인프런 커뮤니티 질문&답변
CommentListItem의 props에 대한 질문입니다.
작성
·
505
·
수정됨
0
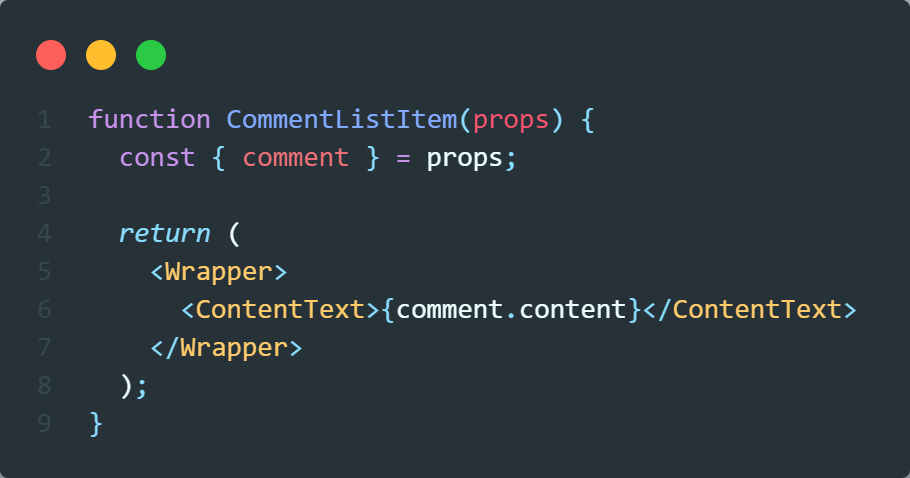
강의에서 CommentListItem 컴포넌트를 만든 후에
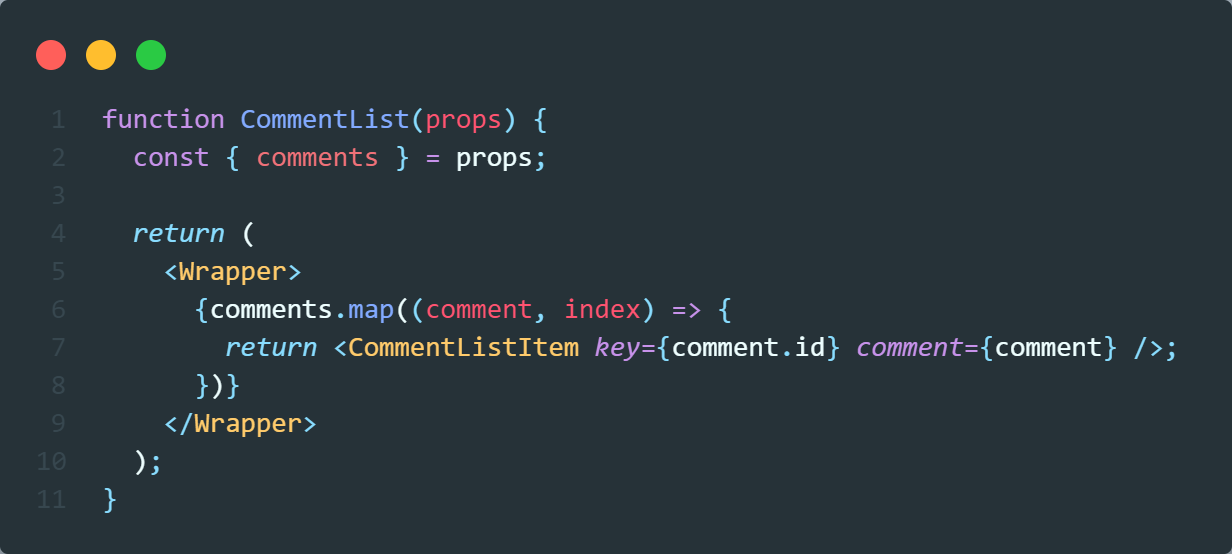
CommentList 컴포넌트를 만들었는데,
 CommentListItem에서 comment를 props로 받는건
CommentListItem에서 comment를 props로 받는건 CommentList에 map에서 comments에서 배열을 하나씩 뽑을 때 사용할 이름 comment를 생각해두고 CommentListItem가 comment로 명명한 props를 받는건가요?
CommentList에 map에서 comments에서 배열을 하나씩 뽑을 때 사용할 이름 comment를 생각해두고 CommentListItem가 comment로 명명한 props를 받는건가요?
그리고
map에서 사용할 comment 처럼 쓰이는 것들도 그냥 변수라고 부르나요?
index가 key 값으로 사용되지 않았는데 존재 이유는 무엇인가요?
답변 1
0
안녕하세요, 소플입니다.
질문해주신 내용에 대해서 답변드립니다.
CommentList에 map에서 comments에서 배열을 하나씩 뽑을 때 사용할 이름 comment를 생각해두고 CommentListItem가 comment로 명명한 props를 받는건가요?
=> 네, 맞습니다. JavaScript 배열의 map()함수 내부에 들어가는 함수의 첫 번째 파라미터는 배열 안에 있는 변수들이고 두 번째 파라미터는 해당 변수의 index가 오게 됩니다. 여기에서는 해당 변수의 이름을 comment라고 정해서 사용한 것입니다. 그리고 CommentListItem컴포넌트의 props의 이름도 통일성을 위해서 동일하게 comment라고 정한 것입니다.
map에서 사용할 comment 처럼 쓰이는 것들도 그냥 변수라고 부르나요?
=> 네, 종종 배열의 아이템이라고 부르기도 하는데, 결국은 그 아이템도 변수이기 때문에 변수라고 부르시면 됩니다.
index가 key 값으로 사용되지 않았는데 존재 이유는 무엇인가요?
=>index값을 넣은 이유는 입문하시는 분들이map()함수에 익숙하지 않으실 것이기 때문에, 두 번째 파라미터로index가 온다는 것을 알려드리기 위해 넣어놨습니다. 그리고 강의에서 이미 보셨을 수 있지만key값으로index를 사용하는 경우가 있기 때문에, 그 경우에 저 값을 쓰면 된다고 알려드리기 위해서 넣어놓았습니다.
궁금증 해결에 도움이 되셨길 바랍니다!
감사합니다.






정말 감사합니다!