인프런 커뮤니티 질문&답변
단락 회로 평가
작성
·
517
0
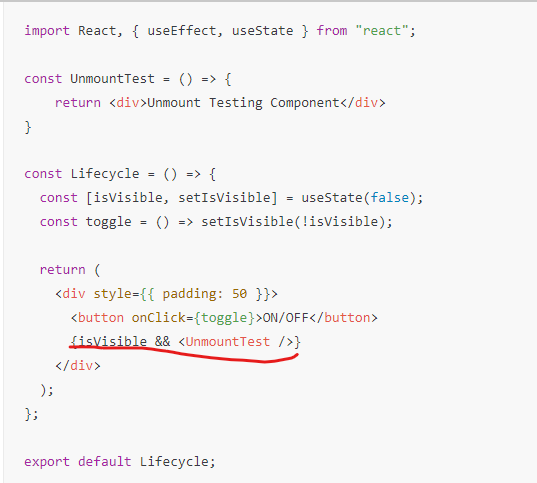
 단락 회로 평가에서 isVisible이 true이면 반드시 뒤에 컴포넌트가 렌더가 되는데 왜 그럼 컴포넌트는 항상 true인가요?
단락 회로 평가에서 isVisible이 true이면 반드시 뒤에 컴포넌트가 렌더가 되는데 왜 그럼 컴포넌트는 항상 true인가요?
근데 원래가 && 연산자는 앞 뒤 모두 true여야 true인데 이지비지블이 true면 왜 뒤에 컴포넌트는 항상 true인지 궁금합니다?
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요 초록천사님
이정환입니다.
손가락 부상(화상을 크게 입었어요 😭)으로 인해 답변이 지연되고 있는 점 양해 부탁드립니다.
질문 주신 내용은 자바스크립트의 truthy & falsy로 인해 발생하는 현상입니다.
간단하게만 요약하자면 자바스크립트는 true, false같은 불리언 자료형의 값이 아니더라도
조건식에 값이 사용되면 참이나 거짓으로 판단하는 특징을 갖고 있습니다.
여기에 단락 회로 평가가 적용되면 특이한 현상이 한개 더 발생하는데요
다음과 같은 식의 결과는 true가 아니라 truthy한 값으로 평가됩니다.
true && truthy한 값 (예를 들면 10)
그러므로 isVisible && <컴포넌트/> 요런 식은 isVisible이 true일 경우 컴포넌트는 truthy한 값이기 때문에 컴포넌트가 그대로 반환되는 것 입니다.





