인프런 커뮤니티 질문&답변
react 렌더링이 늦는 것
작성
·
519
·
수정됨
답변 1
1
이진석
지식공유자
안녕하세요.
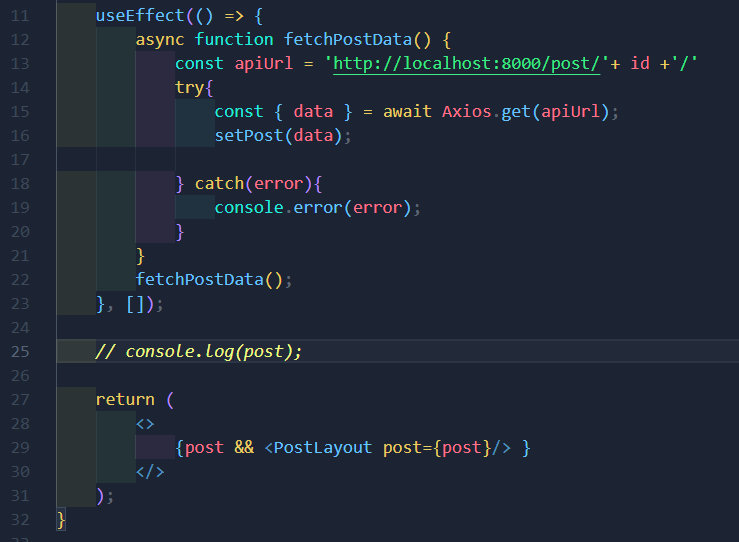
jsx 에서 아래의 코드는 post 값이 참(true) 으로 판정받을 때에 PostLayout 컴포넌트를 렌더링합니다.
post && <PostLayout post={post} />
js 에서 boolean 외에도 다양한 타입의 값들로도 참/거짓 판정을 할 수 있는 데요.
undefined 나 0 혹은 빈 문자열은 거짓 판정을 받습니다. 이를 확인하는 방법은 js 콘솔에서 각 값 앞에 느낌표(!)를 2개 붙여보세요. 느낌표는 해당 값의 부정한 값을 반환합니다. 그럼 그 값의 참/거짓 판정을 알 수 있습니다.
!!undefined 값은 false이며, !!0 그리고 !!"" 값도 false 입니다.
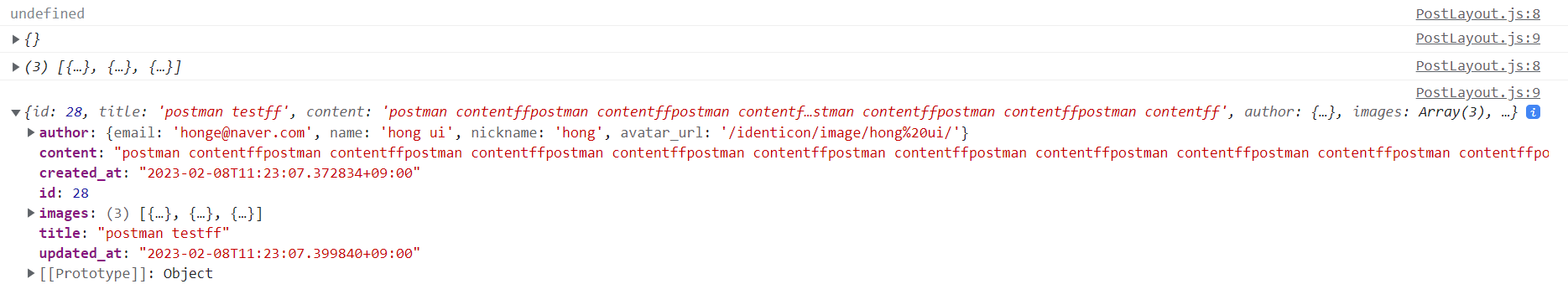
그런데 !!{} 과 !![] 은 true 입니다. 즉 {} 은 참 판정을 받기 때문에 post 가 {} 일 때에도 PostLayout 이 렌더링되었던 것입니다.
post 상탯값의 초기값을 {} 이 아니라 undefined 로 지정하는 것도 한 방법입니다.
화이팅입니다. :-)







 두번째 사진(Post)에서 async를 이용하여 api통신을 하는데, 여기서 받은 데이터를 PostLayout으로 전달해줍니다.
두번째 사진(Post)에서 async를 이용하여 api통신을 하는데, 여기서 받은 데이터를 PostLayout으로 전달해줍니다.  아래와 같은 경우에는 에러가 나타납니다.
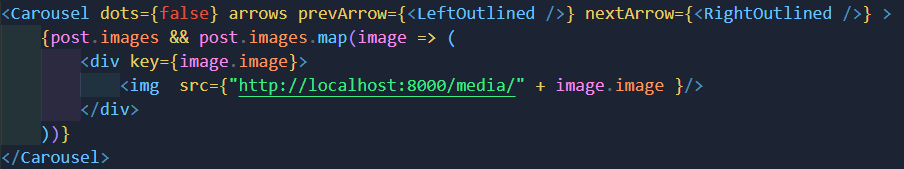
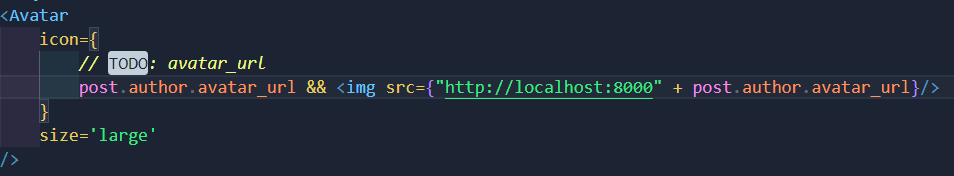
아래와 같은 경우에는 에러가 나타납니다.
감사합니다!! 에러 해결을 못하고 있었는데 왜 에러가 나는지 해결방법은 무엇인지 알게되었습니다!