인프런 커뮤니티 질문&답변
Object.keys 에 대해서 질문 드립니다.
해결된 질문
작성
·
334
0
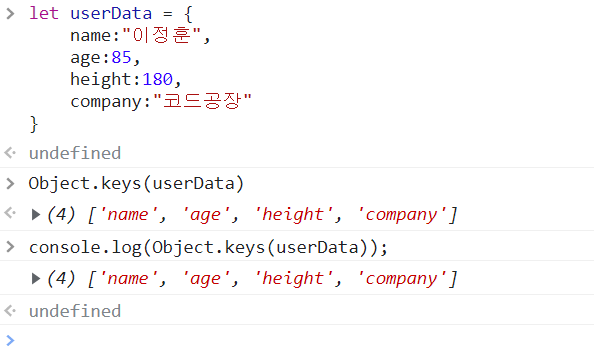
Object.keys(userData);
console.log(Object.keys(userData));
두개의 결과가 같은 이유가 뭘까요??
 굳이 console.log 로 찍지 않아도 결과가 찍히네요.
굳이 console.log 로 찍지 않아도 결과가 찍히네요.
답변 1
1
안녕하세요 jj님!
해당 내용의 경우, Chrome 콘솔 환경과 같이 코드의 실행 결과를 바로 보여주는 환경에 국한된 케이스입니다.
이러한 환경에서는 Object.keys() 등의 메소드를 console.log()없이 실행 했을 때도 해당 메소드 실행의 결과값을 우리에게 바로 보여 줍니다.
Object.keys() 메소드는 주어진 객체 안에서 각 property의 key를 모아 배열 형태로 돌려준다고 했었죠?
그럼, 그냥 실행 하기만 해도 볼 수 있는 메소드의 결과값을 왜 굳이 console.log()를 사용하여 확인했는지 궁금 하실 수 있습니다.
서두에 말씀드린 것처럼 이러한 경우는 Chrome 콘솔 환경과 같이 코드의 실행 결과를 바로 보여주는 환경에 국한된 케이스입니다.
우리가 코드를 실행하는 환경, 지금의 경우는 chrome console 창이 되겠죠? 이외의 경우에는 반드시 console.log()를 사용해야 데이터를 우리 눈으로 직접 확인할 수 있습니다.
이후 우리가 코드를 통해 만들어 가게 될 파일의 경우도 저런식으로 코드를 실행 하기만 해서는 데이터를 확인할 수 없습니다.
때문에 미리 익숙해 지기 위해서, 또한 예외적인 상황에서만 적용되는 이러한 경우를 배제시키고 학습하기 위해서 강의 중에는 console.log()를 통한 데이터 확인을 의도적으로 활용하고 있는 것입니다.
감사합니다 :)





