인프런 커뮤니티 질문&답변
Event handler 질문입니다.
작성
·
769
1
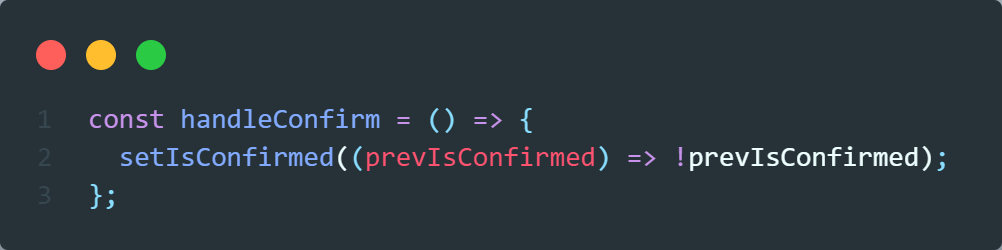
 변수 handleConfirm의 Arrow function이 실행하는 것은 어떤걸 받아서 무엇을 하는 건가요?
변수 handleConfirm의 Arrow function이 실행하는 것은 어떤걸 받아서 무엇을 하는 건가요?
prevIsConfirmed이 뭘 하는 녀석인지 모르겠습니다.
답변 2
0
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
setState 함수에는 set하고 싶은 값을 직접 넣거나, 아니면 질문해주신 코드처럼 새로운 값을 리턴하는 함수를 넣을 수 있습니다.
여기서 함수를 넣게 되면 해당 함수의 파라미터로 바로 직전의 state가 전달됩니다.
해당 코드에서는 바로 직전의 state값인 prevIsConfirmed의 값을 받아서 boolean 값을 반전시킨 뒤에 리턴하고 있습니다.
아래와 같이 코드를 작성해도 일반적인 경우에는 문제없이 작동합니다.
setIsConfirmed(!isConfirmed)하지만 함수를 넣는 이유는 확실하게 이전 값을 가지고 변경을 한 뒤에 리턴하고 싶기 때문입니다.
그냥 곧바로 값을 넣어서 state를 변경하는 경우 짧은 시간에 빠르게 state가 여러번 변경될 경우 이전 값을 보장하지 못하기 때문입니다.
아래 리액트 공식문서 링크를 참고하시면 더 도움이 되실 것 같습니다.
https://reactjs.org/docs/hooks-reference.html#usestate
감사합니다.





