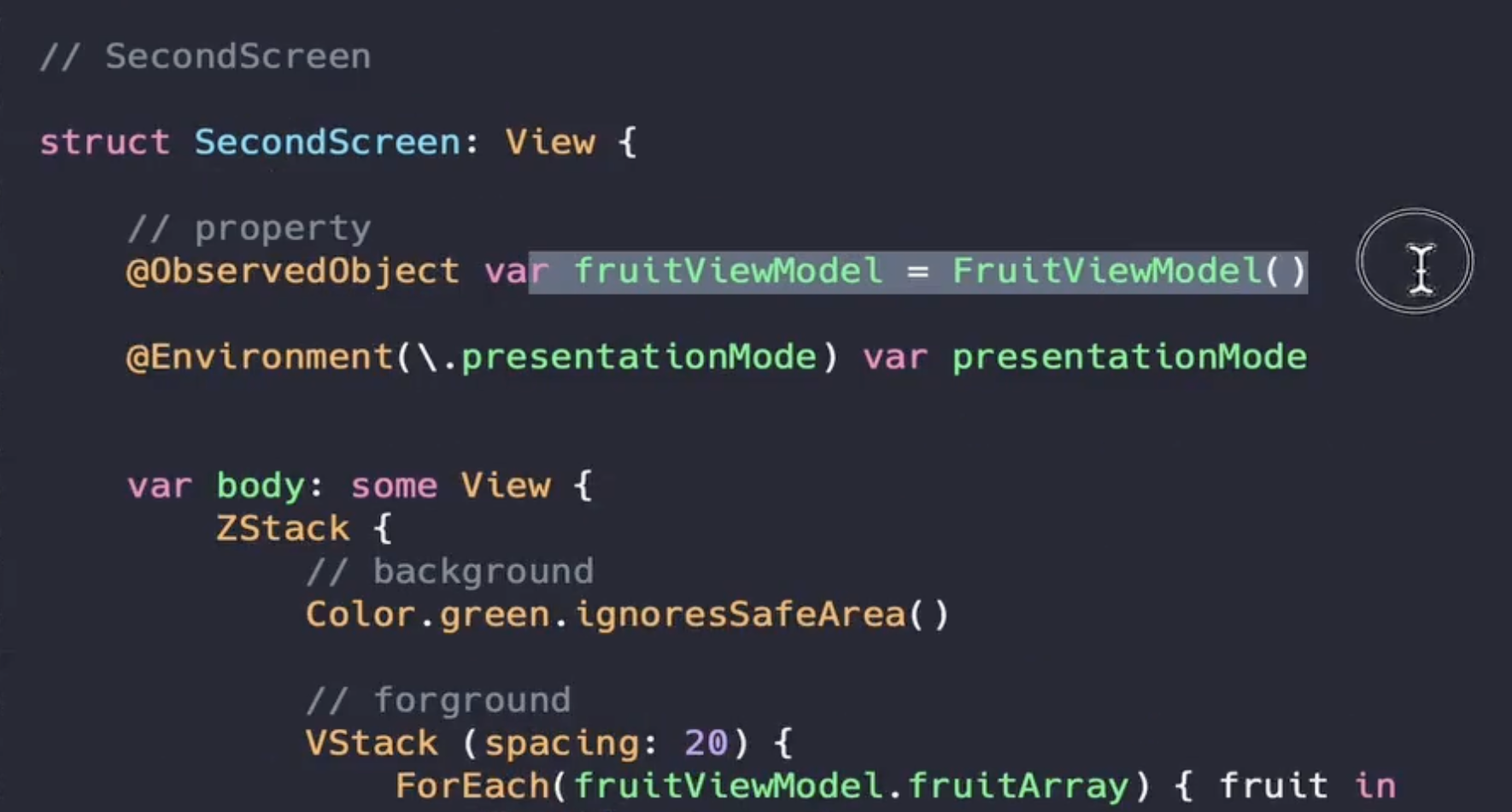
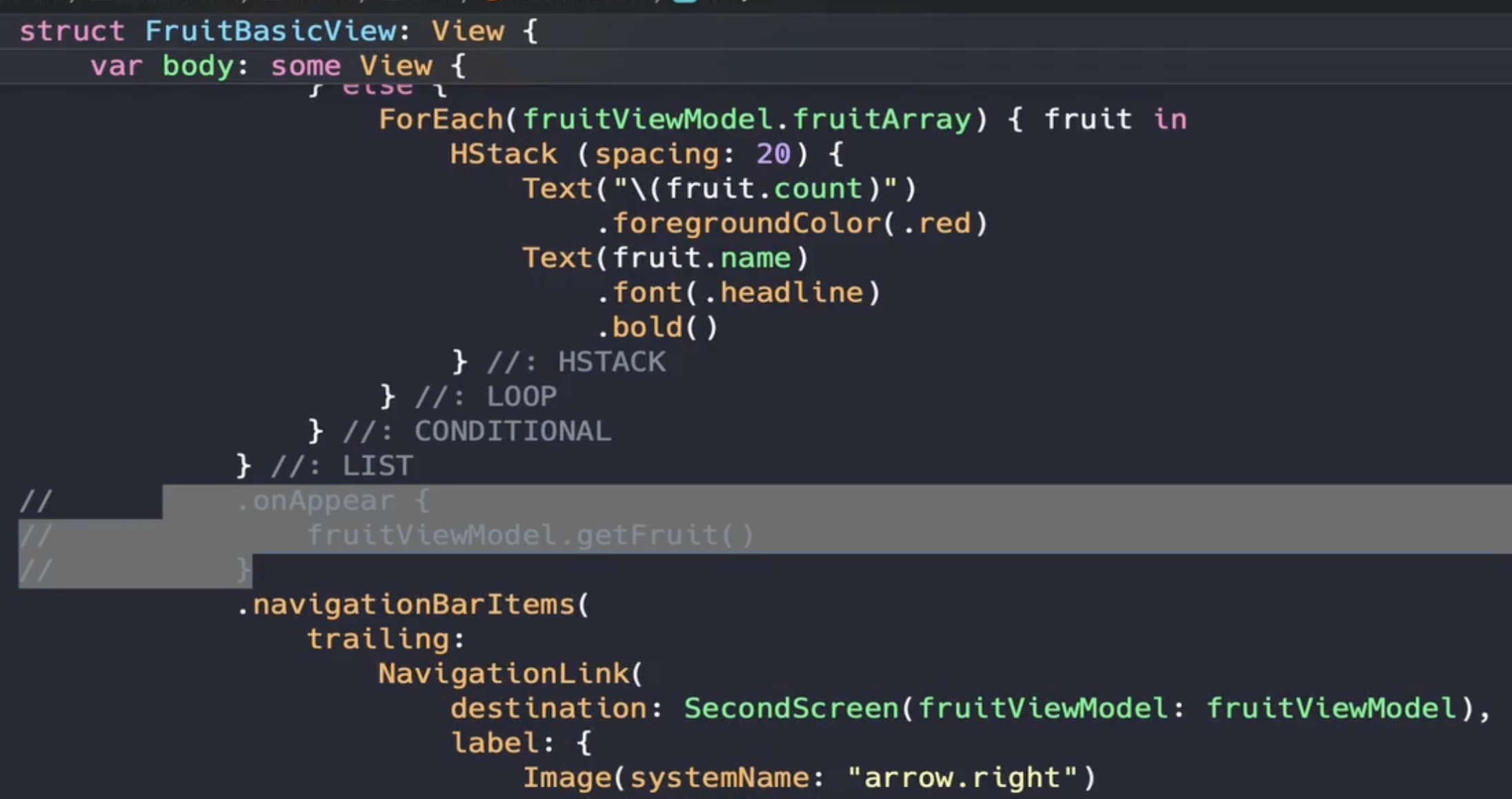
FruitBasicView(상위 뷰)에서 SecondView(하위 뷰)를 불러 올 때,
상위 뷰의 fruitViewModel 변수를 하위 뷰에 전달해주고 있습니다. (44줄)
그런데, 이미 하위 뷰는 @ObservedObject 래퍼 변수 형태로 FruitViewModel()로 초기화를 한 상태인데(60줄), 상위 뷰의 데이터가 하위 뷰로 전달 될 수 있는 건가요?
상위 뷰의 데이터와 하위 뷰의 데이터가 따로 노는 게 아닌가요?
구조체의 멤버와이즈 이니셜라이저가 이미 초기화된 변수에 대해서도 다시 초기화가 가능한지도 (강의를 보니) 헷갈려서 타이핑을 따로 해보니 그건 안되더군요.
@StateObject와 @ObservedObject 래퍼의 예외 사항인 건가요?


답변 1
2
안녕하세요 건우님.
질문 주셔서 감사합니다.
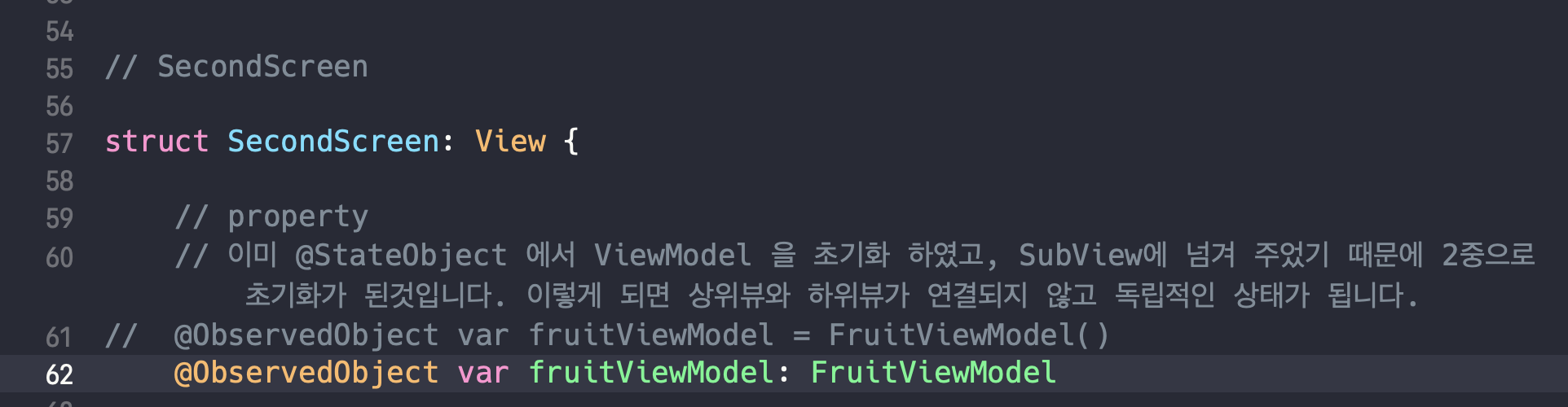
제가 다시 한번 완성된 code 를 보니 오탈자가 있었네요.. @StateObject 로 이미 부모뷰에서 초기화 하고, SubView로 넘겼는데 제가 @ObservedObject 로 다시 초기화 했네요. 이렇게 되면 code 상에 error 는 발생되지는 않지만, SubView 단독으로 ViewModel 을 초기화 한것이기 때문에 부모뷰에서 넘져준 ViewModel 값이 넘어오지 않습니다.
그래서 제대로 된 code 는 SecondScreen 에서는 ViewModel 에서 타입지정만 해주시면 됩니다.

제가 오탈 부분은 재녹화 및 완성된 code 수정해서 곧 올리겠습니다.
잘못된 부분 짚어 주셔서 감사합니다. 앞으로 한번 더 신경써서 체크 하겠습니다. 😅
안녕하세요 건우님.
앱개발 환경마다 다르지만, 주로 실제 개발 환경에서는 MVVM 구조로 개발할경우 SubView 가 많고 여러 뷰간 데이터 이동이 복잡하게 됩니다. 그래서 최상단 App 타입에서 @EnvironmentObject을 사용해서 ViewModel 을 초기화 한후 windowGroup 밑에 contentView() 라던지, Home() 화면으로 environmentObject 넘겨 줍니다. (이런걸 Data 를 Store 같은중앙에서 통제하는 듯한? 전체 View 와 데이터 공유를 시킵니다. 쉽게 말해 중앙에서 데이터를 조절하는것이지요.) 하지만, 단점은 데이터가 많아지고 많은 뷰와 공유하다 보면 나중에 데이터 충돌이 일어나서 오류가 발생됩니다. 그래서 중요한 데이터 (예, server 로 부터 fetch 한 데이터나 parsing 한 json 데이터 등..) 의 공유로 할때 @EnvironmentObject 사용합니다.
@StateObject-@ObservedObject 로 뷰간 데이터 공유가 직관적으로 부모-자식 간의 이동이며, 그래서 나중에 데이터 추척이 용이하다는 장점도 있지만, subview 가 많아 지면 매번 데이터를 넘겨줘야 하는 단점이 있습니다. 그래서 주로 subview 간의 간단한 데이터 이동할때 주로 사용됩니다.






안녕하세요. 답변 감사드립니다. 추가적으로 궁금한 점이 있는데, @EnvironmentObject가 손쉽게 모든 뷰에 데이터를 뿌려줄 수 있다면, 굳이 손가락 아프게 @StateObject-@ObservedObject 형태로 뷰 간 데이터 공유를 할 필요가 없어보이는데, 실제 개발 환경에서는 '~한 상황에서 이걸 적용한다' 라는 공식이 있는 건가요?